先日、IoTデバイスで採取したデータを「Googleスプレッドシート」に自動保存する方法について調査しました(記事は こちら)。
M5StackなどのESP32デバイスからWi-Fi経由でGoogleスプレッドシートに定期的にデータ送信し、スプレッドシート側にはGoogle Apps Script(GAS)でデータ受信の処理を仕込んでおくことで、デバイスから送られてきたデータが自動的にスプレッドシートにどんどん追記されていきます。
この仕組みを使って、しばらく前から屋外(近隣の畑)の気象データを保存しつづけています。
さて、スプレッドシートに保存されたデータはグラフ化なども可能で、これだけでも十分に有効活用できますが、せっかくなら市販のIoTシステムのようにダッシュボードに各種データを一覧表示するなど、よりスマートな「見える化」ができないか?と思いつきました。
少し調べてみたところ、Googleが「Looker Studio」という無料のダッシュボード作成Webアプリを提供しているのを見つけましたので、今回はこの「Looker Studio」を使って、畑の気温グラフをダッシュボードに表示してみようと思います。
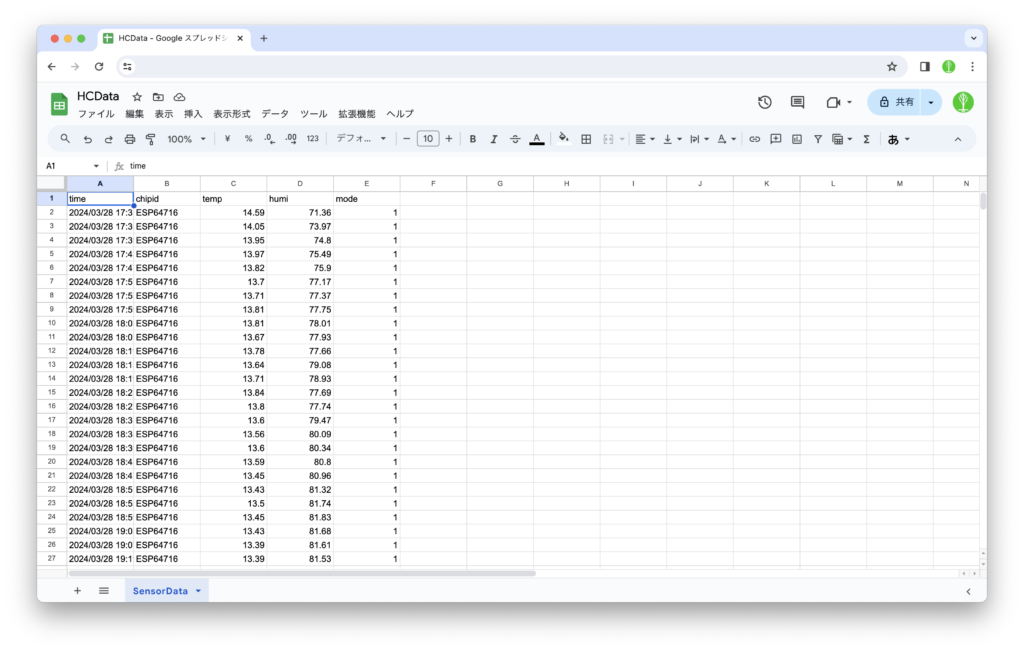
なお、今回使うスプレッドシートはファイル名が「HCData」でシート名が「SensorData」です。A列〜E列にデータが保存されており、先頭行にはそれぞれ「time」「chipid」「temp」「humi」「mode」とラベルを記入しています。それぞれ「データ受信日時」「送信したIoTデバイスのデバイス番号」「気温」「湿度」「(現状は1に固定)」を表しています。

まずは新規にダッシュボードを開きます。
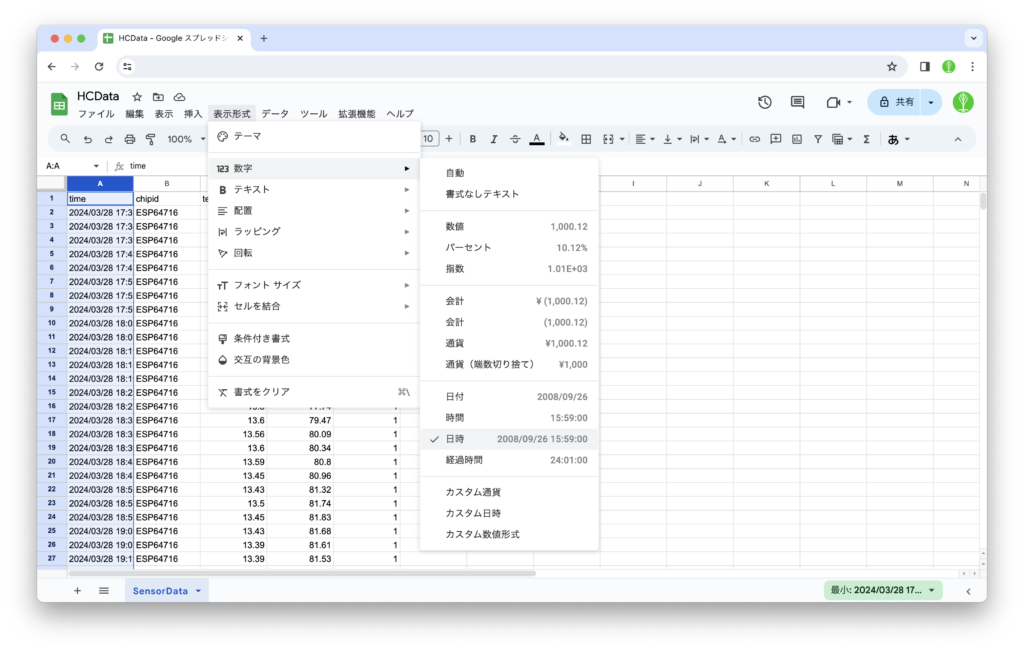
- 事前準備として、IoTデバイスから受信したデータを保存しているスプレッドシート(「HCData」)を開き、該当シート(「SensorData」)のA列(日時が記載されている列)を選択して「表示形式」>「数字」>「日時」にしておきます。

- Looker StudioのWebページ(こちら)にアクセスして「USE IT FOR FREE」をクリックし、スプレッドシートと同じGoogleアカウントでログインします。

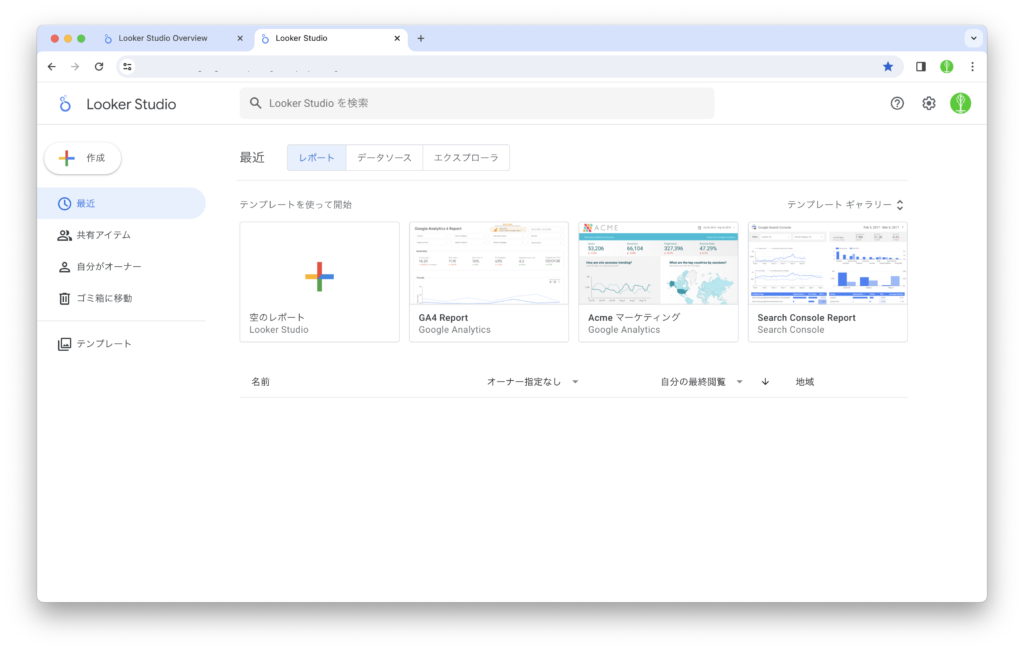
- 「空のレポート」をクリックします。

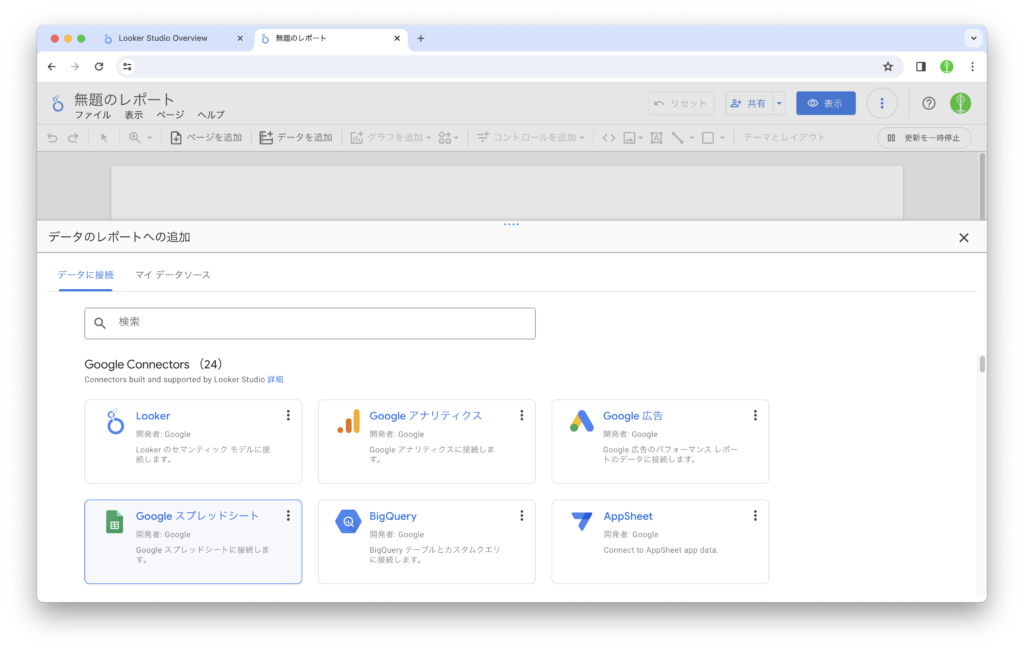
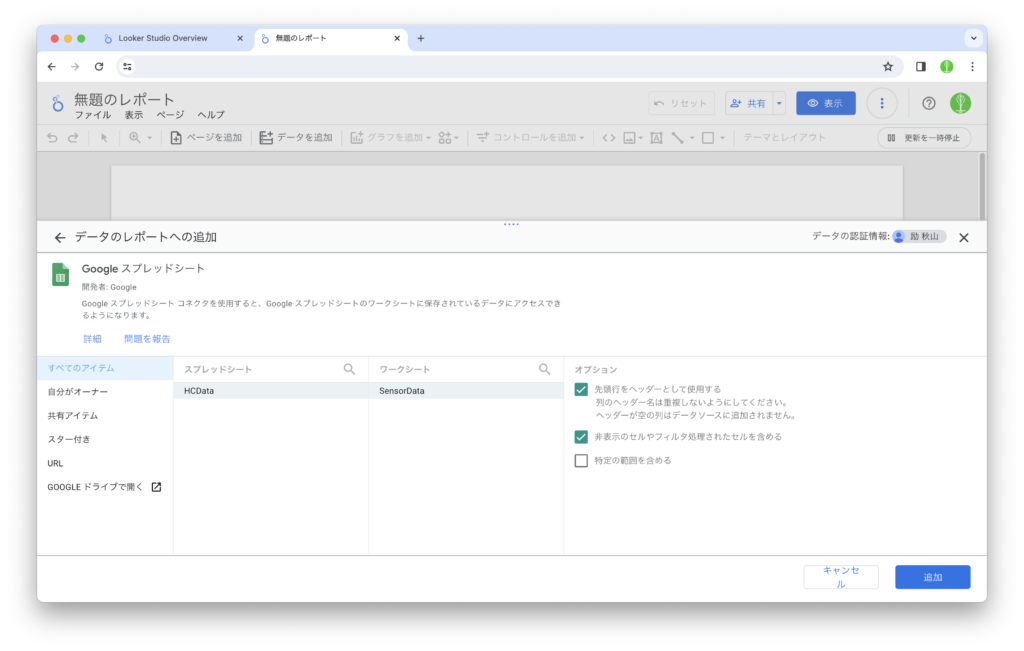
- 「データのレポートへの追加」で「Googleスプレッドシート」をクリックし、利用するスプレッドシート(「HCData」>「SensorData」)を選択して「追加」をクリックします。


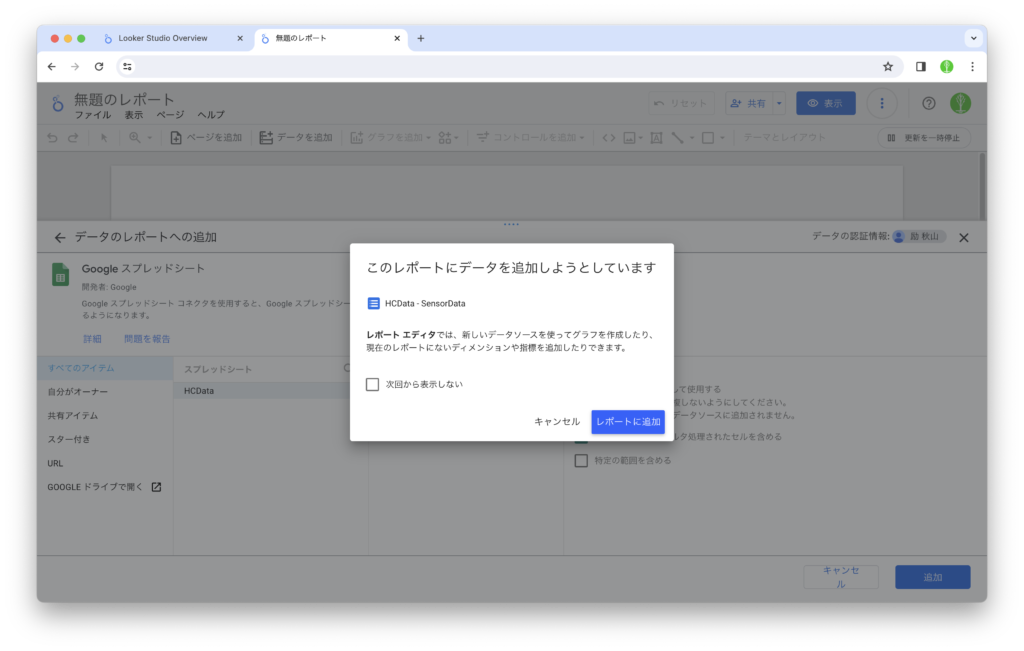
- 「このレポートにデータを追加しようとしています」と表示されるので「レポートに追加」をクリックします。

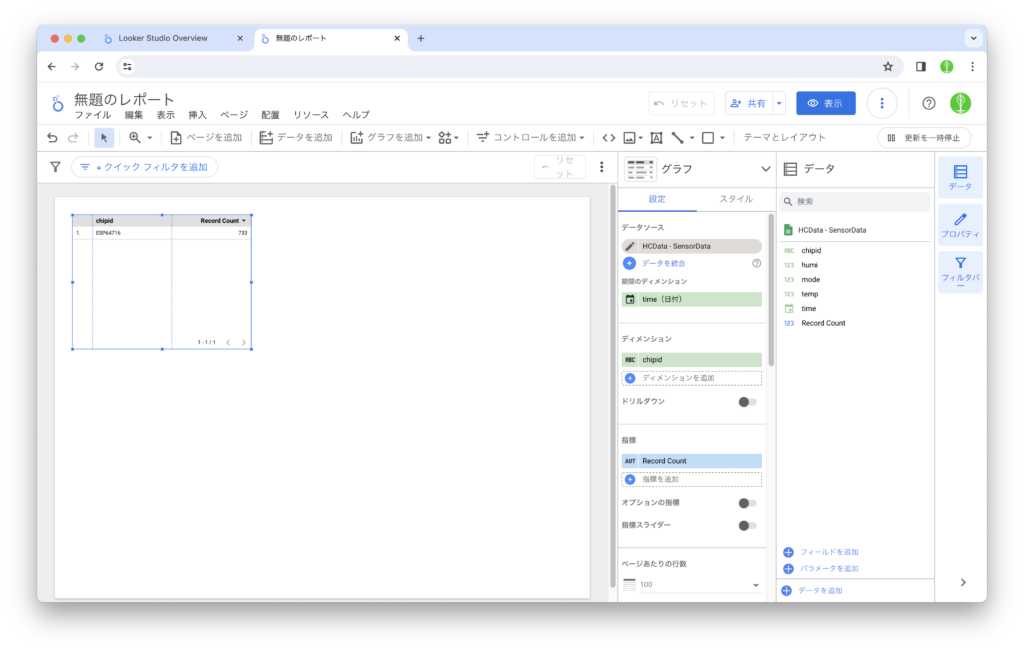
- このように表がひとつ掲載された状態のウィンドウが表示されます。以降の作業をわかりやすくするために、一旦この表を削除して白紙の状態にしておきます。

- ダッシュボードのタイトルが「無題のレポート」となっているので好きな名前(今回は「畑の気温」)に変更します。

これで白紙状態のダッシュボードができました。
それでは、まずはここに今日1日の気温変化グラフ(折れ線グラフ)を表示します。
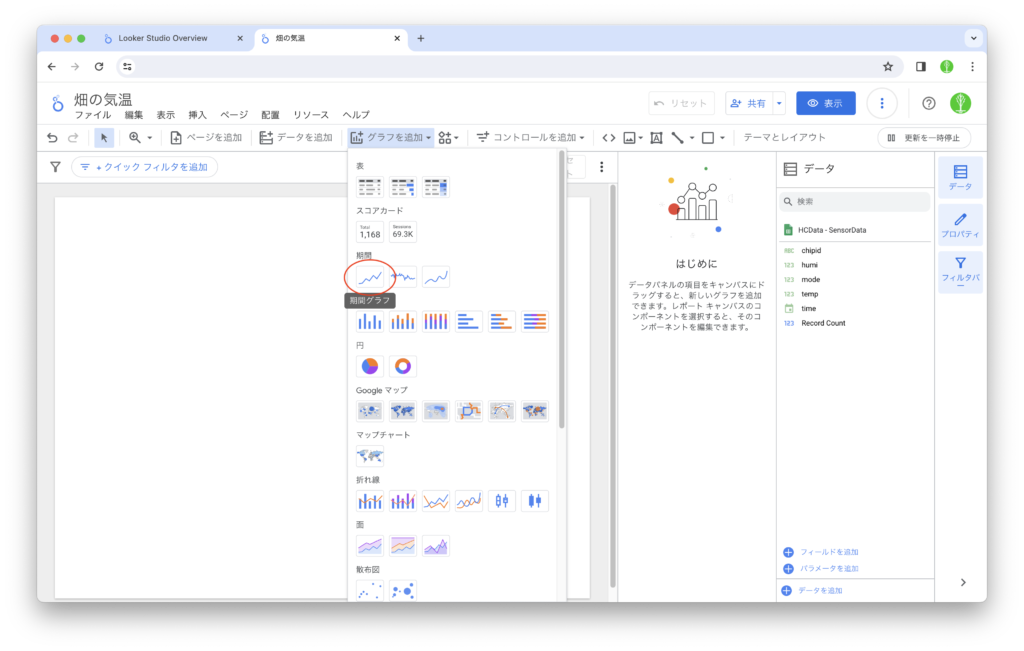
- 「グラフを追加」>「期間グラフ」を選択します。

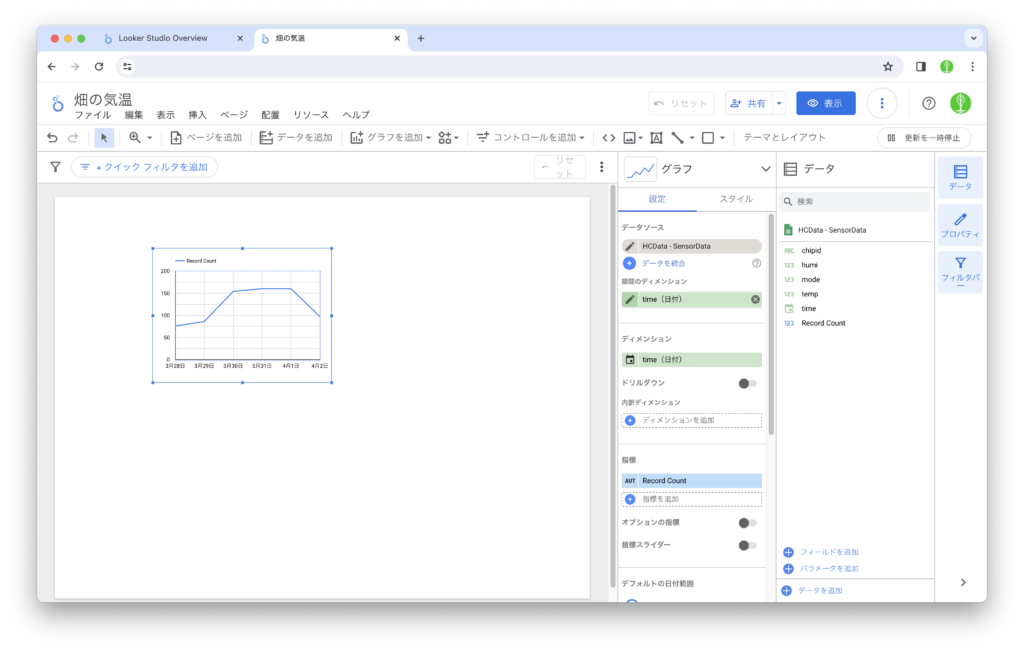
- グラフを適当な場所に配置しておきます。

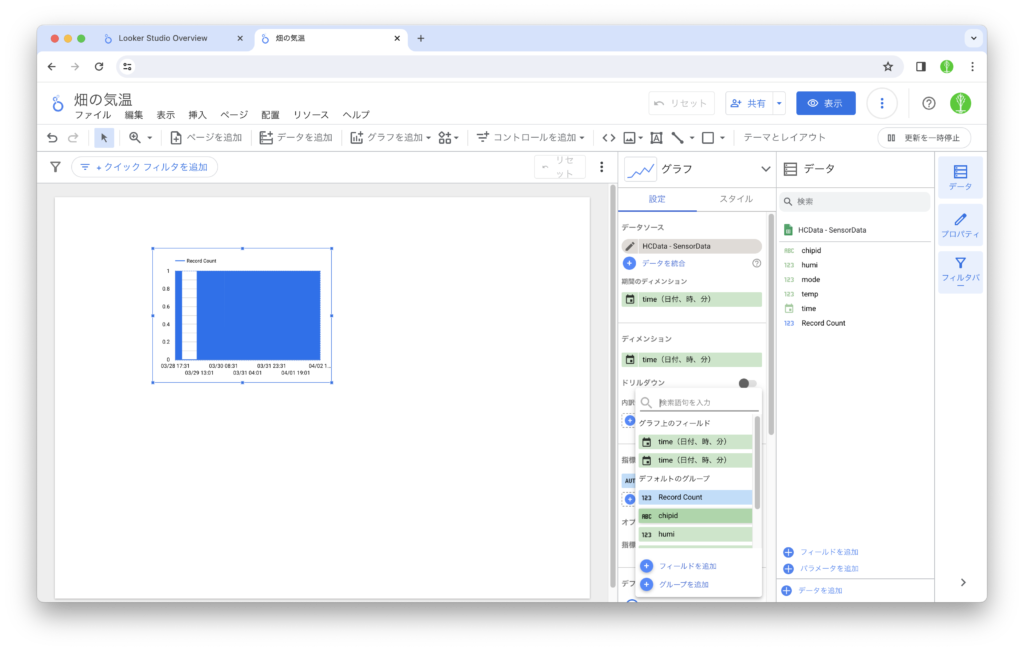
- グラフを選択している状態で、「グラフ」>「設定」>「期間のディメンジョン」>「time(日付)」となっている箇所の左のアイコンをクリックします。
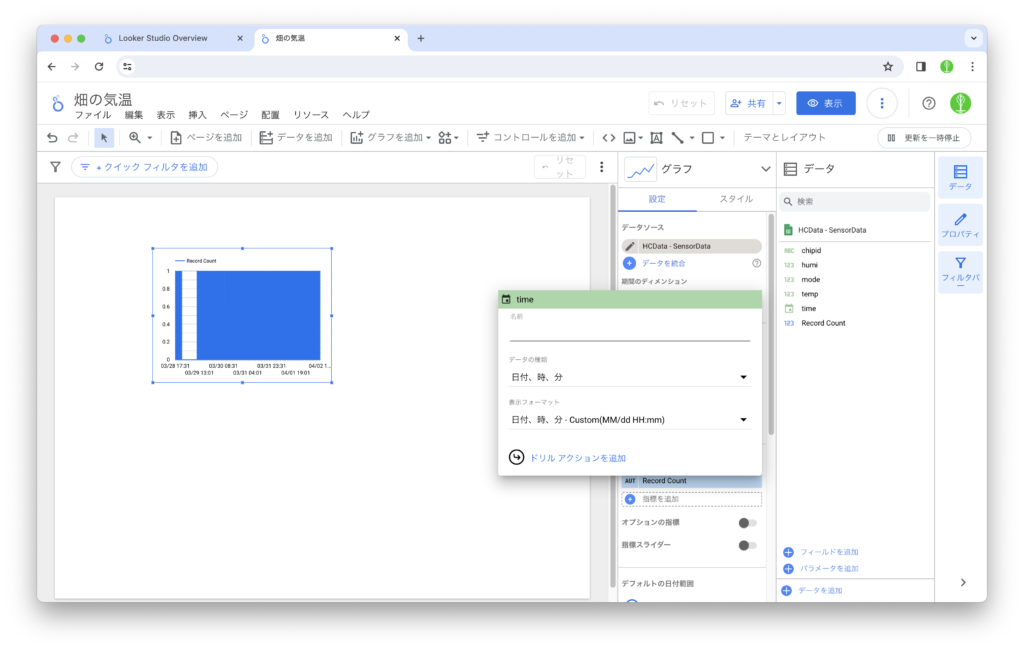
- 「データの種類」を「日付、時、分」に変更し、表示フォーマットを好きな体裁(今回は「MM/dd HH:mm」)に変更します。「グラフ」>「設定」>「ディメンジョン」>「time(日付)」も同じように変更します。

- 「グラフ」>「設定」>「指標」>「Record Count」となっている箇所をクリックして「temp」に切り替えます。左の「SUM」となっているアイコンをクリックして「平均値」を選択します。「表示フォーマット」を「カスタム数値形式」>「#,##0.0」にします(小数点以下1桁)。

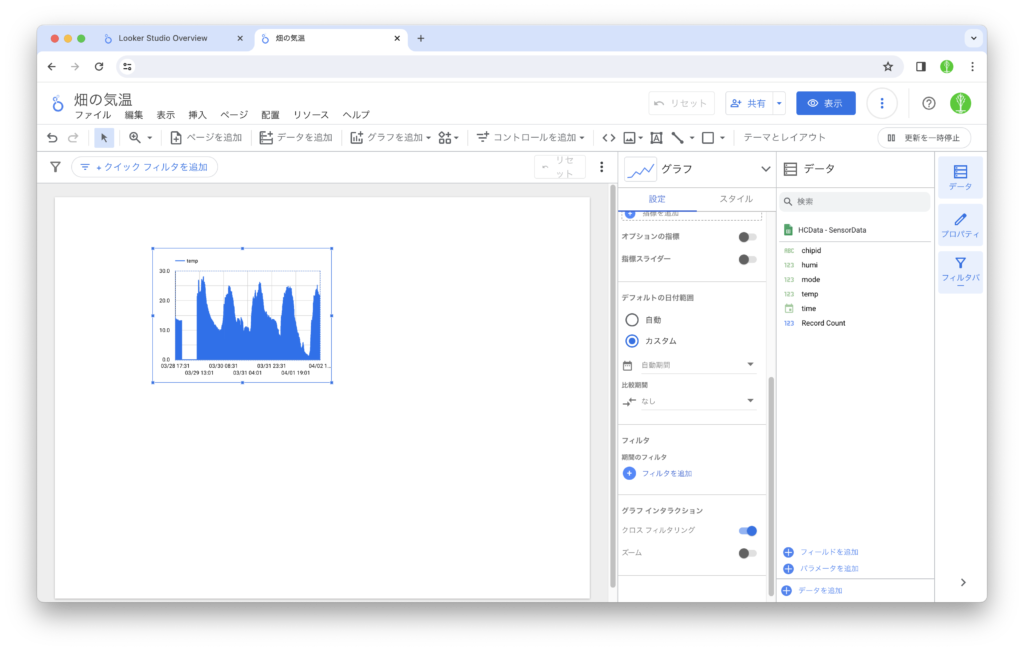
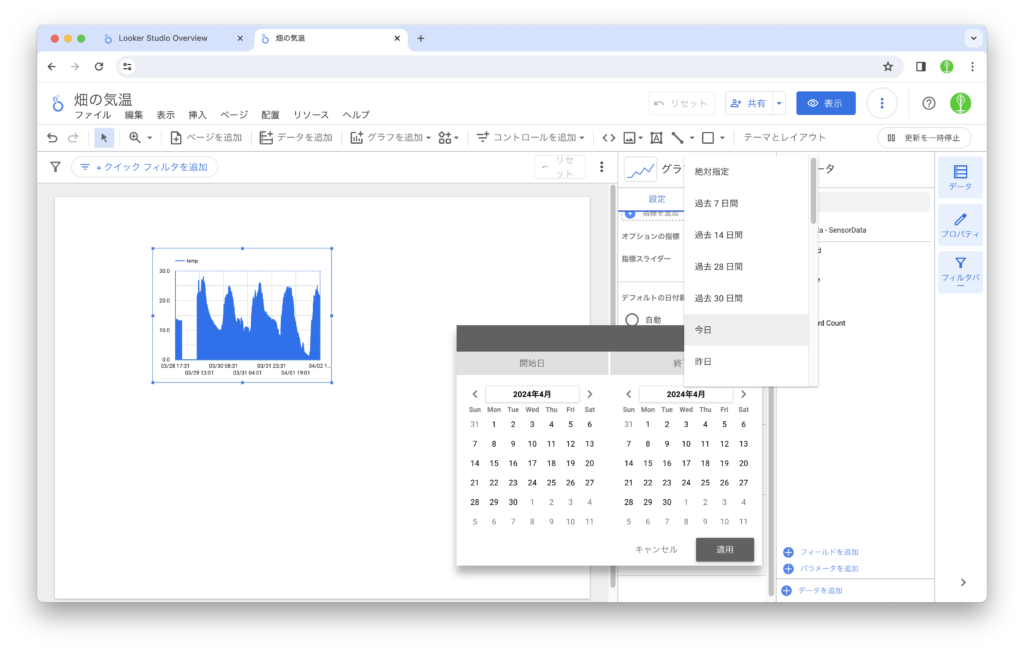
- 「グラフ」>「設定」>「デフォルトの日付範囲」で「カスタム」を選択、期間で「今日」を選択して「適用」をクリックします。


- 同じ項目の「比較期間」で「前の期間」を選択して「適用」をクリックします。
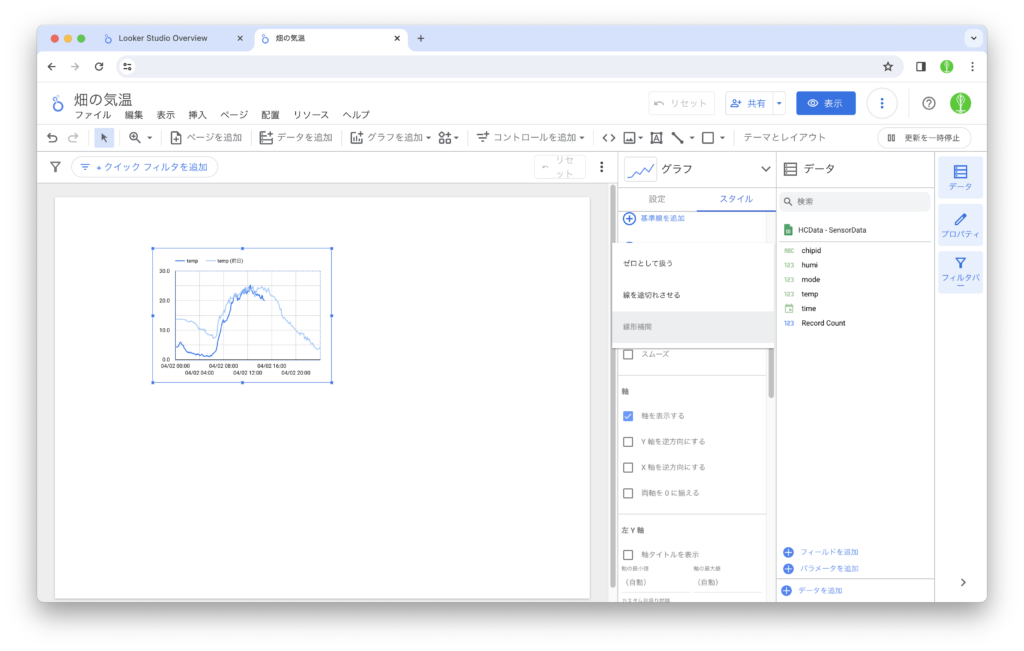
- 「グラフ」>「スタイル」>「全般」>「欠落データ」を「線形補完」にします。
- 「グラフ」>「スタイル」>「X軸」>「カスタム目盛り間隔」を「360」にします。単位は「分」なので6時間毎の目盛りが表示されます。

これで気温のグラフができました。分単位で折れ線表示されています。1分のうちに複数のデータがある場合はその平均値が表示され、1分のうちにデータがひとつもない場合は線形補完されます。薄い色で前日の気温変化グラフが表示されます。
次に、前日の最高気温、最低気温を表示します。
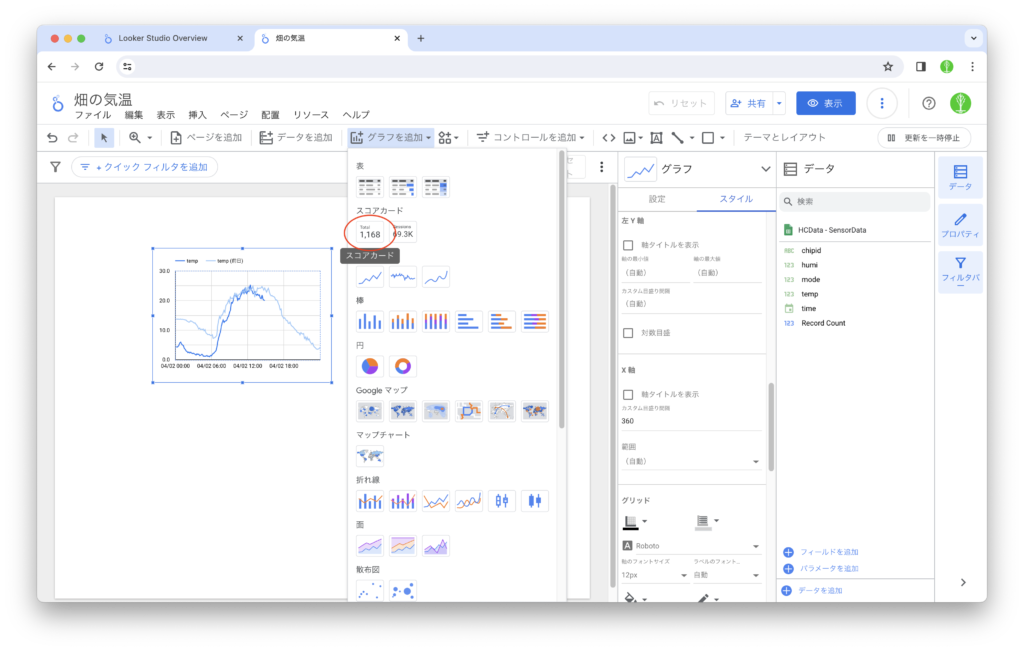
- 「グラフを追加」>「スコアカード」を選択します。

- スコアカードを適当な場所に配置しておきます。

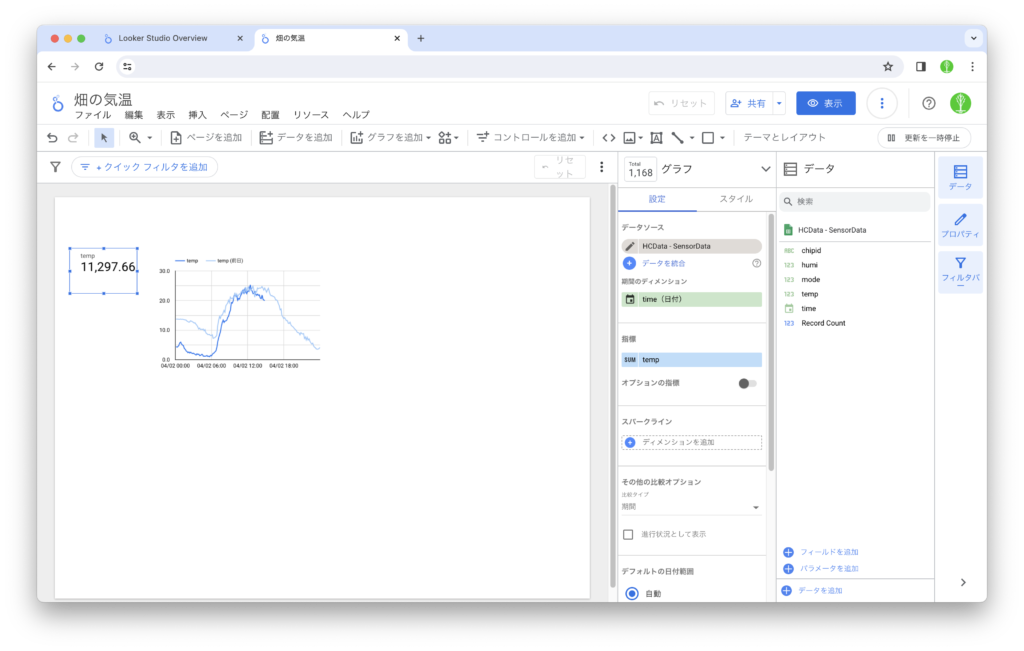
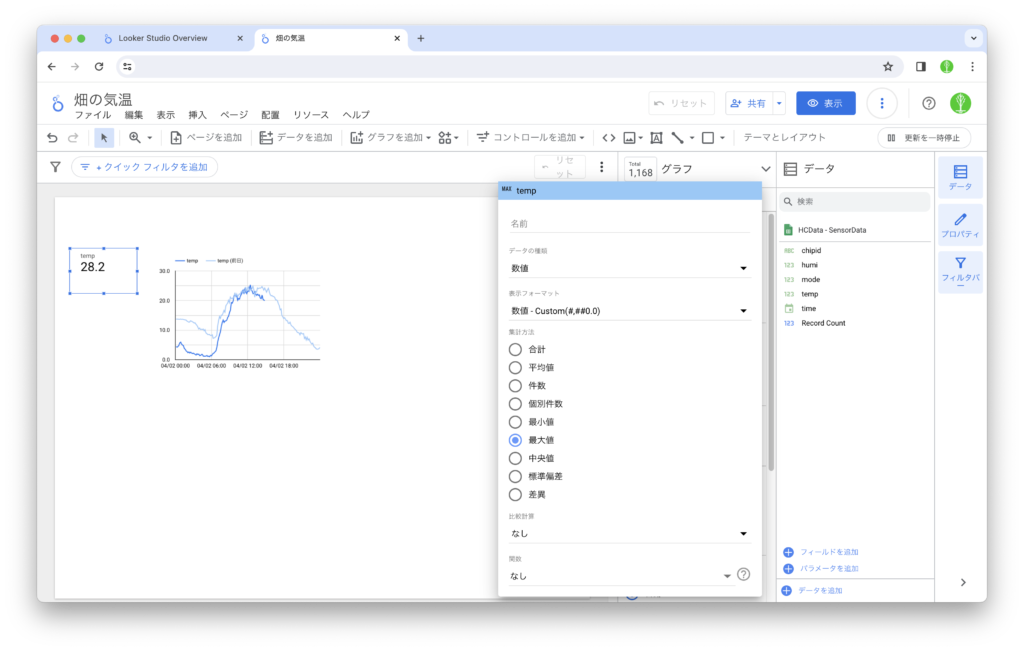
- スコアカードを選択している状態で、「グラフ」>「設定」>「指標」>「temp」となっている箇所の左の「SUM」となっているアイコンをクリックして「最大値」を選択します。「表示フォーマット」を「カスタム数値形式」>「#,##0.0」(小数点以下1桁)にして、「名前」を「昨日の最高気温」にします。

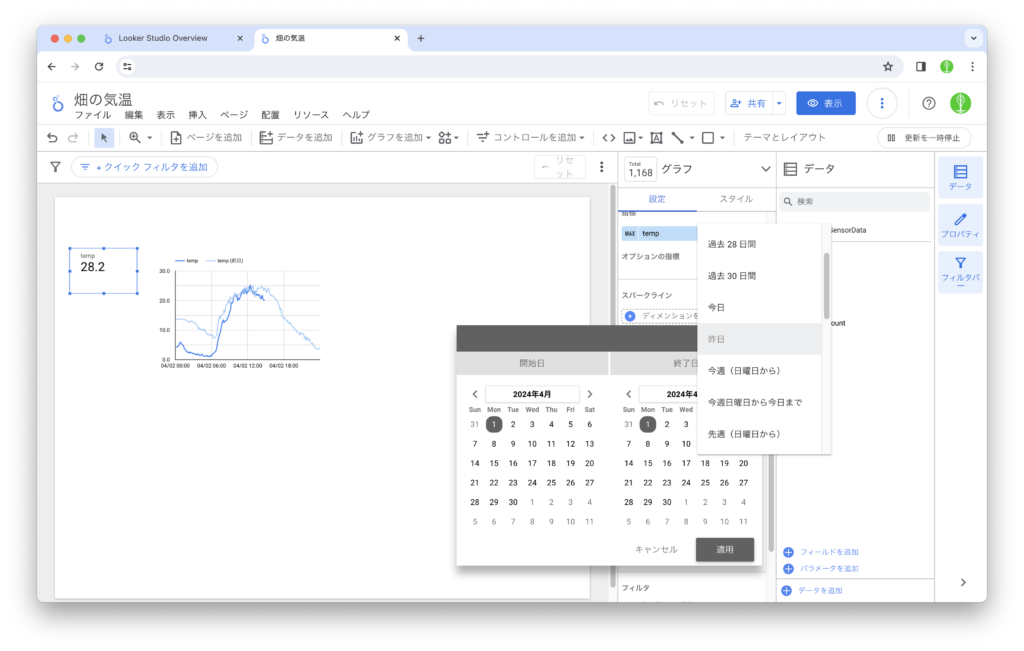
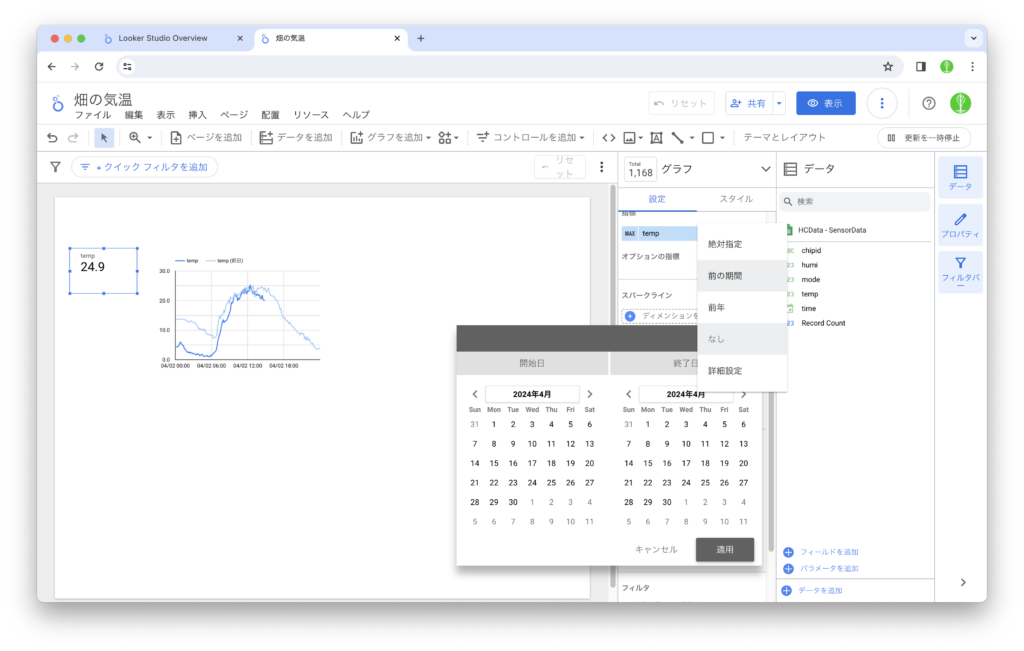
- 「グラフ」>「設定」>「デフォルトの日付範囲」で「カスタム」を選択、期間で「昨日」を選択して「適用」をクリックします。

- 同じ項目の「比較期間」で「前の期間」を選択して「適用」をクリックします。

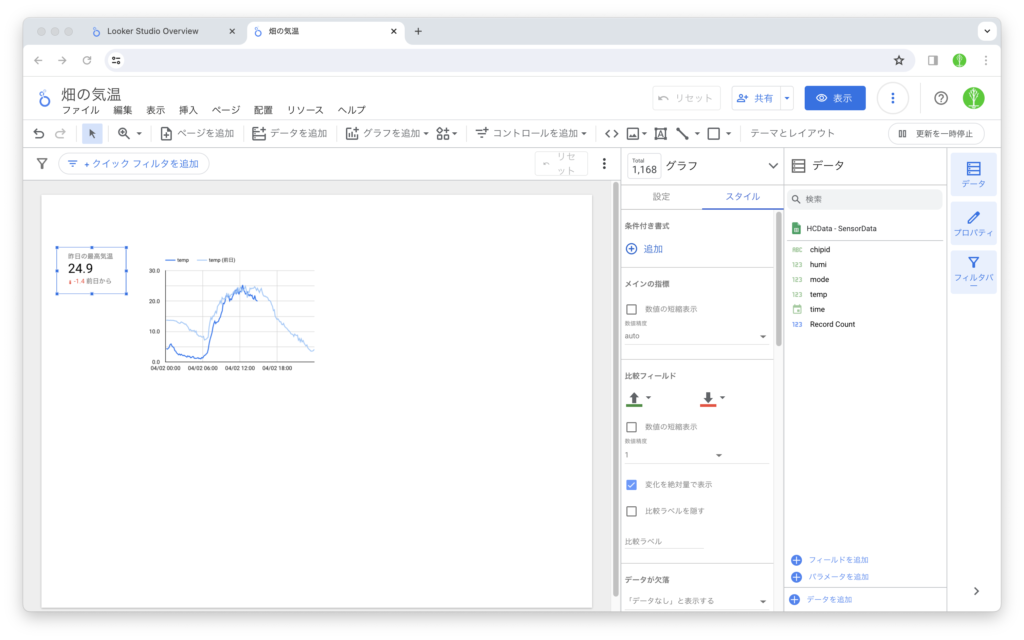
- 「グラフ」>「スタイル」>「比較フィールド」で「変化を絶対量で表示」にチェックを入れ、「比較ラベルを隠す」のチェックを外します。「数値精度」を「1」(小数点以下1桁)にします。

これで前日の最高気温が表示されました。同様に最低気温表示も追加します。
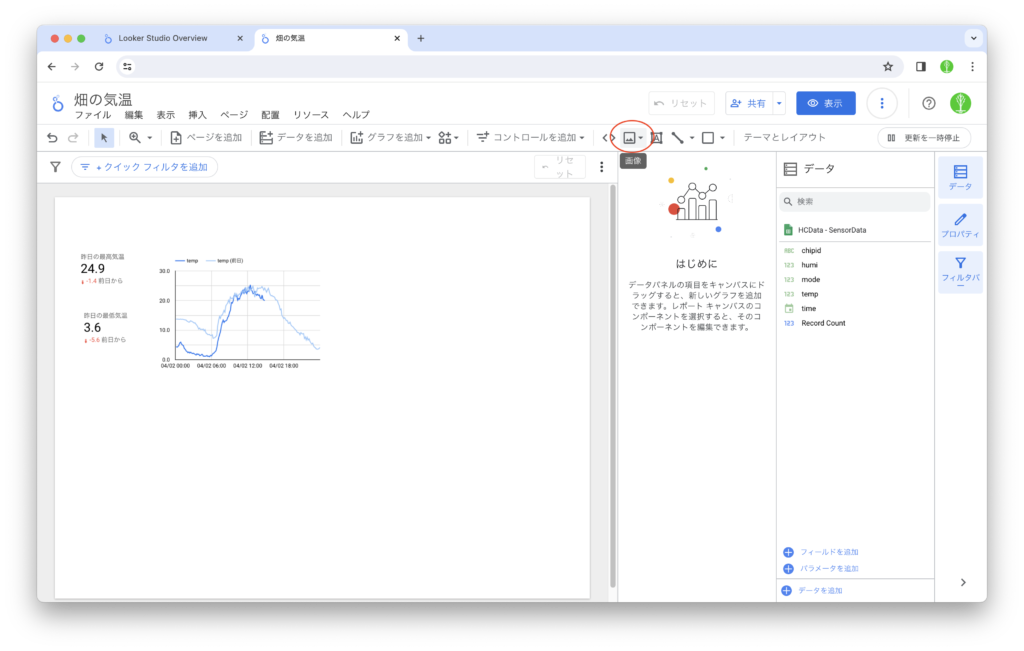
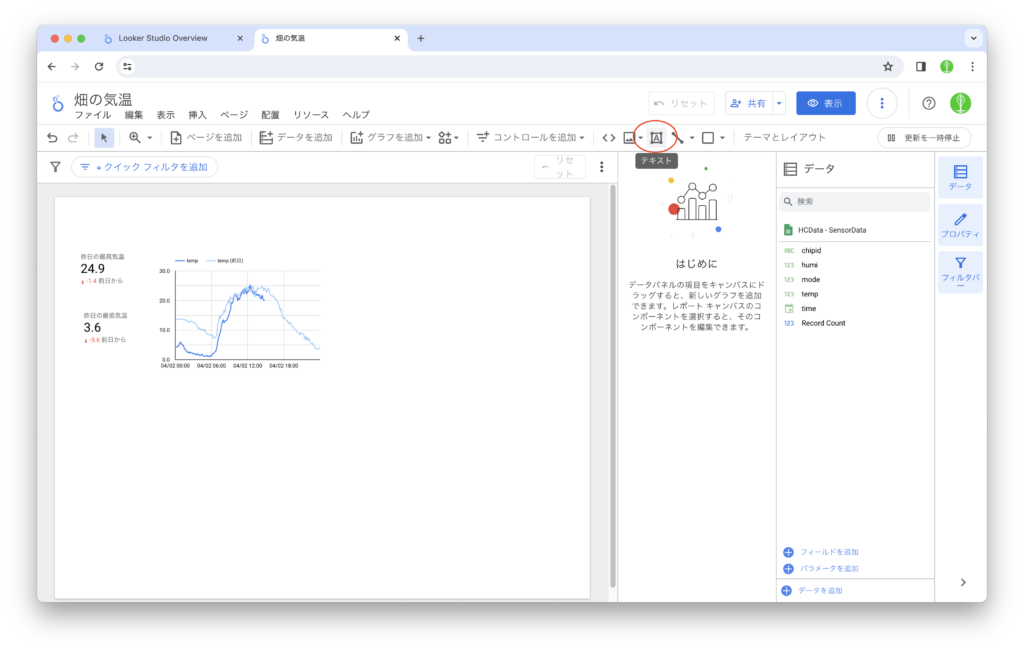
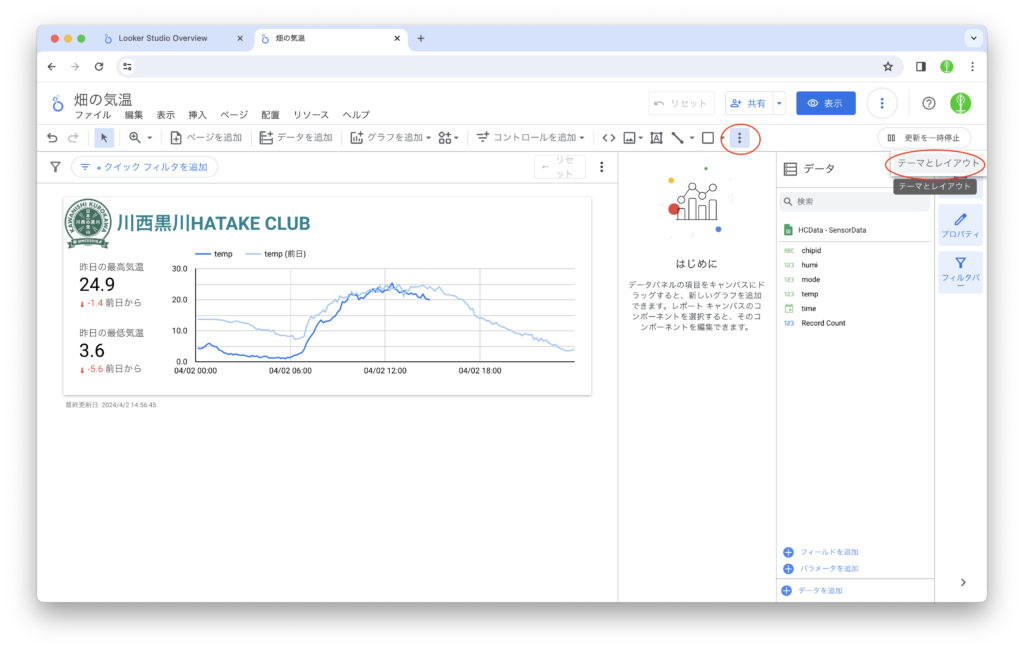
ダッシュボードにはグラフなどのデータだけでなく、ロゴなどの画像やテキストも追加することができます。


また、「その他」>「テーマとレイアウト」をクリックすると、ダッシュボードの基本デザインやサイズなどもカスタマイズできます。
体裁を整えたら完成です。

作成したダッシュボードは他の人に公開することもできます。
ここでは作成したダッシュボードを本ブログに埋め込んでみようと思います。
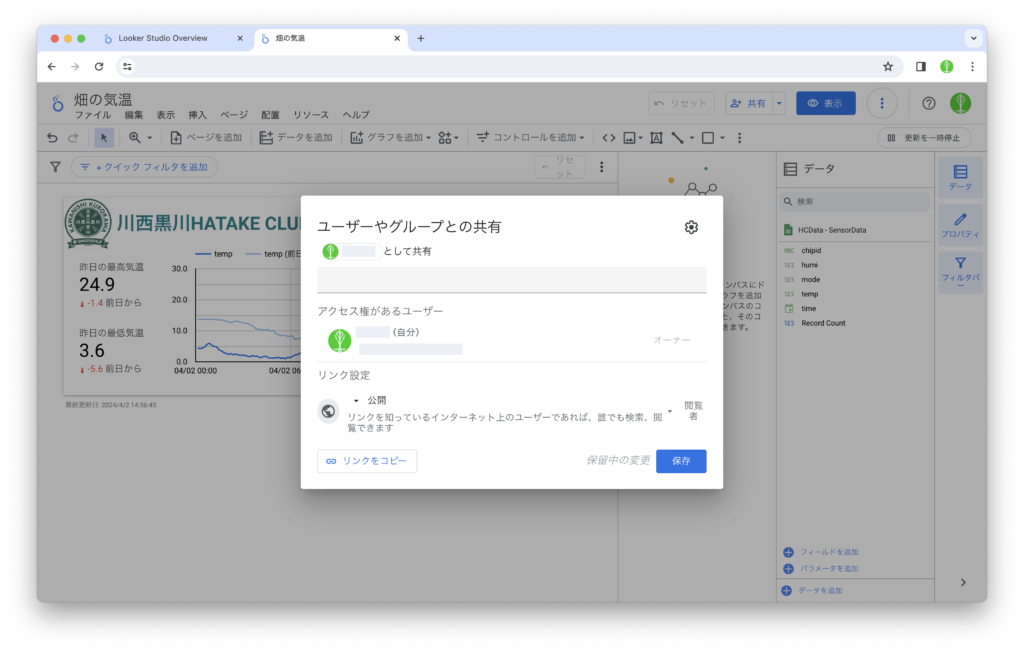
- 画面右上の「共有」をクリックします。
- 「ユーザーやグループとの共有」ウィンドウで、「リンク設定」を「公開」にして「保存」をクリックします。

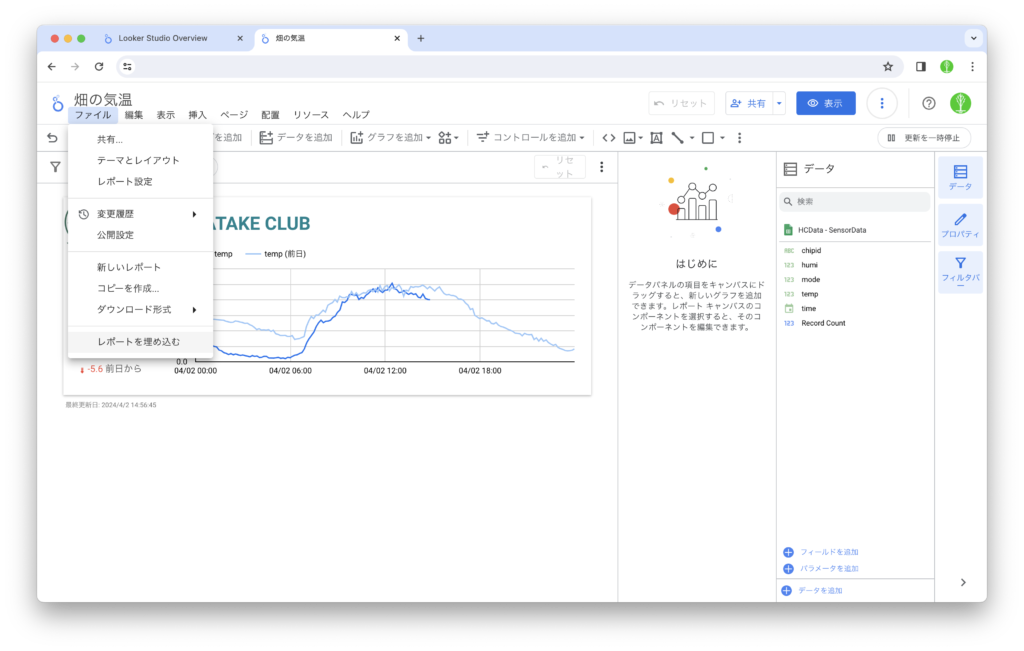
- 「ファイル」>「レポートを埋め込む」を選択します。

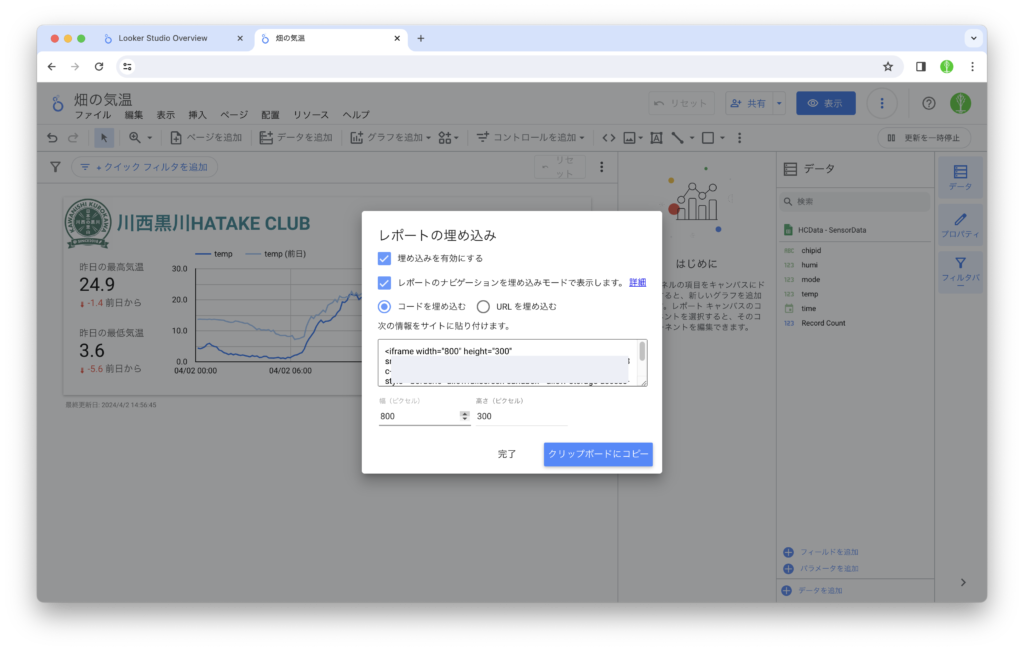
- 幅と高さを調整して「クリップボードにコピー」をクリックします。

コピーしたHTMLコード(iframe)を本ブログに貼り付けると、以下のように表示されます。
今回は趣味のデータをダッシュボードに表示しましたが、今回の方法は業務にも活用できそうです。
例えばデータ共有の範囲について、今回はだれでも閲覧できるように「公開」にしましたが、限定したメンバーのみに「限定公開」するなど、共有範囲もいろいろ設定できるようです。
またダッシュボードの閲覧方法も、URLを配布して直接アクセスする他、今回のように他のWebページに埋め込むなど、さまざまな方法があります。
今回の方法であれば、例えば社内ホームページに埋め込むなど、業務へ適用する際にも気軽に導入することができそうです。
私は今回「Looker Studio」を軽く触ってみただけですが、この類のWebアプリは使える人も多いと思いますので、いろいろな機能を使いこなすことで、例えば市販のIoTシステム顔負けの充実したシステムを自社開発するなんてこともできそうな気がします。