リンク
「M5StickC」と「M5Stack用GPSユニット」をつないだ時の動作確認(記事は こちら)、およびIoTデータの可視化サービス「Ambient」の導入(記事は こちら)が完了しました。
リンク
今回は、これらふたつを組み合わせて、GPSで測定した位置情報をAmbientに送信し、地図上に表示させてみようと思います。
両者のスケッチを組み合わせて、以下のようなスケッチをつくりました。
#include <M5StickC.h>
#include <TinyGPS++.h>
#include "Ambient.h"
HardwareSerial GPSRaw(2);
TinyGPSPlus gps;
WiFiClient client;
Ambient ambient;
const char* ssid = "XXXXXXXX";
const char* password = "XXXXXXXX";
unsigned int channelId = XXXXX;
const char* writeKey = "XXXXXXXX";
int cnt=0;
int prev_time=0;
int button=0;
void setup() {
M5.begin();
M5.Lcd.setRotation(3);
M5.Lcd.setCursor(0, 0, 2);
WiFi.begin(ssid, password);
while(WiFi.status()!=WL_CONNECTED) {
delay(500);
M5.Lcd.print(".");
}
M5.Lcd.print("\r\nWiFi connected\r\nIP address: ");
M5.Lcd.println(WiFi.localIP());
M5.Lcd.printf("### READY\n");
GPSRaw.begin(9600, SERIAL_8N1, 33, 32);
ambient.begin(channelId, writeKey, &client);
delay(2000);
}
void loop() {
M5.update();
if(M5.BtnA.wasPressed()) {
button++;
M5.Lcd.setCursor(0, 0, 2);
M5.Lcd.fillScreen(BLACK);
if(button>1) {
button=0;
M5.Lcd.printf("### STOP\n");
} else {
M5.Lcd.printf("### START\n");
}
}
if(button==1) {
if(millis()-prev_time>=30000) {
prev_time=millis();
M5.Lcd.setCursor(0, 0, 2);
M5.Lcd.fillScreen(BLACK);
M5.Lcd.printf("### START %d\n", cnt);
while(!gps.location.isUpdated()) {
while(GPSRaw.available()>0) {
if(gps.encode(GPSRaw.read())) {
break;
}
}
}
if(gps.location.isValid()) {
M5.Lcd.printf("LAT:%.6f\n", gps.location.lat() );
M5.Lcd.printf("LNG:%.6f\n", gps.location.lng() );
char buf[16];
dtostrf(gps.location.lat(), 12, 8, buf);
ambient.set(9, buf);
dtostrf(gps.location.lng(), 12, 8, buf);
ambient.set(10, buf);
ambient.set(1, cnt);
ambient.send();
} else {
M5.Lcd.printf("INVALID\n");
}
cnt++;
}
}
// Bボタンでリセット
if(M5.BtnB.wasPressed()) {
esp_restart();
}
}
30秒ごとに、緯度と経度、および測定回数をAmbientに送信します。同じ情報をM5StickCのディスプレイにも表示させます。
ついでに、ボタンA(正面にある大きいボタン)で測定の開始、停止ができるようにしました。
また、ボタンB(側面のボタン)でM5StickCのリセットができるようにしました。
このデバイスとモバイルWi-Fiルータを持って散歩しました。
データが取れたら、Ambientで表示してみます。
- Ambientにログインし、該当チャネルをクリックします。
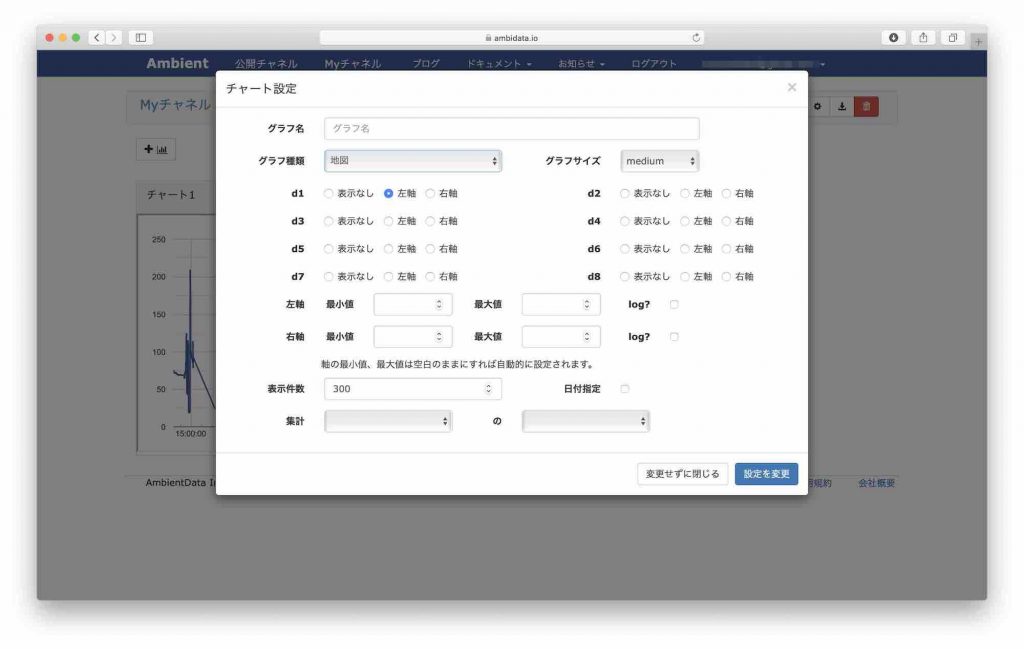
- 表示されているグラフ右上の「チャート設定」をクリックします。
- 「グラフ種類」で「地図」を選択します。

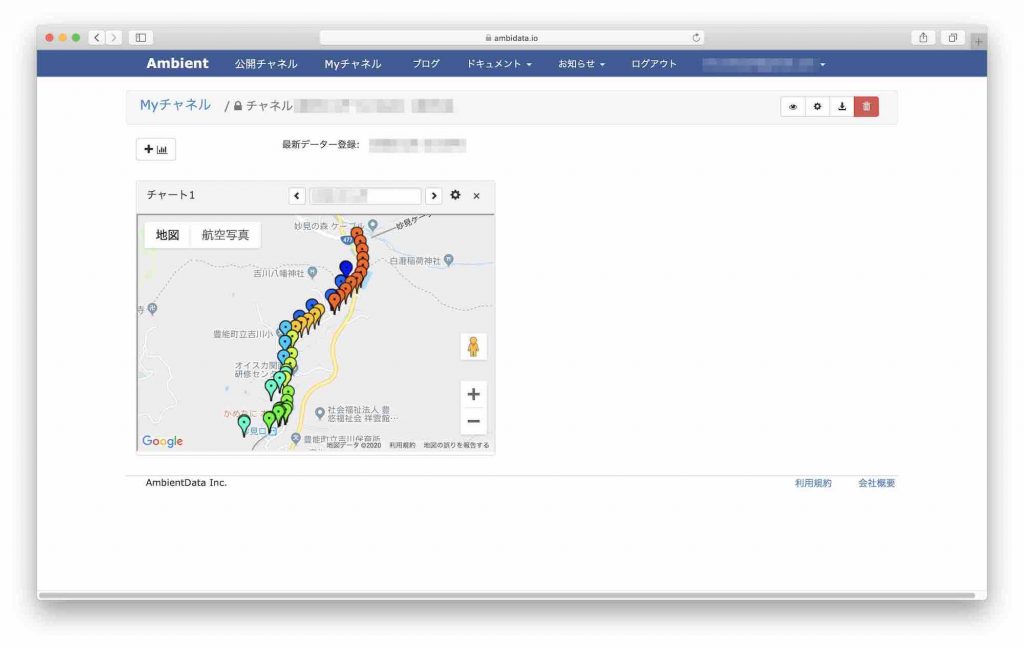
- 「設定を変更」をクリックすると、地図が表示され、位置情報を送信した場所にプローブが立っています。

なお、私がM5Stack、M5StickCの使い方を習得するのにあたっては、以下の書籍を参考にさせていただきました。
リンク
ごく基本的なところから、かなり複雑なスケッチや、ネットワーク接続など、比較的高度なものまで、つまづかずに読み進めていけるような構成になっており、大変わかりやすい本です。
このサイトで書いている、M5Stackシリーズ(M5Stack、M5StickCなど)に関するブログ記事を、「さとやまノート」という別のブログページに、あらためて整理してまとめました。
他のM5Stackシリーズの記事にも興味のある方は「さとやまノート」をご覧ください。
リンク