先日、初めて「TWELITE」というマイコンデバイスを使ってみました。
「TWELITE ARIA」「TWELITE CUE」というセンサデバイスで観測したセンサデータを「TWELITE SPOT」というゲートウェイデバイスに送信できることを確認しました。
その際、各デバイス用のプログラムを新規に作成することはせず、プリインストールされているプログラムを使って動作確認することができました(記事は こちら)。
さて、プリインストールされているプログラムでも一般的な処理を行うことはでき、ある程度は設定内容を変更することも可能ですが、TWELITEに所望の動作をさせようとすると、自分でゼロからTWELITE用のプログラムをつくりたくなります。
そこで今回は、新規に自分で作成したTWELITE用プログラムをTWELITEデバイスに書き込む方法を確認しようと思います。
「TWELITE DIP」というデバイスにプログラムを書き込みます。パソコンでつくったプログラムを「TWELITE DIP」に書き込むために「TWELITE R2」というUSBアダプタを使います。
今回は「TWELITE DIP」とブレッドボードなどを使って回路をつくり、Lチカをさせてみたいと思います。
MacBook Pro(macOS Ventura 13.1)を使って確認していきます。
TWELITE STAGE SDKのインストール
TWELITE用のソフトウェア開発環境である「TWELITE STAGE SDK」をインストールします。
こちら のページより「TWELITE STAGE SDK」のZIPファイルをダウンロードし、解凍したのち適当な場所に設置します。

プログラムの新規作成
TWELITE用のプログラムには「TWELITE APPS」と「act」の2種類があるようですが、ここでは「act」でプログラムをつくります。
プログラムを新規作成する際は、既にあるサンプルactのフォルダを別名でコピーし、それを編集します。
例えばサンプルact「MWSTAGE/MWSDK/Act_samples/act1/」フォルダを任意の場所に別名(例えば「test01/」)でコピーします。「test01/」フォルダ内にあるプログラムファイル「act1.cpp」を「test01.cpp」という名前に変更し、その内容をテキストエディタで以下のように編集します。
今回は「18番」ピンの出力値を0.5秒毎に「LOW」「HIGH」と変化させるプログラムをつくりました。
#include <TWELITE>
void setup() {
pinMode(18, OUTPUT);
}
void loop() {
digitalWrite(18, LOW);
delay(500);
digitalWrite(18, HIGH);
delay(500);
}TWELITE DIPへのプログラム書き込み
「TWELITE DIP」を「TWELITE R2」に取り付け、「TWELITE R2」とパソコンをUSBケーブルでつなぎます。

「MWSTAGE/TWELITE_Stage.command」をダブルクリックして「TWELITE STAGE APP」を起動します。
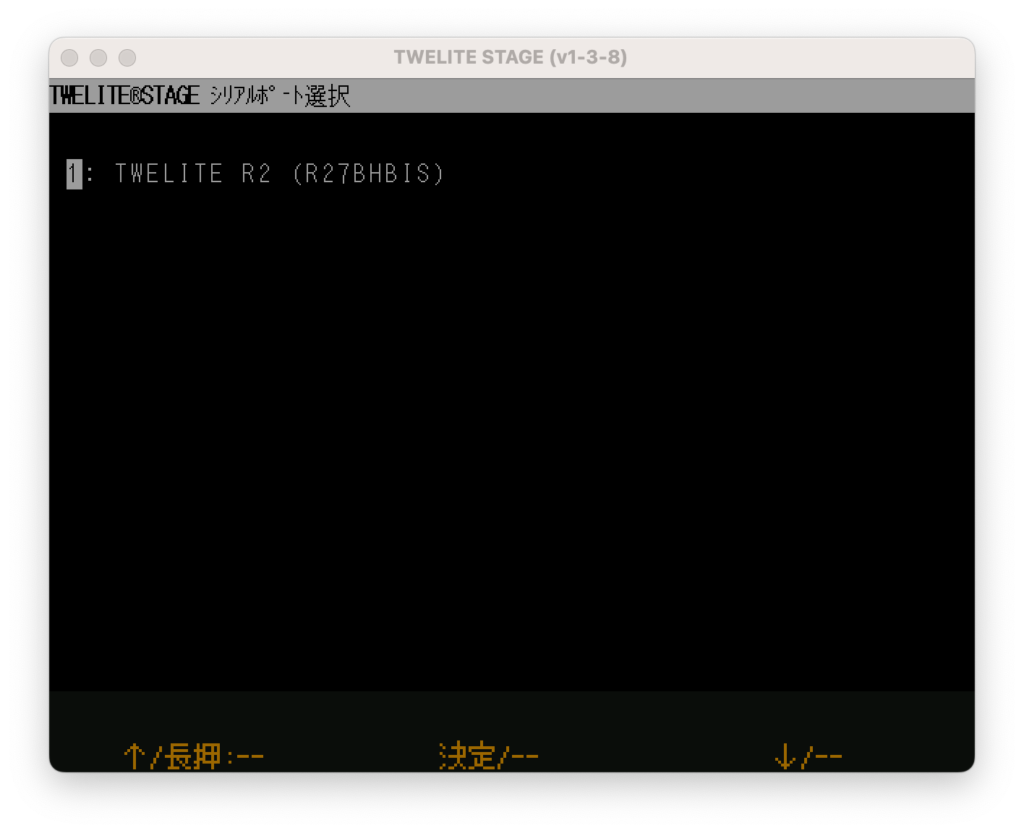
「1: TWELITE R2」をクリックします。

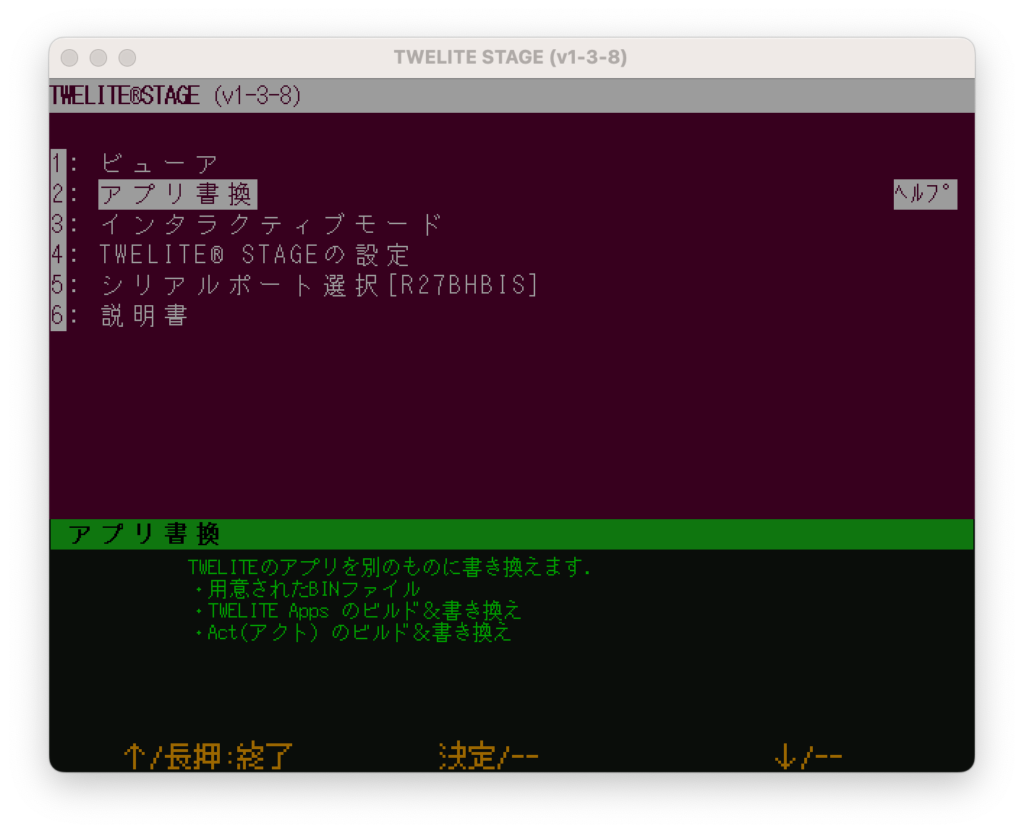
「2: アプリ書換」をクリックします。

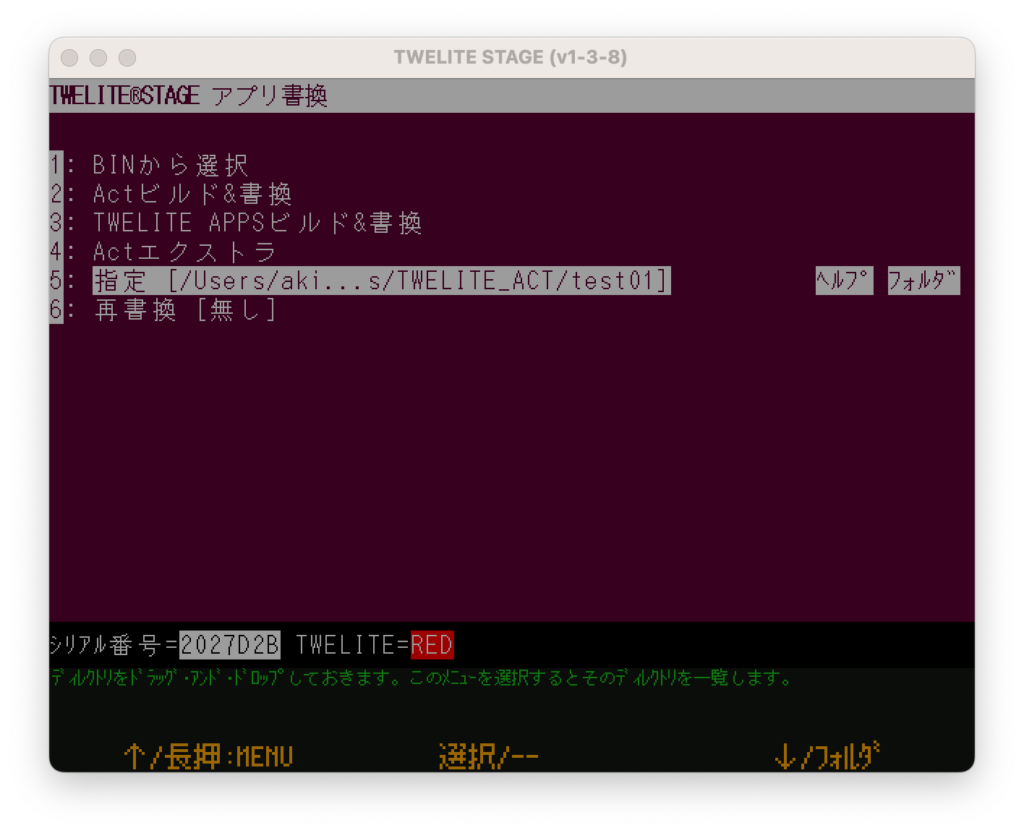
先ほど作成したプログラムフォルダ「test01/」を「TWELITE STAGE APP」画面上にドラッグすると、「5: 指定」のところにドラッグしたフォルダのパスが表示されるので、それをクリックします。

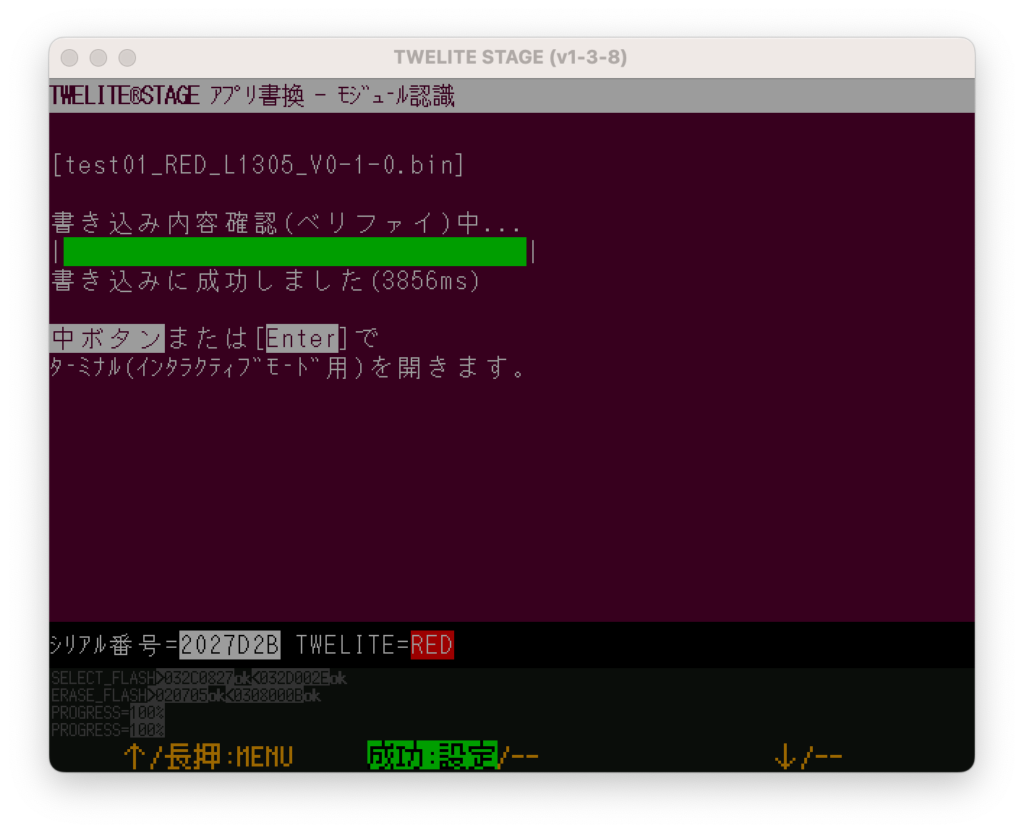
プログラムの書き込みが行われます。「書き込みに成功しました」と表示されたらOKです。

回路の作成・動作確認
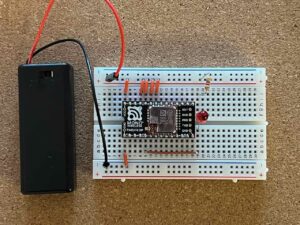
ブレッドボードを使って、「TWELITE DIP」と電池、LEDなどを以下のようにつなぎます。

電池ボックスのスイッチをONにすると、外付けLEDが点滅します。
所望のとおりのプログラムを書き込むことができました。