先日、「ATOM Lite」を購入し、環境構築(記事は こちら)、および「M5Stack用環境センサユニット」をつないだ時の動作確認(記事は こちら)を行いました。
ATOM Liteは、安価なIoTデバイスとして使いたいと考えているので、その他の手持ちのセンサについても、順次つないで動作確認をしていきたいと思っています。
今回は、ATOM Liteに「M5Stack用GPSユニット」をつなぎ、位置情報を採取してみます。
まずは、シリアルモニタに、位置情報を表示させてみようと思います。
以前、M5StickCを使って、同様の動作確認を行いました(記事は こちら)。
今回は、この時につくったスケッチに対して、最低限の修正のみ実施します。
修正項目は以下のとおりです。
- ATOM用ライブラリをインクルード
- UARTのためのポート番号を変更
- LCD表示のための記述をシリアルモニタに表示するように変更
#include "M5Atom.h"
#include <TinyGPS++.h>
HardwareSerial GPSRaw(2);
TinyGPSPlus gps;
int cnt=0;
void setup() {
M5.begin(true, false, true);
GPSRaw.begin(9600, SERIAL_8N1, 32, 26);
}
void loop() {
Serial.printf("### GPS TEST %d\n", cnt++);
while(GPSRaw.available()>0) {
if(gps.encode(GPSRaw.read())) {
break;
}
}
if(gps.location.isValid()) {
Serial.printf("LAT:%.6f\n", gps.location.lat() );
Serial.printf("LNG:%.6f\n", gps.location.lng() );
Serial.printf("ALT:%.2f\n", gps.altitude.meters() );
} else {
Serial.printf("INVALID\n");
}
delay(5000);
}
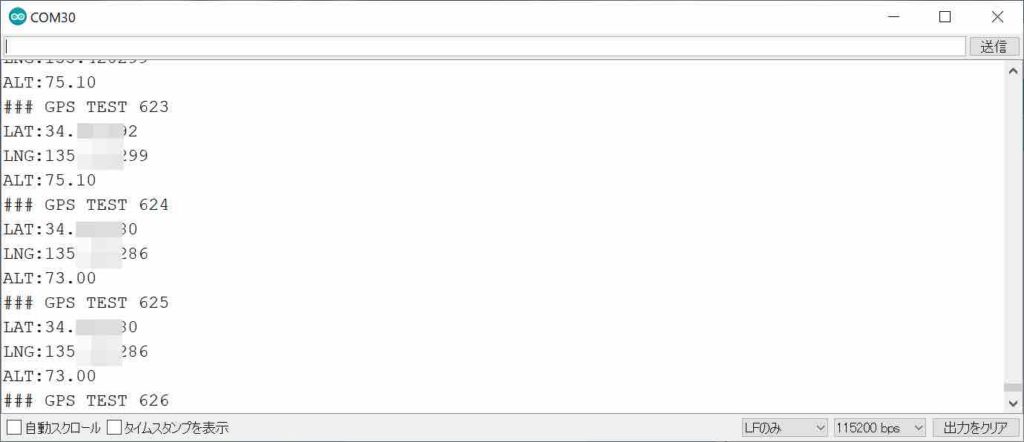
動作結果は以下のとおりです。
5秒毎に、シリアルモニタに、緯度、経度の情報が表示されます。

次に、IoTデータの可視化サービス「Ambient」も使って、GPSで測定した位置情報を地図上に表示させてみます。
こちらも以前、M5StickCを使って実験しました(記事は こちら)。
この時につくったスケッチに対して、最低限の修正のみ実施します。
修正項目は以下のとおりです。
- ATOM用ライブラリをインクルード
- UARTのためのポート番号を変更
- LCD表示のための記述をシリアルモニタに表示するように変更
- ボタン操作に関わる処理を全て削除
#include "M5Atom.h"
#include <TinyGPS++.h>
#include "Ambient.h"
HardwareSerial GPSRaw(2);
TinyGPSPlus gps;
WiFiClient client;
Ambient ambient;
const char* ssid = "XXXXXXXX";
const char* password = "XXXXXXXX";
unsigned int channelId = XXXXXXXX;
const char* writeKey = "XXXXXXXX";
int cnt=0;
int prev_time=0;
int button=0;
void setup() {
M5.begin();
WiFi.begin(ssid, password);
while(WiFi.status()!=WL_CONNECTED) {
delay(500);
Serial.print(".");
}
Serial.print("\r\nWiFi connected\r\nIP address: ");
Serial.println(WiFi.localIP());
Serial.printf("### READY\n");
GPSRaw.begin(9600, SERIAL_8N1, 32, 26);
ambient.begin(channelId, writeKey, &client);
delay(2000);
}
void loop() {
M5.update();
if(millis()-prev_time>=30000) {
prev_time=millis();
Serial.printf("### START %d\n", cnt);
while(!gps.location.isUpdated()) {
while(GPSRaw.available()>0) {
if(gps.encode(GPSRaw.read())) {
break;
}
}
}
if(gps.location.isValid()) {
Serial.printf("LAT:%.6f\n", gps.location.lat() );
Serial.printf("LNG:%.6f\n", gps.location.lng() );
char buf[16];
dtostrf(gps.location.lng(), 12, 8, buf);
ambient.set(10, buf);
dtostrf(gps.location.lat(), 12, 8, buf);
ambient.set(9, buf);
ambient.set(1, cnt);
ambient.send();
} else {
Serial.printf("INVALID\n");
}
cnt++;
}
}
スケッチをATOM Liteに書き込み、ATOM LiteとGPSユニットをつないだ状態で、電源を入れたまましばらく置いておき、Ambientで確認します。
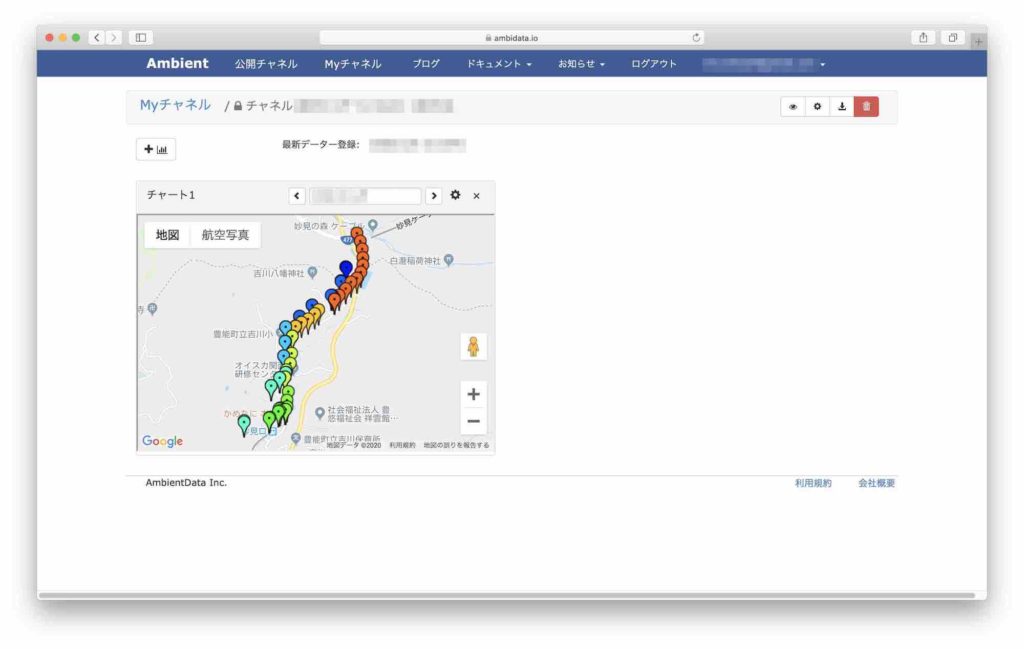
- Ambientにログインし、該当チャネルをクリックします。
- 表示されているグラフ右上の「チャート設定」をクリックします。
- 「グラフ種類」で「地図」を選択します。
- 「設定を変更」をクリックすると、地図が表示されます。
表示結果は以下のような感じになります(この地図画像はM5StickCでデータをとった時のものですが、ATOM Liteでも同様のデータがとれています)。

M5StickCでも、十分お手軽にGPSデータの採取ができましたが、データ観測場所に置きっぱなしになるIoTデバイスでは、表示機能が不要なケースも多いので、ATOM Liteは安価なデバイスとして、用途によっては、さらにお手軽に使えそうです。