当社の簡易IoTシステムでは、Webブラウザで「装置の稼働履歴」を表示することができます。
この「稼働履歴」では、装置の1ヶ月分の稼働履歴を、縦軸を「日」、横軸を「時間」として、時系列に表形式で表示していますが、この表示にはHTMLのtableを使用しています。
この表示を、現在より細かく(例えば、セルの横幅を1ピクセルに)しようとした時に、色々と対応が必要になったので、その内容をまとめておきます。
サンプルとしたHTMLは以下のとおりです。
<table class="test">
<tr>
<td class="title" rowspan=20>テスト</td>
<td class="data" bgcolor="yellow"></td>
<td class="data" bgcolor="yellow"></td>
:
: これを、横に1440セル、縦に20セル分くりかえす。
:
<td class="data" bgcolor="yellow"></td>
</tr>
<tr>
<td></td>
<td colspan="60">0</td>
<td colspan="60">1</td>
:
<td colspan="60">23</td>
</tr>
</table>
左端に横幅100ピクセルのタイトル、その右横に、縦横1ピクセルのセルを、横に1440個、縦に20個、隙間なしに並べたいと思います(ピクセルアートを描くようなイメージです)。
まずは、CSSとして、以下を準備しました。
.test{
border: solid 1px gray;
}
.data{
width: 1px;
height: 1px;
}
.title{
width: 100px;
}
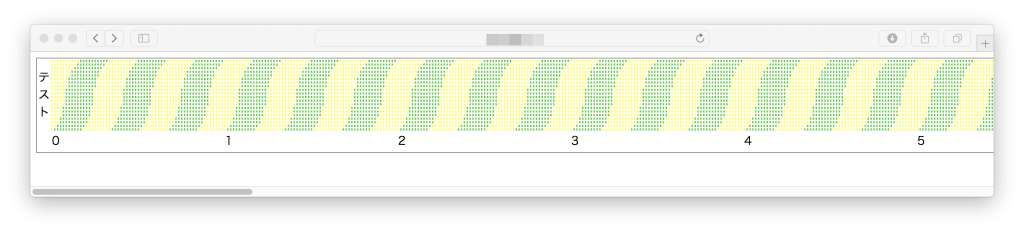
結果は以下のようになりました。セル間に隙間ができており、タイトルも横幅が狭くなってしまっています。

CSSを、以下のように修正しました。
.test{
border: solid 1px gray;
border-collapse: collapse;
}
.data{
padding:0;
width: 1px;
height: 1px;
}
.title{
padding:0;
width: 100px;
}
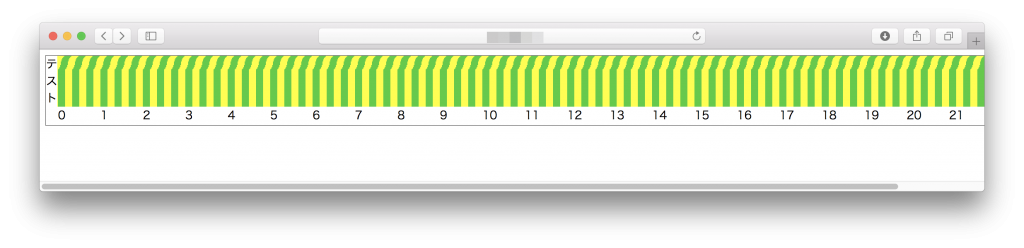
結果は以下のようになりました。セル間の隙間はなくなりましたが、タイトルの横幅は狭いままです。

さらに、CSSを以下のように修正し、テーブル全体の横幅を明示的に指定しました。
.test{
border: solid 1px gray;
border-collapse: collapse;
table-layout: fixed;
width: 1540px;
}
.data{
padding:0;
width: 1px;
height: 1px;
}
.title{
padding:0;
width: 100px;
}
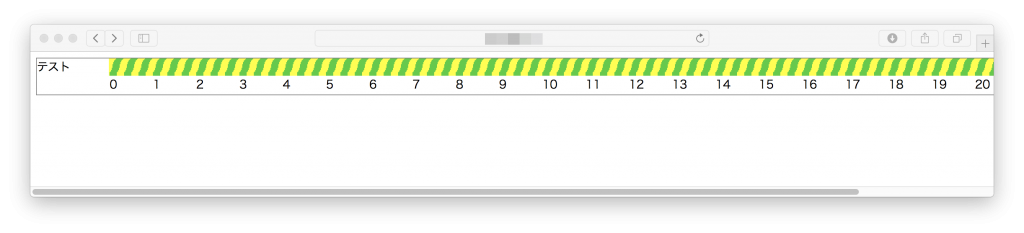
これでようやく、所望のとおりに表示できるようになりました。

ところで、当社の簡易IoTシステムでは、以下のブラウザで表示確認を行なっています。
[Windows10] Edge, Internet Explorer, Chrome
[Mac] Safari
[Androidスマホ] Chrome (縦表示, 横表示)
[Androidタブレット] Chrome (縦表示, 横表示)
[iPhone] Safari (縦表示, 横表示)
[iPad] Safari (縦表示, 横表示)
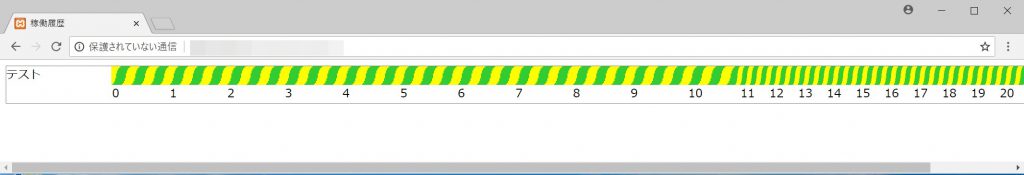
上記のHTMLを、これらのブラウザで表示させてみたところ、Windows10のChromeだけ、表示がおかしくなってしまいました。

このように、同一サイズのセルを並べているにも関わらず、右端の方だけ、幅が狭くなっています。
ディスプレイを外付けに変えたり、ブラウザ表示の拡大/縮小を行ったりすると、その度に挙動が変わり、原因が分かりません。
とりあえず、ノートパソコンのディスプレイに「拡大/縮小なし」で表示させる場合、セル幅を2ピクセルにすると、レイアウトがくずれることなく表示できたので、そのように対処しました。