これまで、「LINE Notify」というサービスを使って、M5Stackから自分のLINEにメッセージを自動送信する仕組みを活用してきましたが(記事は こちら)、先日LINEより、2025年3月末までで「LINE Notify」の提供を終了するとの連絡がありました。
代替方法として、LINE公式アカウントからメッセージを自動送信できる「Messaging API」の利用を検討してくださいとのことです。
今回はこの「Messaging API」を使って、M5Stackから自分のLINEにメッセージを自動送信する方法を確認してみようと思います。
LINEの「Messaging API」について
LINEの「Messaging API」は、LINEのメッセージ機能をプログラムから制御するためのAPIです。これを使うことで、メッセージの送受信や応答を自動化したり、カスタムボットを作成したりすることができます。
「LINE公式アカウント」をつくり、そこで「Messaging APIの利用を有効にする」ことで「Messaging API」を使えるようになります。
なお、LINE公式アカウントからメッセージを送れる数には制限があり、無料で利用できる「コミュニケーションプラン」では、ひと月あたり200通までとなっています。
また、メッセージの数は「送付人数」×「メッセージ通数」でカウントされるとのことで、例えば10人の友だちにメッセージを一斉通知しようとすると、ひと月あたり20通しか送れません。
個人利用ならば「コミュニケーションプラン」でもなんとかなるかもしれませんが、ビジネスで利用する場合には有料プランを契約する必要がありそうです。
それでは、まず最初に「Messaging API」を使うための各種設定作業を行っていきます。
LINEで「Messaging API」を使うには「Messaging APIチャネル」が必要です。この「チャネル」を作成するには「LINE公式アカウントを作成」してから「LINE公式アカウントでMessaging APIの利用を有効にする」必要があります。
LINE公式アカウントを作成する
まずは「LINE公式アカウント」をつくります。「LINE公式アカウント」をつくるには「LINEビジネスID」が必要となるので、そちらの登録も行います。
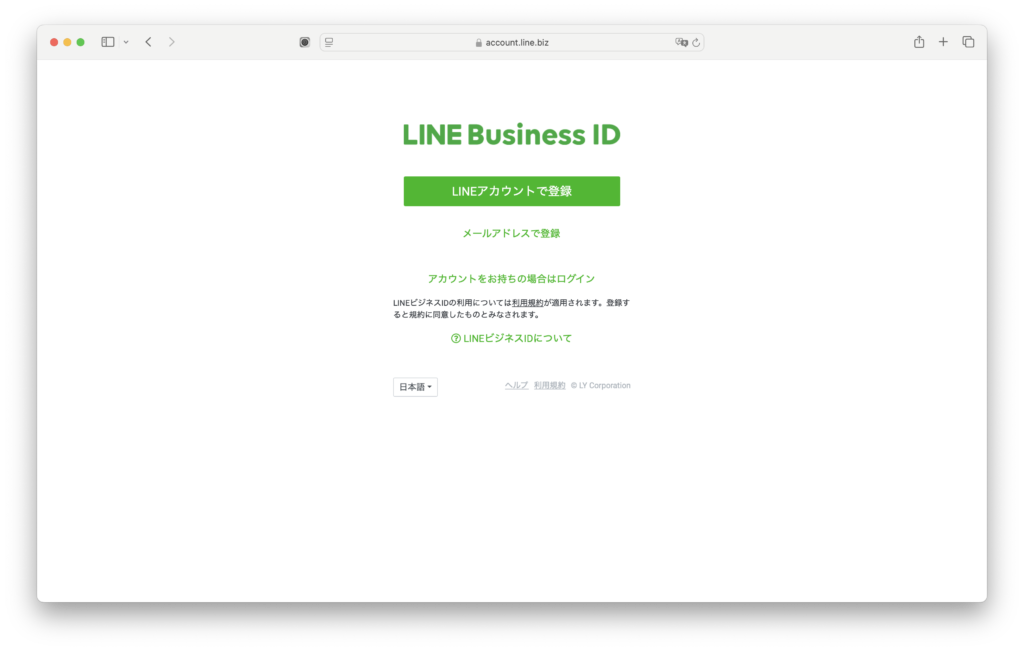
- 最初に「LINEビジネスID」を登録します。こちら にアクセスします。

- 「メールアドレスで登録」をクリックします。

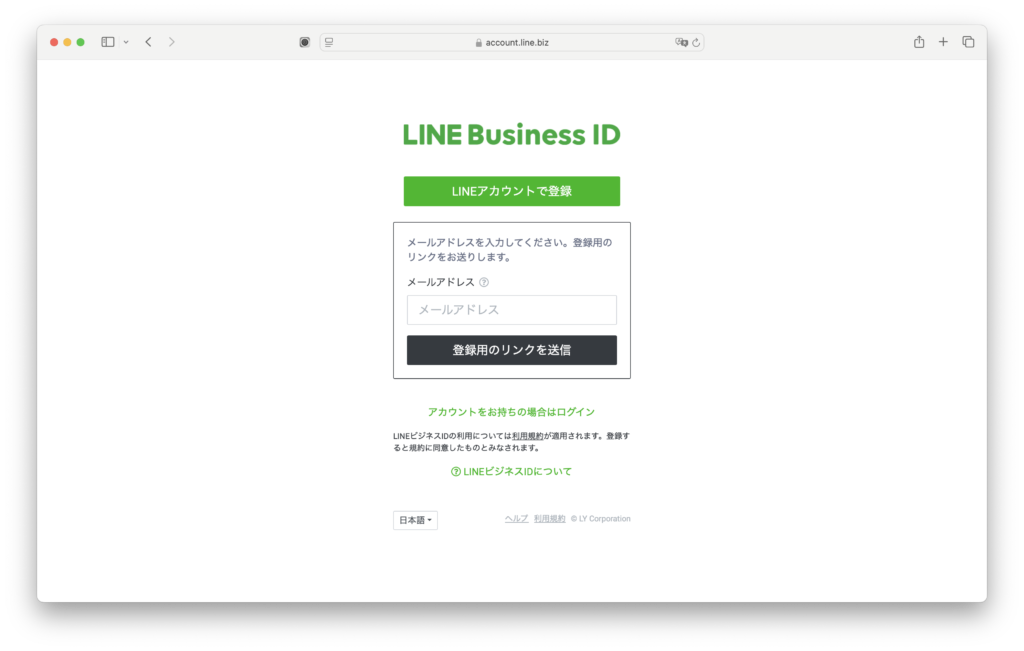
- メールアドレスを入力して「登録用のリンクを送信」をクリックします。

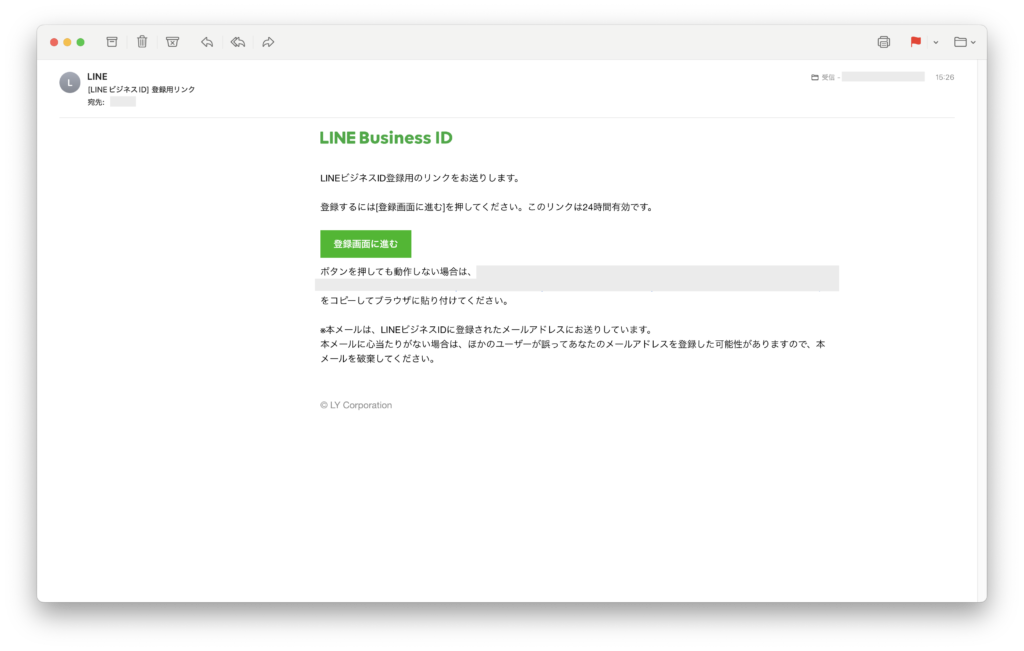
- 「[LINEビジネスID] 登録用リンク」という件名のメールが送られてくるので、メール本文中の「登録画面に進む」をクリックします。

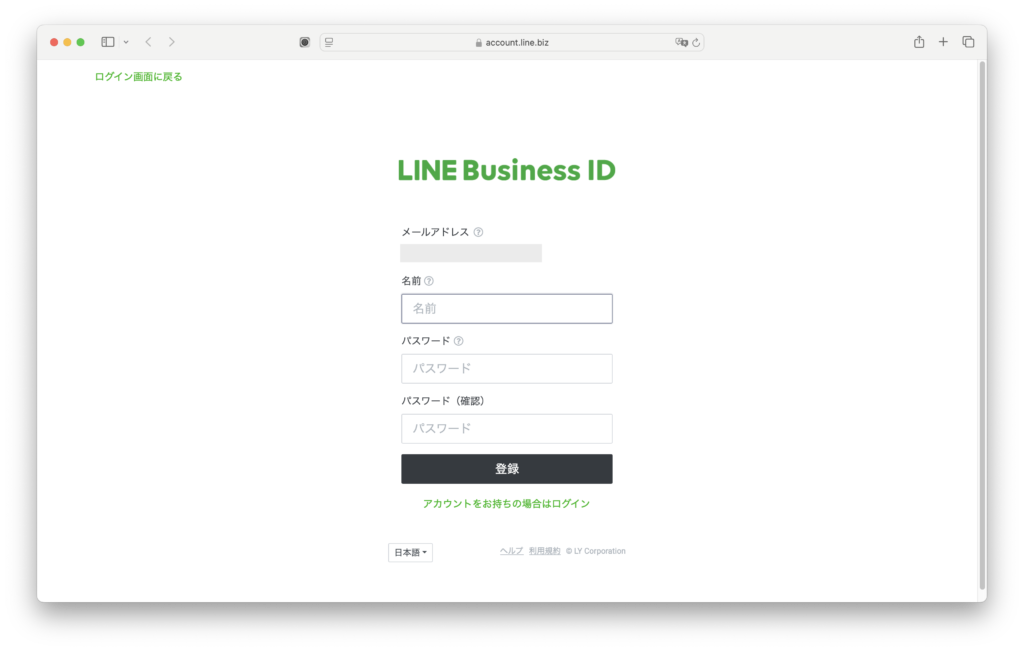
- 名前とパスワードを入力して「登録」をクリックします。今回は「MSR合同会社」という名前でIDをつくりました。

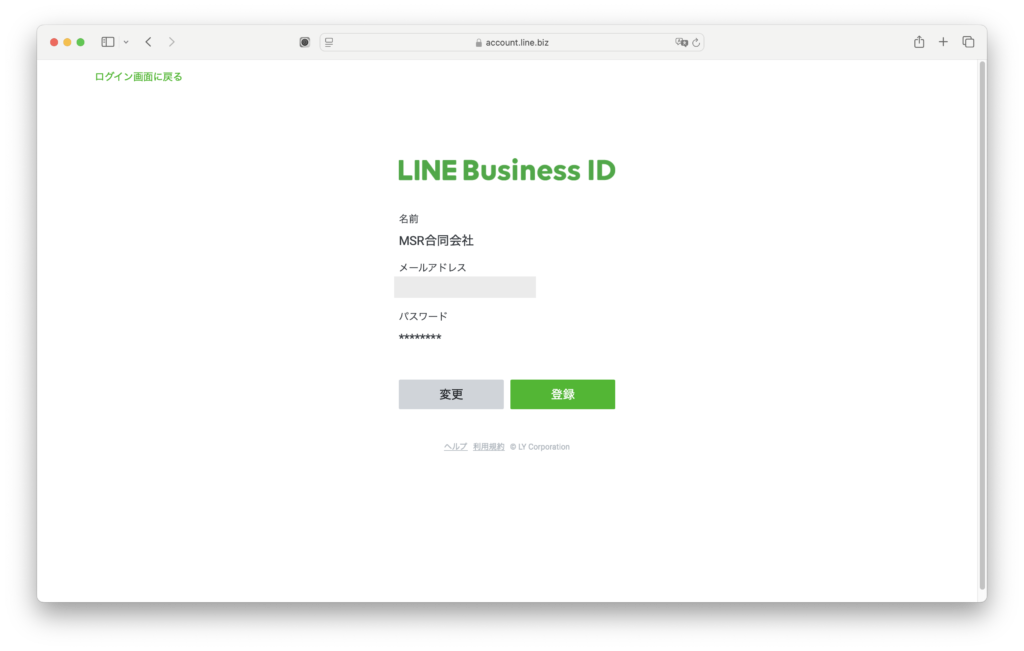
- 確認画面が表示されるので「登録」をクリックします。

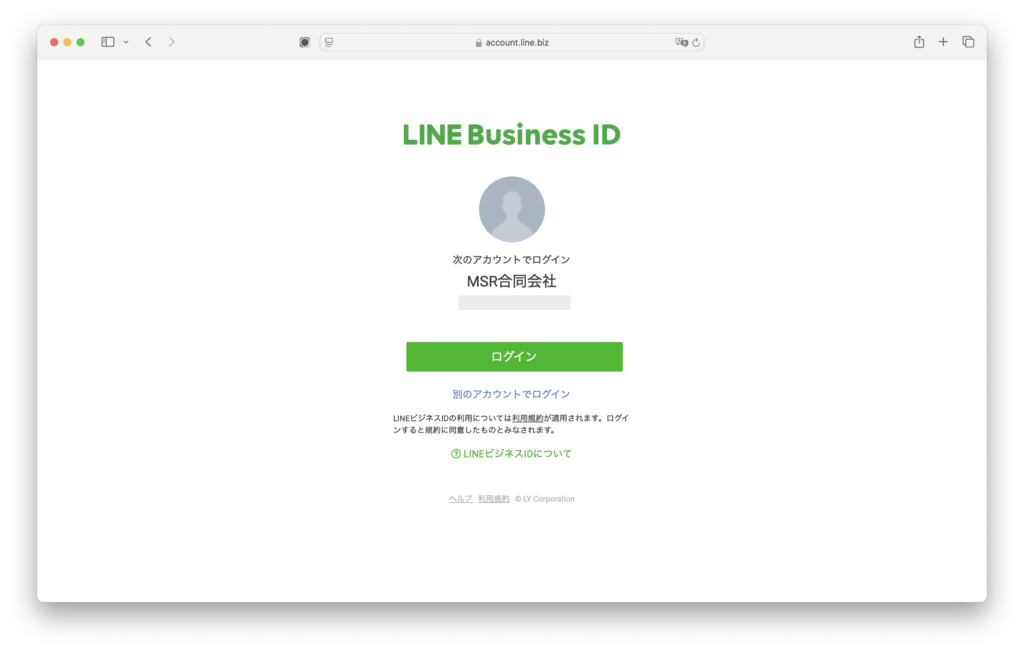
- 「LINE Business ID」のログイン画面が表示されるので「ログイン」をクリックします。

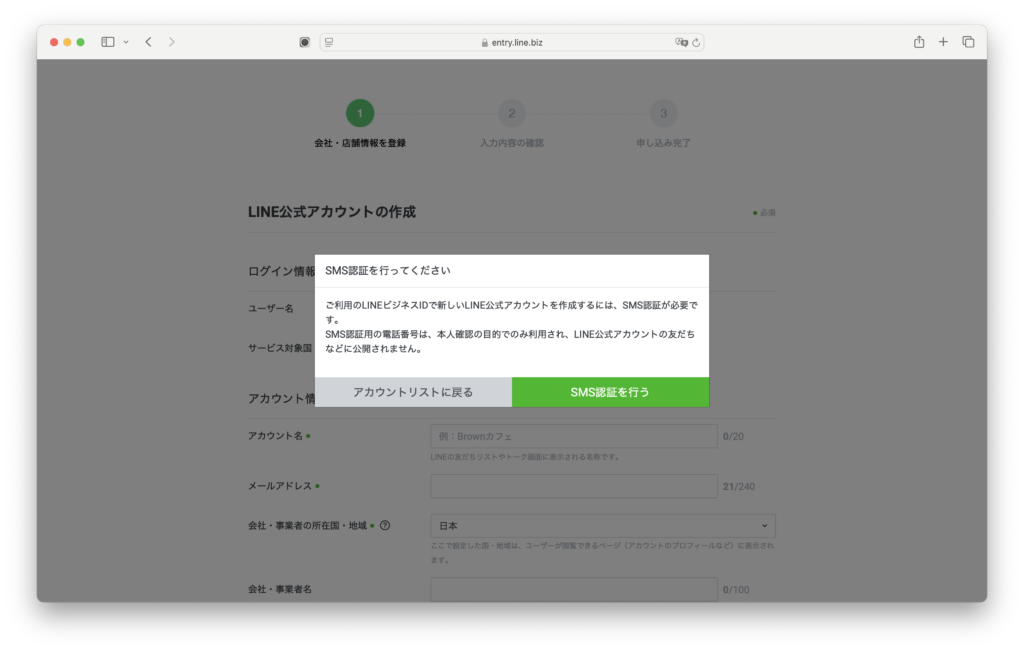
- 「SMS認証を行ってください」画面が表示されるので「SMS認証を行う」をクリックします。

- 電話番号を入力して「SMSを送信」をクリックします。

- 電話番号宛に送信された6桁の認証番号を入力して「確認する」をクリックします。

- 「認証が完了しました。」と表示されるので、「サービスに戻る」をクリックします。

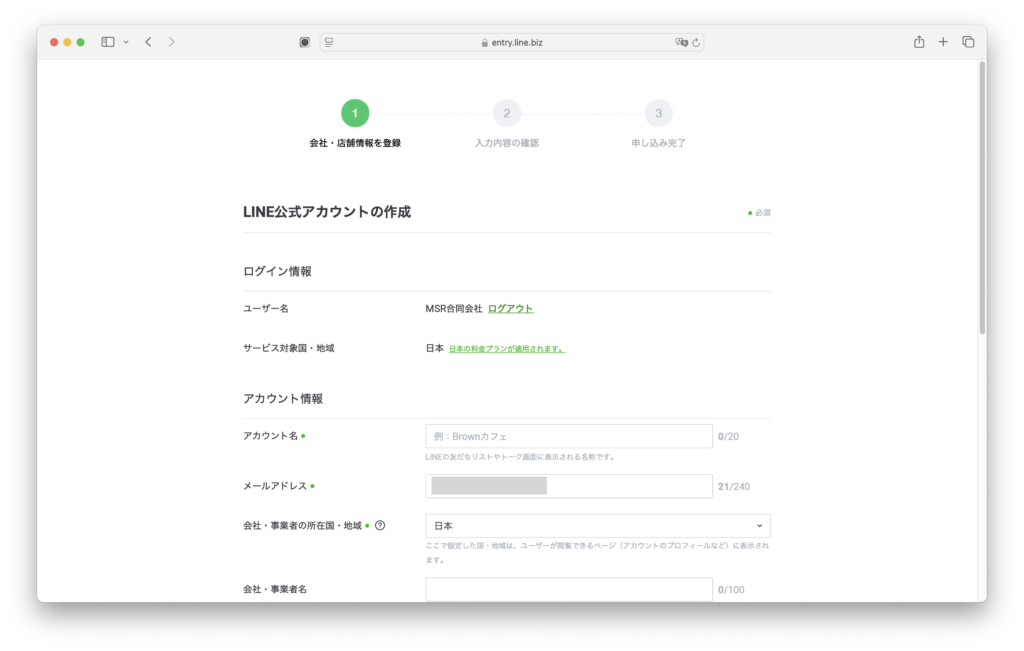
- 「LINE公式アカウントの作成」フォームが表示されるので、必要事項を入力して「確認」をクリックします。今回はアカウント名を「IoT通知」とします。

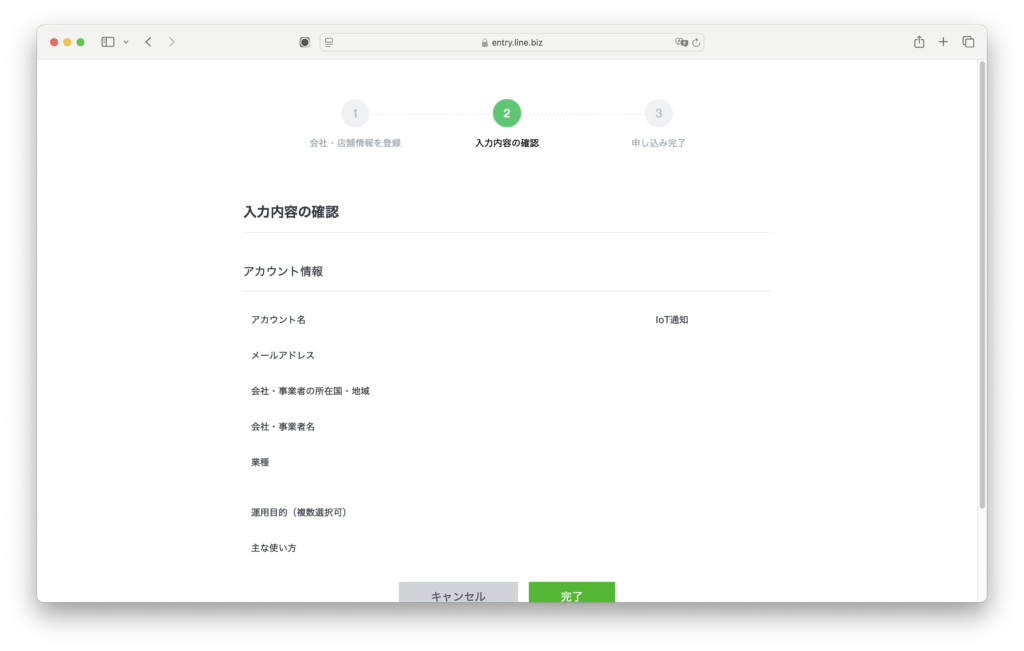
- 入力内容の確認画面が表示されるので「完了」をクリックします。

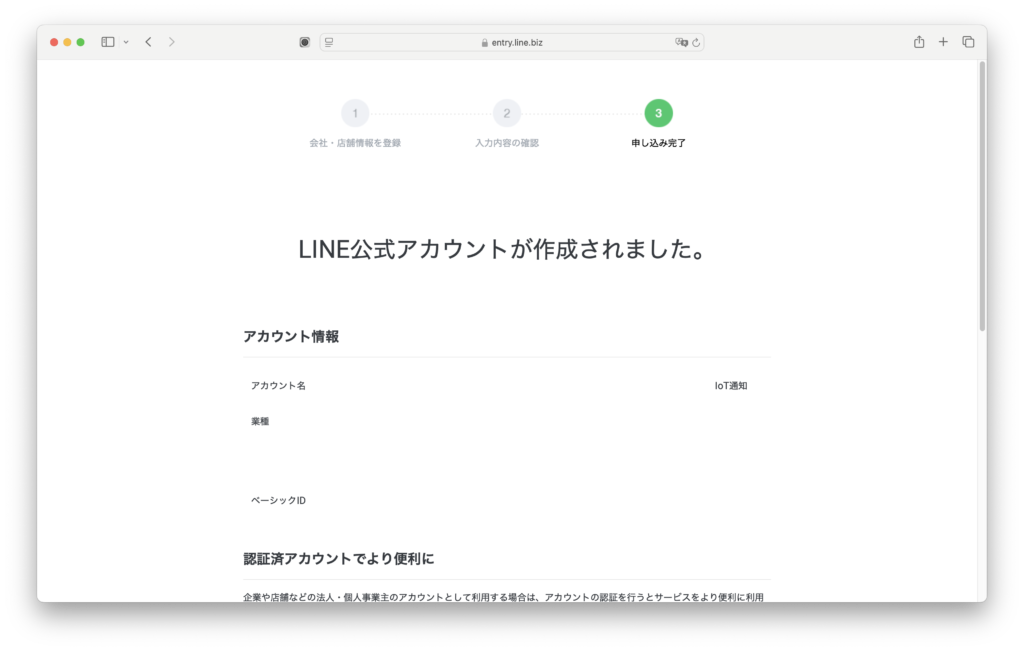
- これで「LINE公式アカウント」が作成されました。「認証済アカウントでより便利に」の項で「あとで認証を行う」をクリックします。

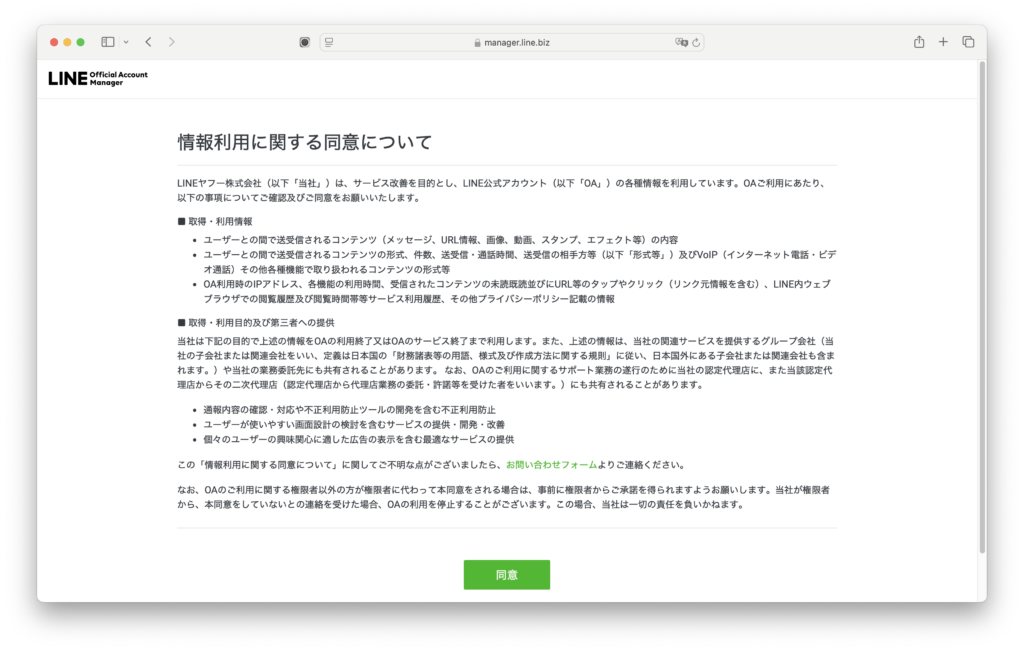
- 「情報利用に関する同意について」画面が表示されるので「同意」をクリックします。

- 「LINEヤフーグループへの情報提供に関する個別規約への同意について」画面が表示されるので「同意」をクリックします。

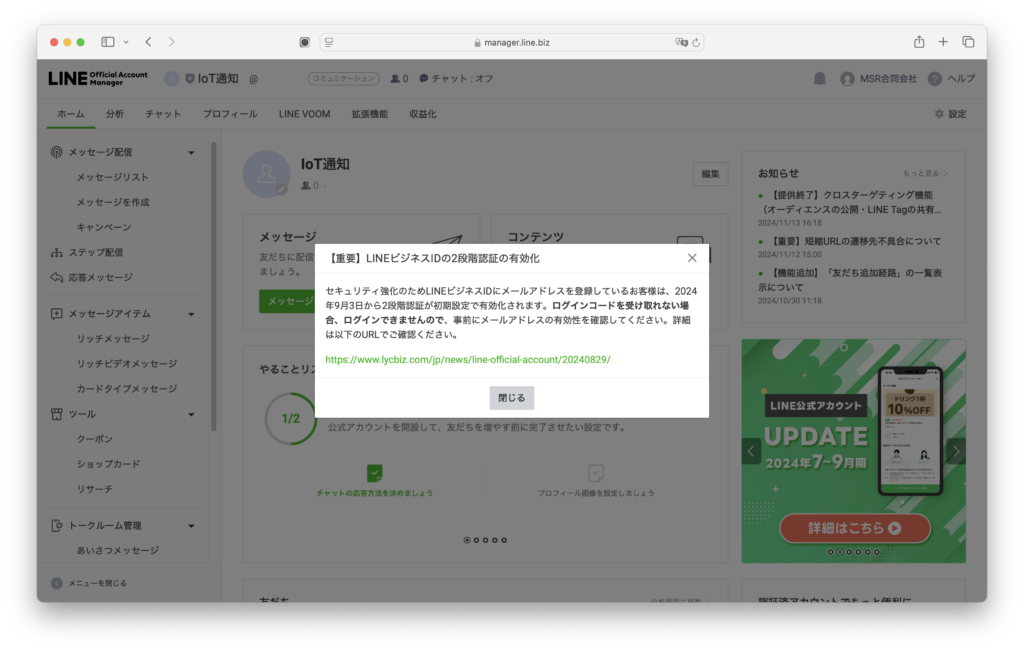
- 「【重要】LINEビジネスIDの2段階認証の有効化」画面が表示されるので「閉じる」をクリックします。

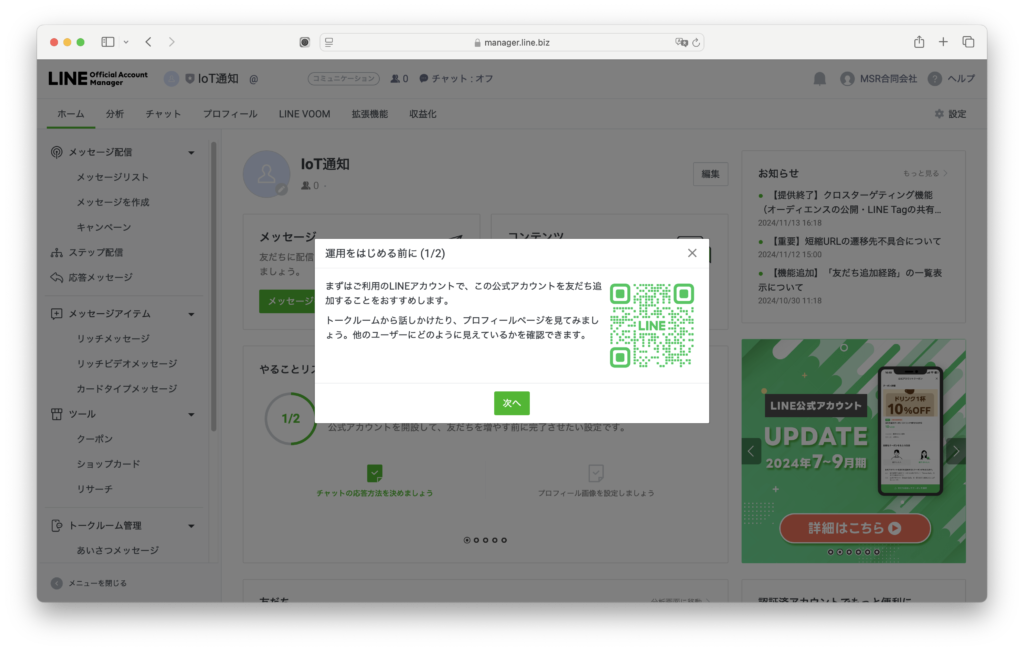
- 「運用をはじめる前に」画面が表示されるので「×」をクリックして閉じます。

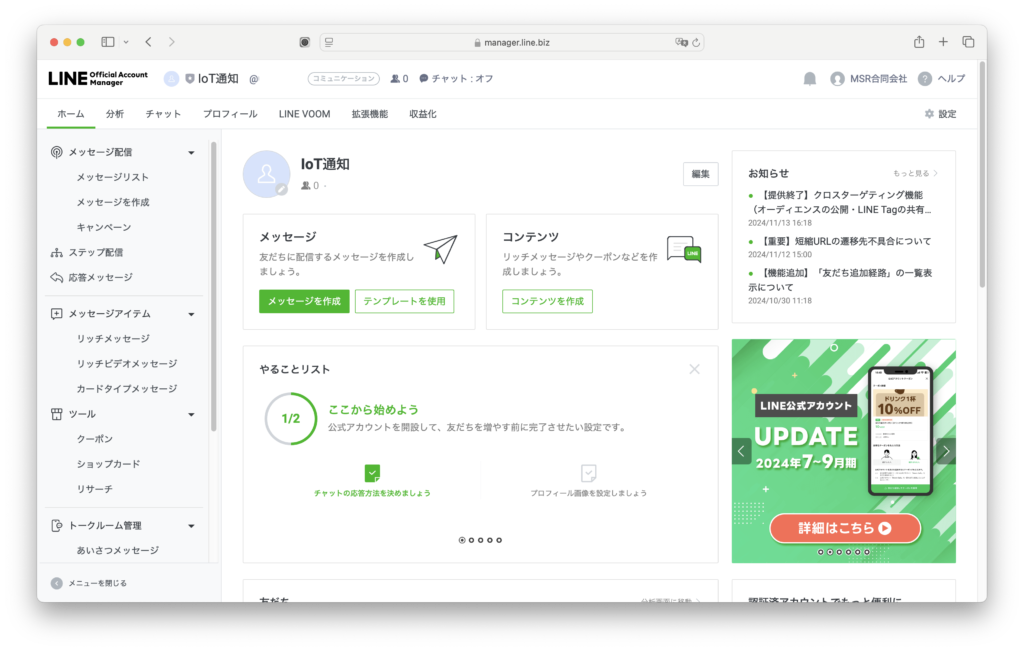
- LINE公式アカウントのホーム画面が表示されます。
LINE公式アカウントでMessaging APIを有効にする
次に「Messaging API」を有効にして、M5Stackを使ってLINE公式アカウントからメッセージ送信するための準備を行います。
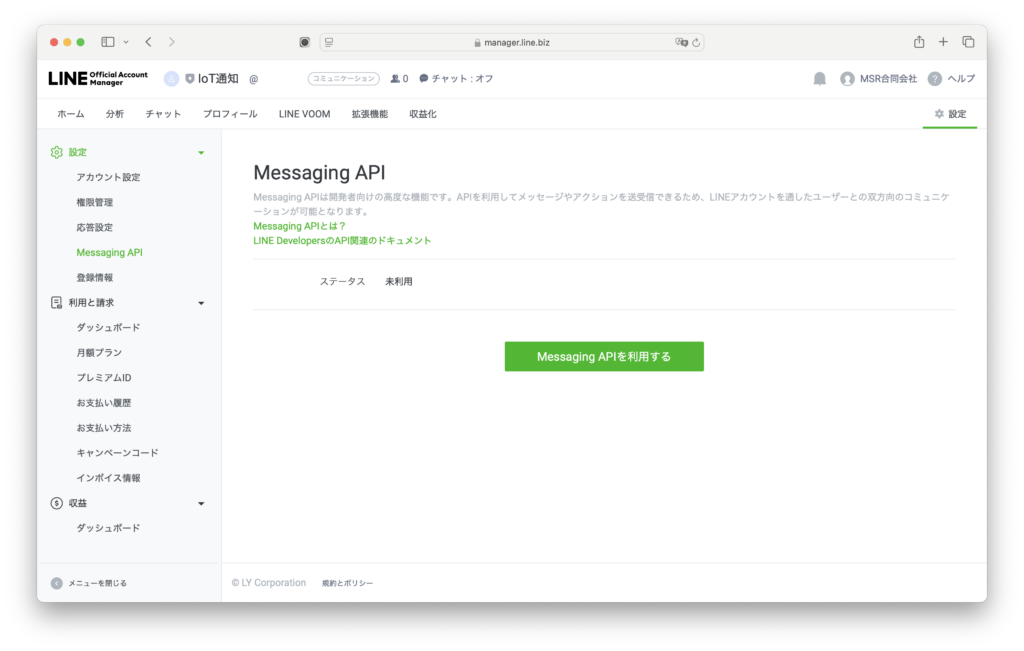
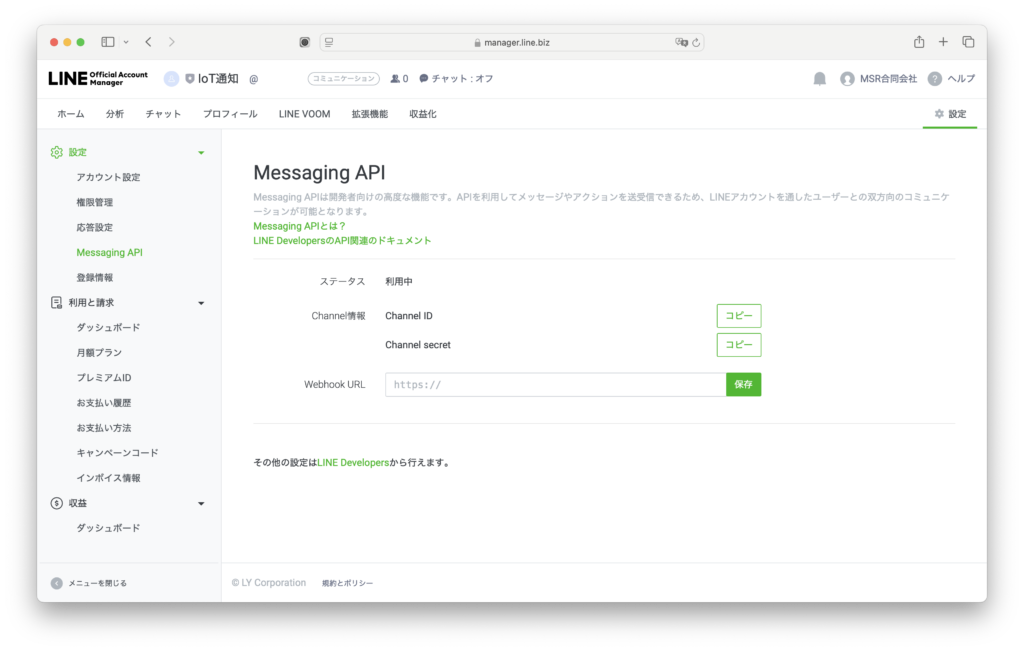
- アカウントのホーム画面で、右上の「設定」をクリックし、左のメニューから「設定」>「Messaging API」をクリックします。

- 「Messaging APIを利用する」をクリックします。

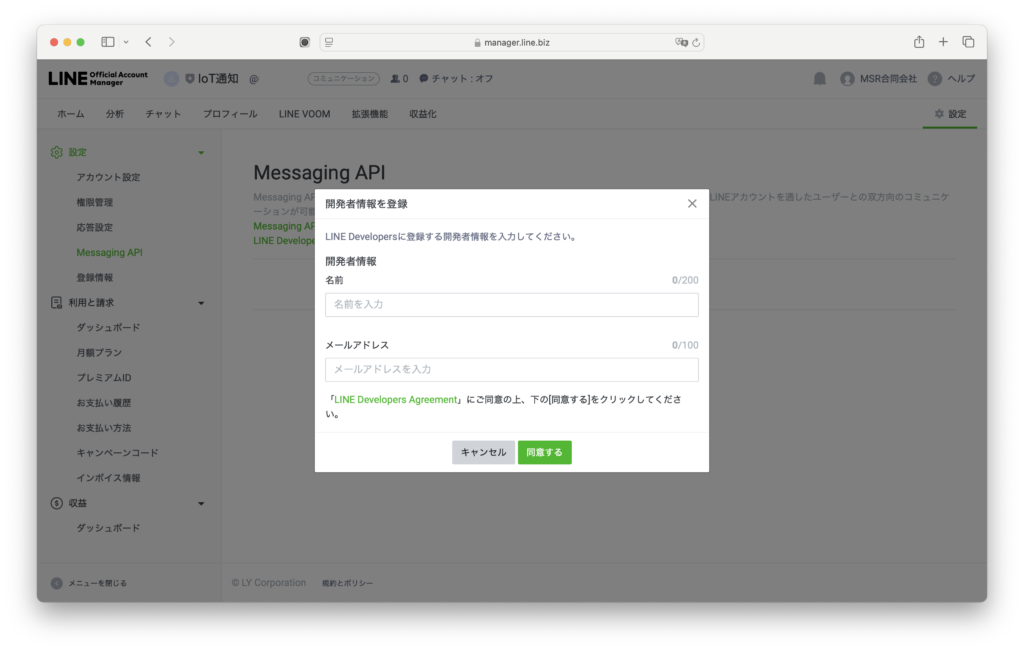
- 「開発者情報を登録」フォームが表示されるので、必要事項を入力して「同意する」をクリックします。今回は開発者の名前を「MSR合同会社」としました。

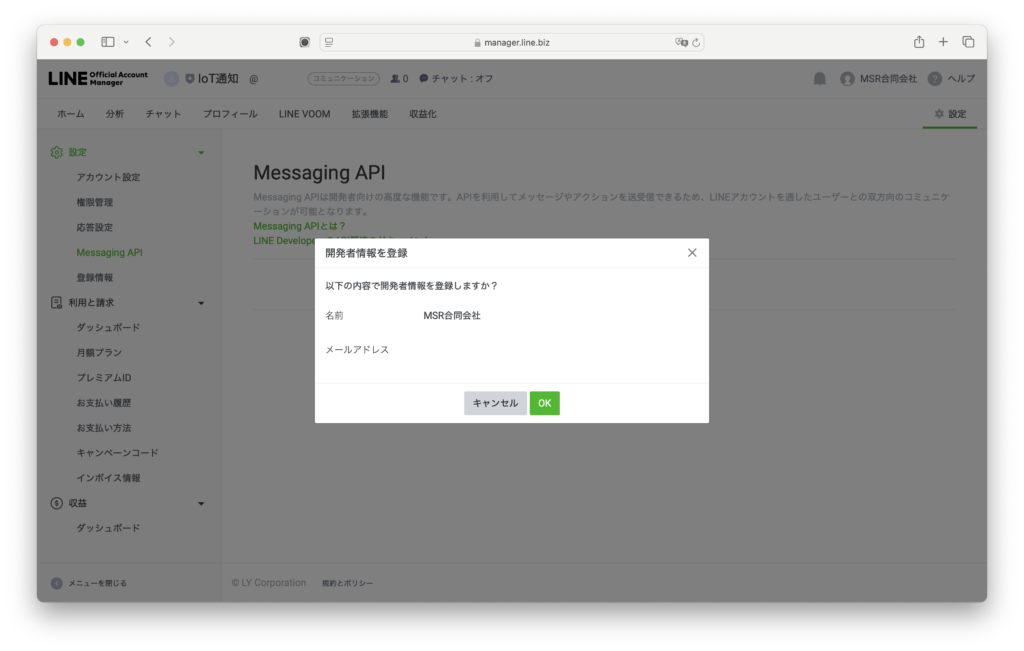
- 入力内容の確認画面が表示されるので「OK」をクリックします。

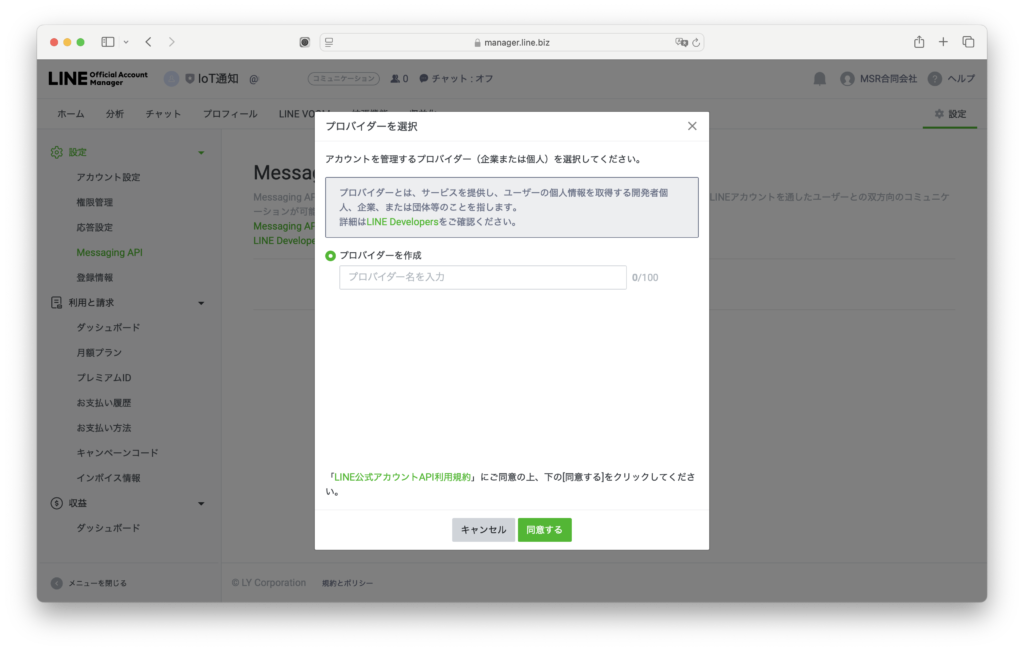
- 「プロバイダーを選択」画面が表示されるので、「プロバイダーを作成」欄にプロバイダー名を入力して「同意する」をクリックします。今回はプロバイダー名も「MSR合同会社」としました。

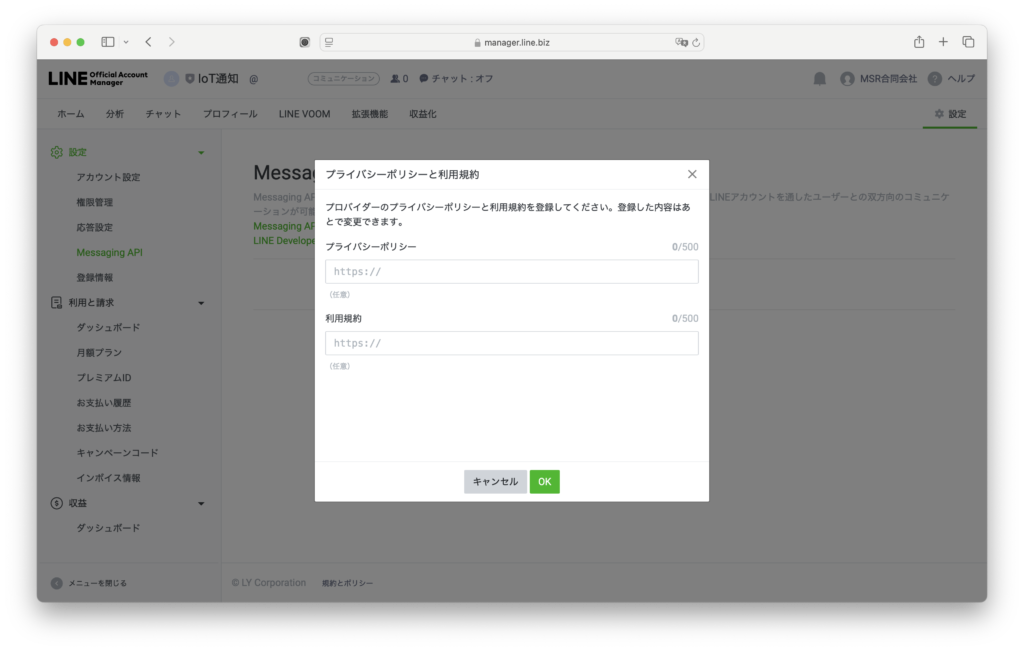
- プライバシーポリシーと利用規約については、何も入力せず「OK」をクリックします。

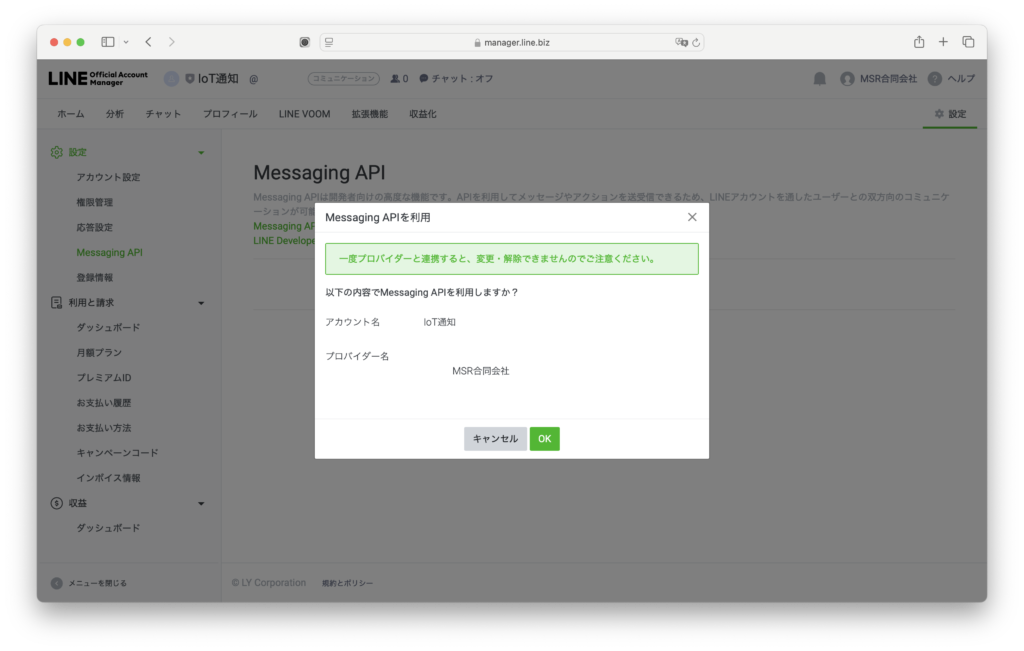
- 「Messaging APIを利用」画面が表示されるので「OK」をクリックします。

- これでMessaging APIが有効になりました。「その他の設定は LINE Developers から行えます。」をクリックします。

- 「コンソール」をクリックします。

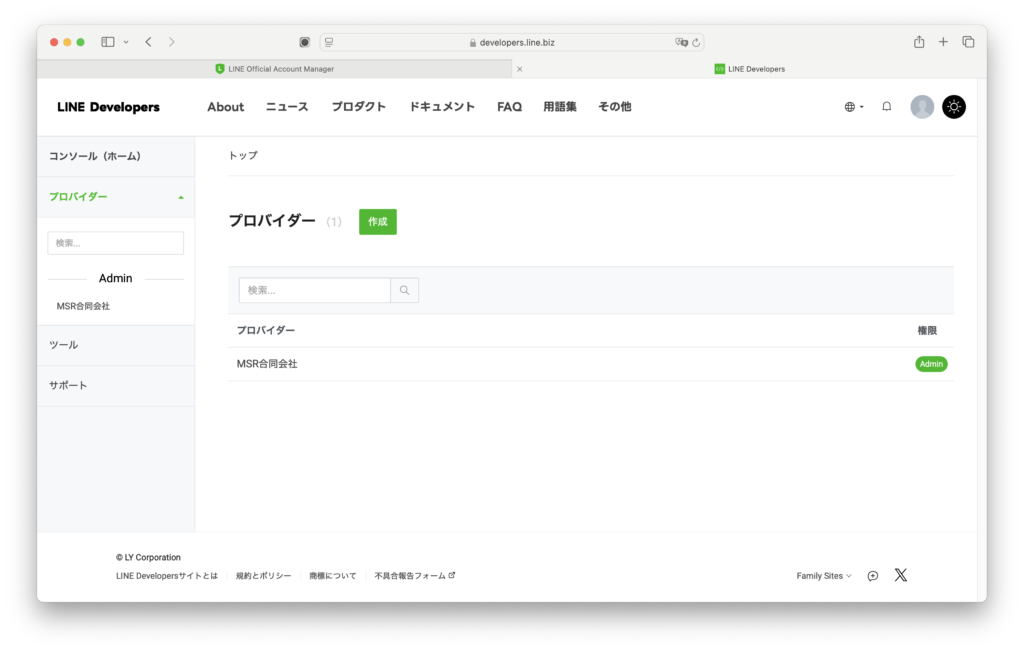
- 作成したプロバイダー名(今回は「MSR合同会社」)をクリックします。

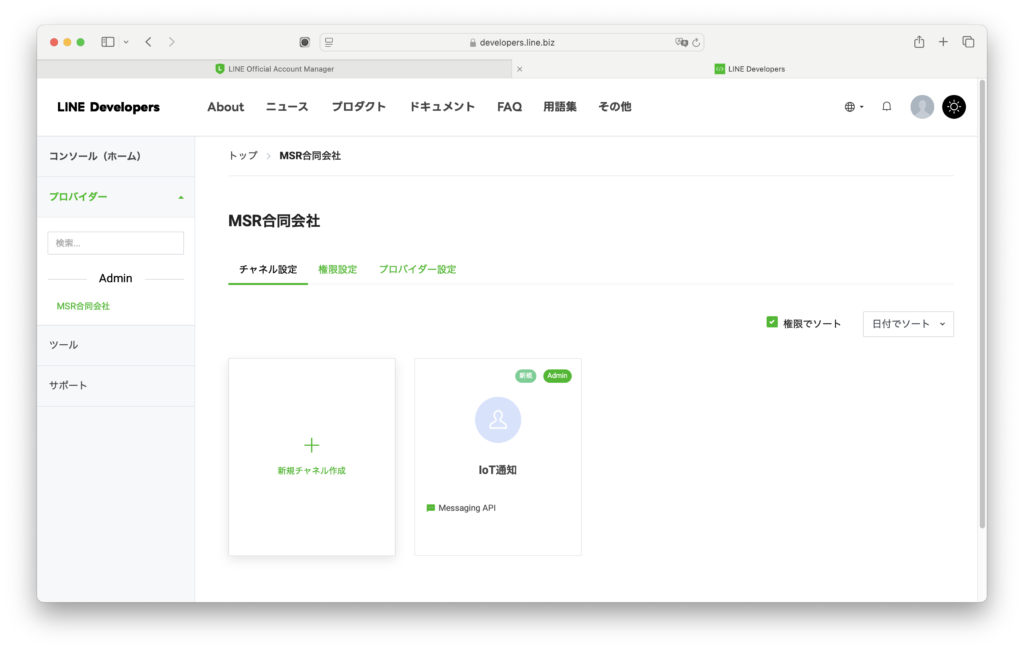
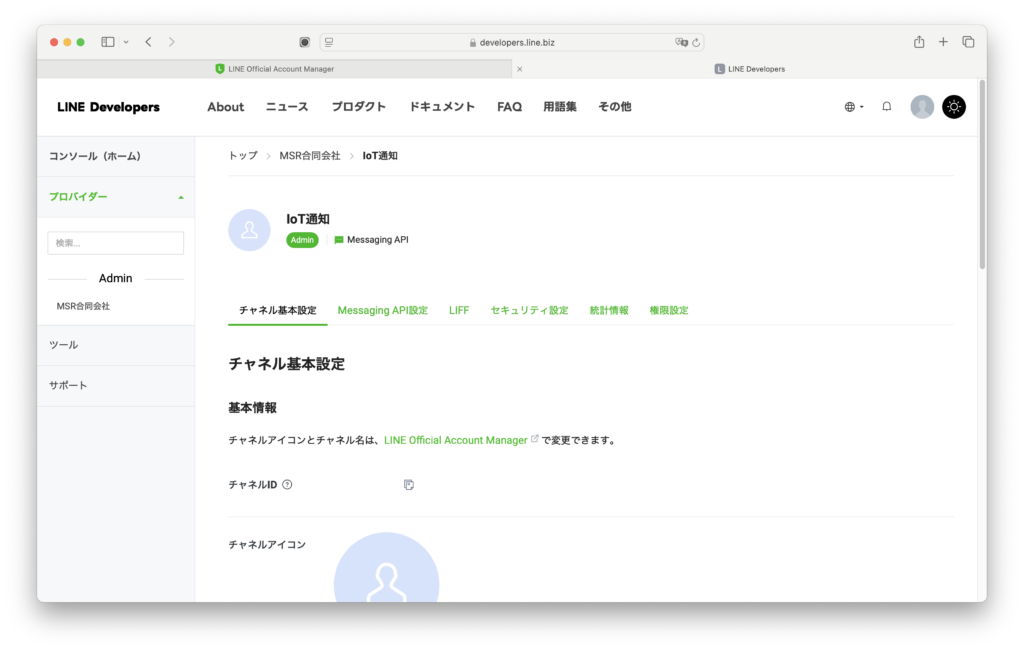
- Messaging APIチャネルが作成されていることを確認できます。作成されたチャネル(今回は「IoT通知」)をクリックします。

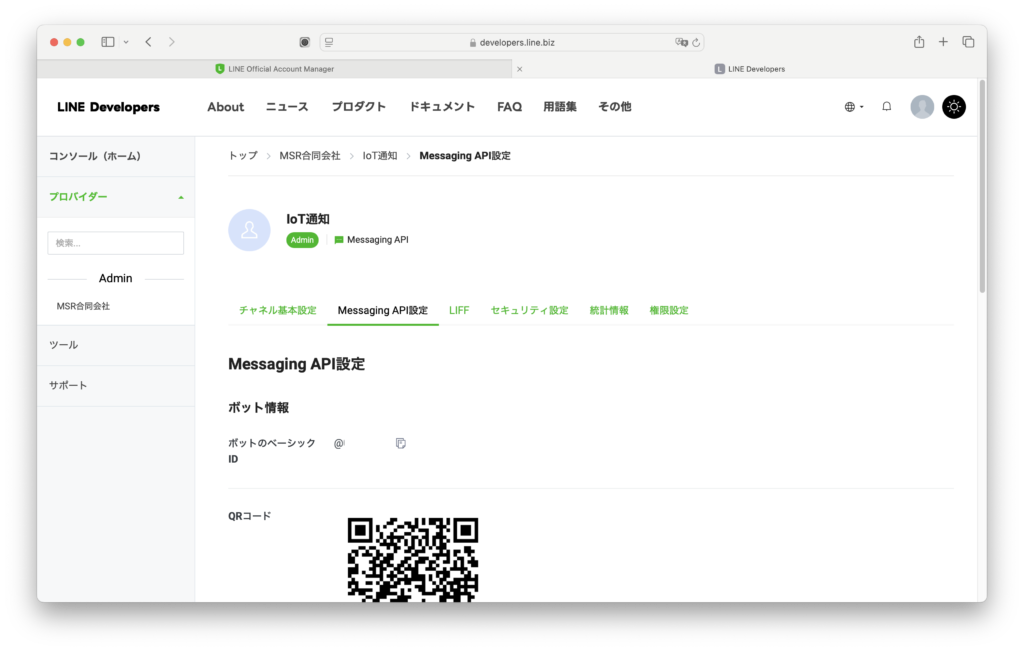
- チャネルの基本情報が表示されます。画面上部の「Messaging API設定」タブをクリックします。

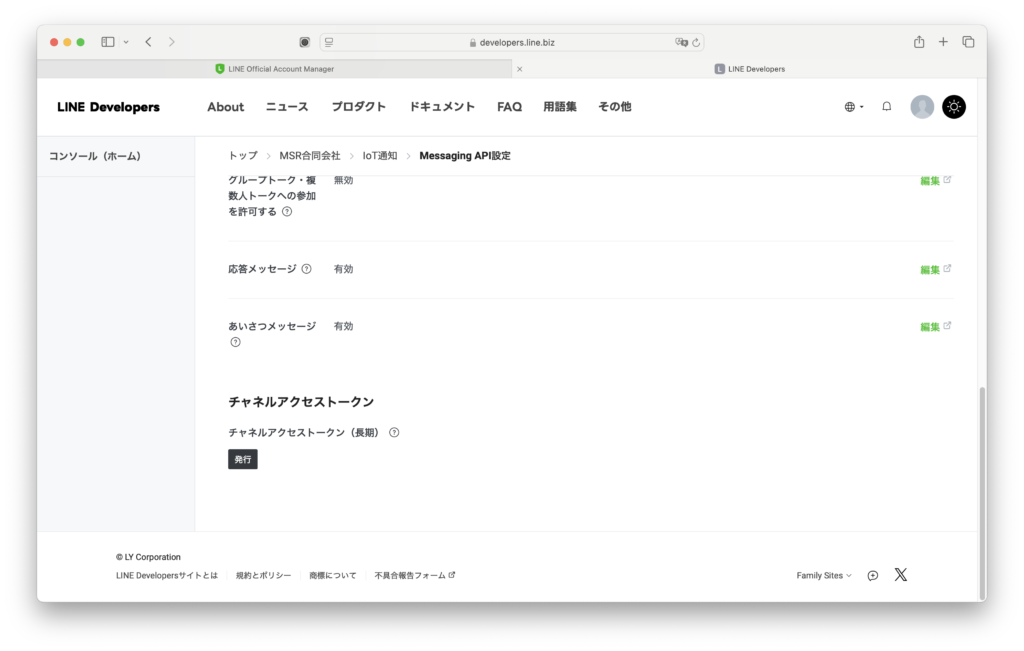
- Messaging APIに関する情報が表示されます。画面下部の「チャネルアクセストークン(長期)」で「発行」をクリックすると、アクセストークンが取得できます。ここで取得したアクセストークンをM5Stack用スケッチで利用します。

LINE公式アカウントに友だち登録する
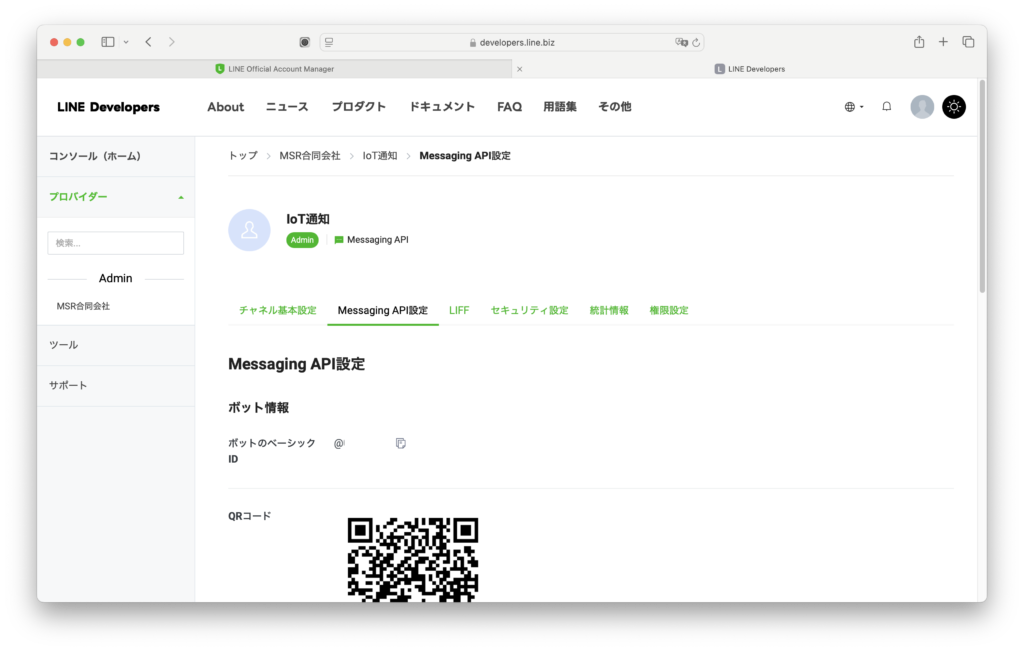
先ほど、「LINE Developers」で「Messaging API」チャネル>「Messaging API設定」タブを選択すると、QRコードが表示されました。

このQRコードを使って、自分のLINEから、先ほどつくったLINE公式アカウントに「友だち登録」します。
- スマホでLINEアプリを起動し、「ホーム」>「友だち追加」アイコンをタップ>「QRコード」をタップし、表示されているQRコードを読み込みます。
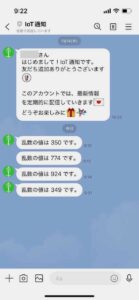
- 友だち登録が完了し、LINE公式アカウントから以下のようなメッセージが届きます。

LINE公式アカウントに関連する各要素の関係について
上記の手順にて、「LINEビジネスID」や「Messaging APIチャネル」など、いろいろな要素の登録や設定を行いましたが、それぞれの関係がよくわからなかったので「ChatGPT」に質問してみました。
回答をまとめると以下のようになります。
全体の関係は以下のとおりです。
「LINEビジネスID」>「プロバイダー」>「Messaging APIチャネル」>「LINE公式アカウント」
また、それぞれの要素は以下の役割を受け持つとのことです。
- LINEビジネスID:LINE公式アカウントやMessaging APIチャネルを管理するための基本的なID。公式アカウントの作成・管理を行う「LINE Official Account Manager」や、Messaging APIチャネルの設定を行う「LINE Developers」にログインするためのアカウント。
- LINE公式アカウント:LINE上で利用者とコミュニケーションするためのアカウント。Messaging APIチャネルを使って自動通知などを行う際に実際のアカウントとして機能する。
- Messaging APIチャネル:LINE公式アカウントをプログラムで操作するための窓口(API)。
- プロバイダー:LINE Developersでサービスやアプリケーションを管理する単位。LINE公式アカウントの「親」のような役割。
- 開発者:LINE Developersでプロバイダーやチャネルを作成・管理するユーザ(個人またはチーム)。開発者はLINEビジネスIDを利用してLINE Developersにログインする。
M5Stack用スケッチ
M5Stack用のスケッチは以下のとおりです。
#include <M5Stack.h>
#include <WiFiClientSecure.h>
const char* ssid = "XXXXXXXX";
const char* password = "XXXXXXXX";
const char* host = "api.line.me";
const char* token = "XXXXXXXX";
unsigned long displayTime = 0;
boolean line_notify(String msg) {
WiFiClientSecure client;
client.setInsecure();
if(!client.connect(host, 443)) {
Serial.println("connect error!");
return false;
}
String query = String("{\"messages\":[{\"type\":\"text\",\"text\":\"") + msg + "\"}]}";
String request = String("")
+ "POST /v2/bot/message/broadcast HTTP/1.1\r\n"
+ "Host: " + host + "\r\n"
+ "Authorization: Bearer " + token + "\r\n"
+ "Content-Length: " + String(query.length()) + "\r\n"
+ "Content-Type: application/json\r\n\r\n"
+ query + "\r\n";
client.print(request);
return true;
}
void setup() {
M5.begin();
M5.Lcd.setTextSize(2);
M5.Lcd.fillScreen(BLACK);
M5.Lcd.printf("WIFI START:%s ", ssid);
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
delay(500);
M5.Lcd.print(".");
}
M5.Lcd.println(" - READY");
displayTime = millis();
}
void loop() {
M5.update();
if(M5.BtnA.wasPressed()) {
int val0 = random(100, 1000);
M5.Lcd.fillScreen(BLACK);
M5.Lcd.setTextSize(1); // size
M5.Lcd.setTextColor(WHITE); // color
M5.Lcd.setTextDatum(4); // origin
M5.Lcd.drawNumber(val0, 160, 120, 8); // value, x, y, font
String msg = "乱数の値は " + String(val0) + " です。";
line_notify(msg);
M5.Lcd.setTextSize(2); // size
M5.Lcd.setTextColor(RED); // color
M5.Lcd.setCursor(0, 220); // x, y
M5.Lcd.print("LINE-NOTIFY FINISH");
displayTime = millis();
}
if(millis() - displayTime >= 2000) {
M5.Lcd.fillScreen(BLACK);
}
}以前つくったLINE Notify用のスケッチ(こちら)に対して、最低限の変更のみを行っています。
最初の方に書かれている変数のうち、「ssid」と「password」には使用するWi-FiルータのSSIDとパスワードを、「token」には先ほど取得したチャネルアクセストークンを記入します。
今回はM5Stackにセンサなどはつないでおらず、Aボタンを押すたびに乱数の値をLINEに通知するようにしています。
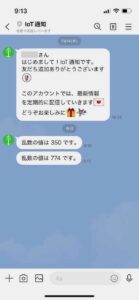
Aボタンを押すと、M5StackのLCD画面に乱数の値と「LINE-NOTIFY FINISH」というメッセージが2秒間表示され、LINE公式アカウントから自分のLINEに「乱数の値は XXX です。」という通知が届きます。

また、上記のスケッチでは通信用ライブラリとして「WiFiClientSecure」ライブラリを使っていますが、スケッチをより簡単にするために「HTTPClient」ライブラリを使ってスケッチをつくってみました。
#include <M5Stack.h>
#include <WiFi.h>
#include <HTTPClient.h>
const char* ssid = "XXXXXXXX";
const char* password = "XXXXXXXX";
const char* url = "https://api.line.me/v2/bot/message/broadcast";
const char* token = "XXXXXXXX";
unsigned long displayTime = 0;
boolean line_notify(String msg) {
HTTPClient client;
if(!client.begin(url)) {
Serial.println("connect error!");
return false;
}
client.addHeader("Content-Type", "application/json");
client.addHeader("Authorization", String("Bearer ") + token);
String payload = "{\"messages\":[{\"type\":\"text\",\"text\":\"" + msg + "\"}]}";
int httpCode = client.POST(payload);
if(httpCode > 0) {
Serial.printf("[HTTP] POST... code: %d\n", httpCode);
if(httpCode == HTTP_CODE_OK) {
String line = client.getString();
Serial.println(line);
}
} else {
Serial.printf("[HTTP] POST... failed, error: %s\n", client.errorToString(httpCode).c_str());
}
client.end();
return true;
}
void setup() {
M5.begin();
M5.Lcd.setTextSize(2);
M5.Lcd.fillScreen(BLACK);
M5.Lcd.printf("WIFI START:%s ", ssid);
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
delay(500);
M5.Lcd.print(".");
}
M5.Lcd.println(" - READY");
displayTime = millis();
}
void loop() {
M5.update();
if(M5.BtnA.wasPressed()) {
int val0 = random(100, 1000);
M5.Lcd.fillScreen(BLACK);
M5.Lcd.setTextSize(1); // size
M5.Lcd.setTextColor(WHITE); // color
M5.Lcd.setTextDatum(4); // origin
M5.Lcd.drawNumber(val0, 160, 120, 8); // value, x, y, font
String msg = "乱数の値は " + String(val0) + " です。";
line_notify(msg);
M5.Lcd.setTextSize(2); // size
M5.Lcd.setTextColor(RED); // color
M5.Lcd.setCursor(0, 220); // x, y
M5.Lcd.print("LINE-NOTIFY FINISH");
displayTime = millis();
}
if(millis() - displayTime >= 2000) {
M5.Lcd.fillScreen(BLACK);
}
}こちらでも、先ほどのスケッチと全く同じように、LINE公式アカウントから通知が届きます。