MakeCodeエディタでマイクロビット用のプログラムをつくっていると、たくさんの関数が必要となり、プログラム作成画面がいっぱいになってしまうことがよくあります。
たとえば、こちらは以前つくった「マイクロビットロボカー」基本動作用のプログラムです(「マイクロビットロボカー」については こちら)。

ふたつのモーターの正転、反転の組み合わせでロボカーをいろいろな方向に動かすことができるのですが、モーターの回転を定義している関数がたくさんあるため、プログラム作成画面がいっぱいになってしまっています。
この中で、実際にロボカーを好きな方向に動かすための処理を行っているのは、左端の列の「最初だけ」と「ボタンAが押されたとき」だけです。中央の列と右端の列はいずれも、ロボカーを動かすための汎用的な関数です。
このような、汎用的な処理を行う関数は、「カスタムブロック」という自分専用のブロックにすることで、プログラムをスッキリさせることができます。
「カスタムブロック」は、MakeCodeエディタの「JavaScript」モードを使ってつくることができます。
ここでは、上記のプログラム内の関数を「カスタムブロック」にしてみたいと思います。
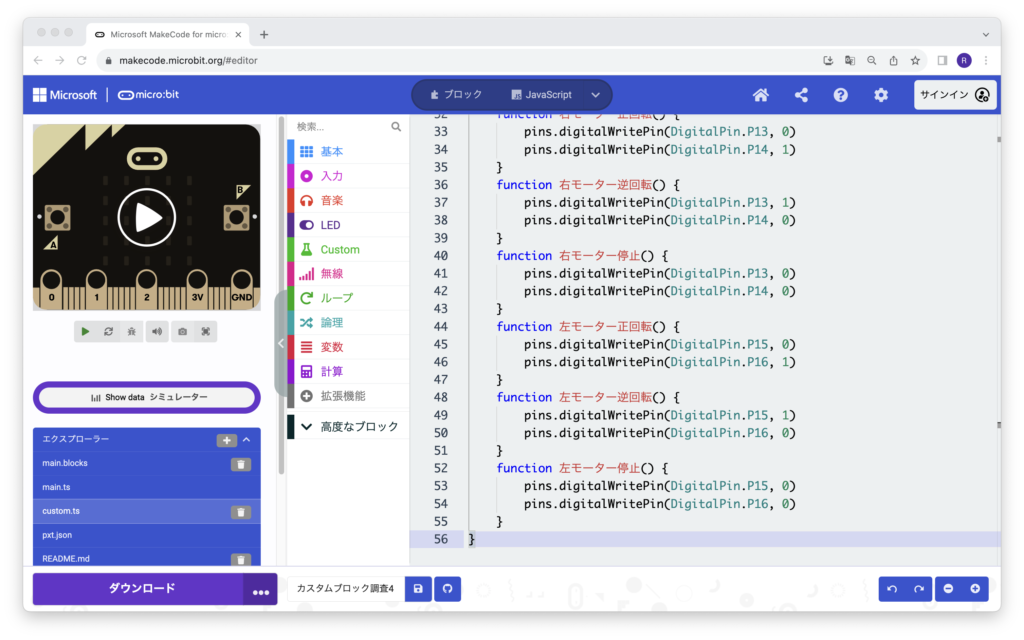
MakeCodeエディタで、先ほどの「マイクロビットロボカー」基本動作用のプログラムを開きます。
画面上部のエディタ選択ボタンを「JavaScript」モードに切り替えると、先ほどのプログラムがJavaScriptで表示されます。
内容は以下のとおりです(関数の順番がデタラメになっていたため、順番だけを修正しました)。
停止()
input.onButtonPressed(Button.A, function () {
前進()
basic.pause(2000)
停止()
basic.pause(500)
後進()
basic.pause(2000)
停止()
basic.pause(500)
右回り()
basic.pause(500)
停止()
basic.pause(500)
左回り()
basic.pause(500)
停止()
})
function 停止 () {
右モーター停止()
左モーター停止()
}
function 左回り () {
右モーター正回転()
左モーター正回転()
}
function 右回り () {
右モーター逆回転()
左モーター逆回転()
}
function 後進 () {
右モーター逆回転()
左モーター正回転()
}
function 前進 () {
右モーター正回転()
左モーター逆回転()
}
function 右モーター正回転 () {
pins.digitalWritePin(DigitalPin.P13, 0)
pins.digitalWritePin(DigitalPin.P14, 1)
}
function 右モーター逆回転 () {
pins.digitalWritePin(DigitalPin.P13, 1)
pins.digitalWritePin(DigitalPin.P14, 0)
}
function 右モーター停止 () {
pins.digitalWritePin(DigitalPin.P13, 0)
pins.digitalWritePin(DigitalPin.P14, 0)
}
function 左モーター正回転 () {
pins.digitalWritePin(DigitalPin.P15, 0)
pins.digitalWritePin(DigitalPin.P16, 1)
}
function 左モーター逆回転 () {
pins.digitalWritePin(DigitalPin.P15, 1)
pins.digitalWritePin(DigitalPin.P16, 0)
}
function 左モーター停止 () {
pins.digitalWritePin(DigitalPin.P15, 0)
pins.digitalWritePin(DigitalPin.P16, 0)
}このプログラムを任意のテキストエディタにコピーペーストして、以下のように加工します。
/**
* マイクロビットロボカー
*/
//% weight=50 color=#32c032 icon="\uf1b9" block="ロボカー"
namespace robotCar {
//% block="停止"
export function 停止() {
右モーター停止()
左モーター停止()
}
//% block="左回り"
export function 左回り() {
右モーター正回転()
左モーター正回転()
}
//% block="右回り"
export function 右回り() {
右モーター逆回転()
左モーター逆回転()
}
//% block="後進"
export function 後進() {
右モーター逆回転()
左モーター正回転()
}
//% block="前進"
export function 前進() {
右モーター正回転()
左モーター逆回転()
}
function 右モーター正回転() {
pins.digitalWritePin(DigitalPin.P13, 0)
pins.digitalWritePin(DigitalPin.P14, 1)
}
function 右モーター逆回転() {
pins.digitalWritePin(DigitalPin.P13, 1)
pins.digitalWritePin(DigitalPin.P14, 0)
}
function 右モーター停止() {
pins.digitalWritePin(DigitalPin.P13, 0)
pins.digitalWritePin(DigitalPin.P14, 0)
}
function 左モーター正回転() {
pins.digitalWritePin(DigitalPin.P15, 0)
pins.digitalWritePin(DigitalPin.P16, 1)
}
function 左モーター逆回転() {
pins.digitalWritePin(DigitalPin.P15, 1)
pins.digitalWritePin(DigitalPin.P16, 0)
}
function 左モーター停止() {
pins.digitalWritePin(DigitalPin.P15, 0)
pins.digitalWritePin(DigitalPin.P16, 0)
}
}ここで「//%」で始まる行がブロックの表示に関する記述になります。
「weight」はツールボックス内での表示順、「color」ばブロックの色、「icon」は名前の左横に表示されるアイコン、「block」は表示名になります。
MakeCodeエディタで「新しいプロジェクト」を開きます。
「JavaScript」モードに切り替えると、「シミュレータ」のマイクロビットの画像の下に「エクスプローラー」というのが現れるので、下向き矢印をクリックして展開します。

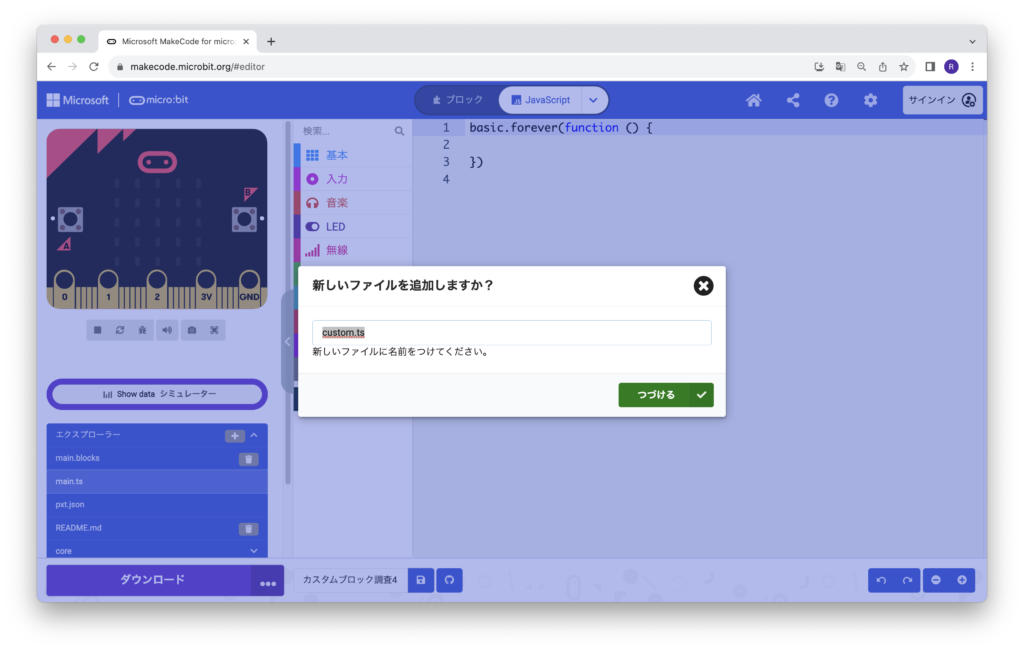
「エクスプローラー」横の「+」をクリックすると「新しいファイルを追加しますか?」と表示されるので、そのまま「つづける」をクリックします。

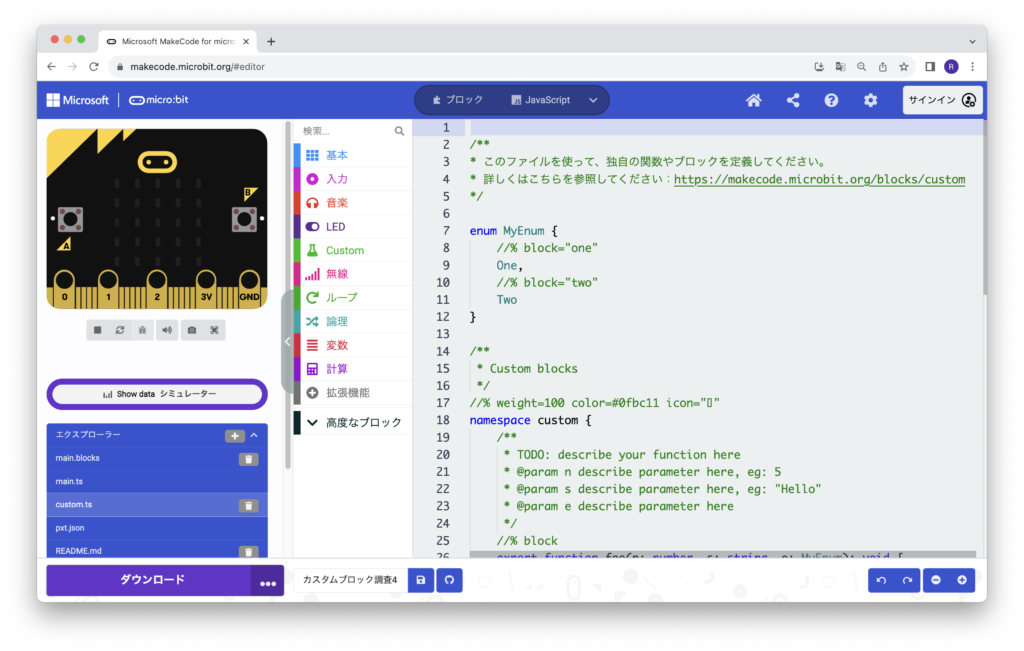
すると、カスタムブロックをつくるためのテンプレートが表示され、ツールボックスには既に「Custom」という名前のカスタムブロックが追加されています。

このテンプレートを、先ほどつくったカスタムブロック用の記述に差し替えます。

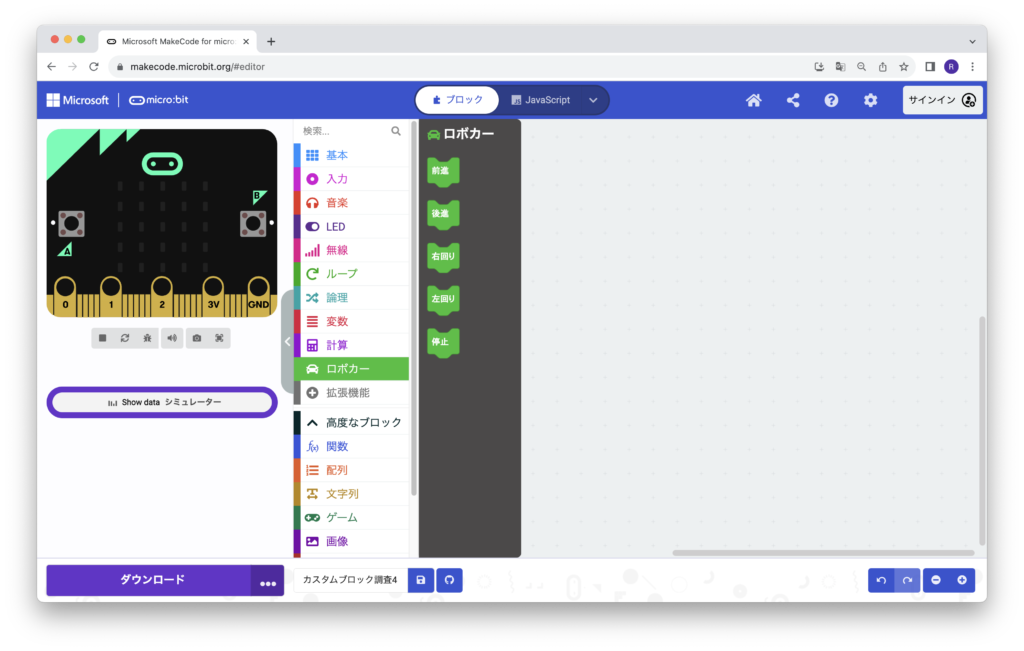
エディタ選択ボタンを「ブロック」モードに戻すと、つくったブロックが反映されます。
これで「カスタムブロック」の完成です。

つくった「カスタムブロック」を実際に使ってみたいと思います。
先ほどの「マイクロビットロボカー」基本動作を、カスタムブロックを使ってつくると以下のようになります。

元々のプログラムに比べると、格段にシンプルになりました。
もちろん、マイクロビットロボカーは、これまで同様に動作しました。
いろいろなプログラムでよく使う関数は、今回のようにテキストファイル形式で保管しておき、必要となった際には今回の手順でカスタムブロックにして使うことで、プログラムが見やすくなるだけでなく、関数を毎回つくる必要もなくなります。
このような方法を活用すれば、プログラム作成がこれまでよりも楽になりそうです。