前回の記事で、iPhoneにスマホ版micro:bitアプリをインストールしました。
せっかくインストールしたので、スマホとマイクロビットで、データのやり取りをしてみたいと思います。
まずは、micro:bitのセンサ情報を、スマホからモニタするためのサンプルプログラムを試してみようと思います。
「monitor-services」サンプル
まずは、iPhoneとペアリング済みのmicro:bitに、サンプルプログラムを書き込みます。
あらかじめ、micro:bitの電源を入れて(電池をつないで)おきます。
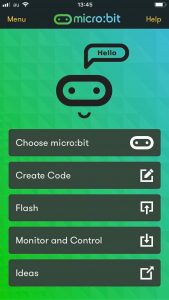
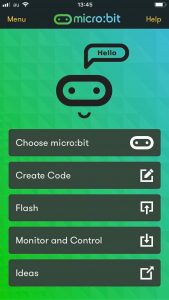
iPhoneでmicro:bitアプリを起動します。ホーム画面で「Flash」をタップします。

「sample: monitor-services」を選択します。

真ん中の黄色い「Edit」ボタンをタップすると、プログラムの内容がエディタで確認できます。

「sample: monitor-services」を選択した状態で「Flash」をタップします。

プログラムが転送されています。

プログラム転送が終わると、micro:bitのLEDに「MONITOR SERVICES」と表示されます。
iPhoneで「OK」をタップします。

「Home」をタップして、ホーム画面に戻ります。次に「Monitor and Control」をタップします。

いくつかのウィンドウが表示されていると思いますので、それぞれのウィンドウ左上の「点々」アイコンをタップ、「Delete」をタップして、ウィンドウを削除します。以下のように、一旦ウィンドウがひとつもない状態にします。

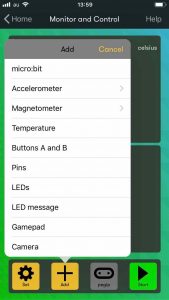
「Add」をタップします。

「Temperature」をタップすると、「Temperature」ウィンドウが追加されます。
同様に「Acceleration xyz」、「Button A and B」もタップし、それぞれのウィンドウも追加します。
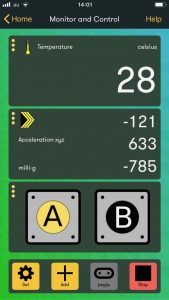
以下のように、3つのウィンドウが表示されます。「Start」をタップします。

micro:bit搭載センサで測定した温度情報と、加速度情報がスマホでモニタできます。micro:bitのボタンを押すと、その情報も表示されます。

「Stop」をタップしてモニタを終了、「Home」をタップしてホーム画面に戻ります。
「compass」サンプル
次はコンパス情報をモニタします。「sample: compass」を使います。

プログラムの内容は以下のとおりです。

先ほどと同様、「sample: compass」をmicro:bitに転送します。プログラム転送が終わると、micro:bitのLEDに「COMPASS」と表示された後、micro:bitの向いている方向(N,E,W,S)の文字が表示されます。
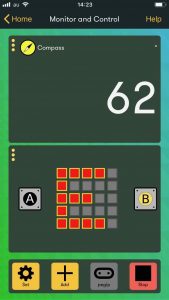
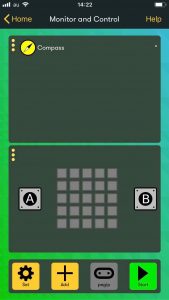
「Monitor and Control」画面に戻ります。表示されているウィンドウを全て削除した後、「Compass」と「micro:bit」をタップします。

「Start」をタップすると、方位情報がスマホでモニタできます。また、micro:bitのLEDに表示されているのと同じ文字が、スマホでも表示されます。micro:bitのボタンを押すと、その情報も表示されます。