先日、IFTTTというWebサービスを使って、IoTデバイスで測定したデータを、Googleスプレッドシートに保存したり、測定したデータに基づいてメール送信したりするためのアプレットを作りました(記事は こちら)。
今回は、これらのアプレットを実際に動作させるIoTデバイスを作ってみます。
マイコンボードは、WiFi通信機能のついた、ESPr Developer を使用します。
リンク
作成するスケッチ(ESPr Developerのプログラム)の具体的な仕様は以下のとおりとします。
- 乱数を使って、value1、value2の値を適当に決め、それをWiFi経由で送信する。
- 10秒に一度、Googleスプレッドシートにデータ保存するためのリクエストを送信する。
- value2が”red”になったときだけ、メール送信するためのリクエストを送信する。
今回、value1, value2の値は、乱数を使って適当に決めていますが、この部分を、センサでデータ採取するように変更すれば、実際に使用できるIoTデバイスになるイメージです。
それでは、スケッチを作成していきます。
- Arduino IDEを起動します(Arduino IDEのインストール方法は こちら)。

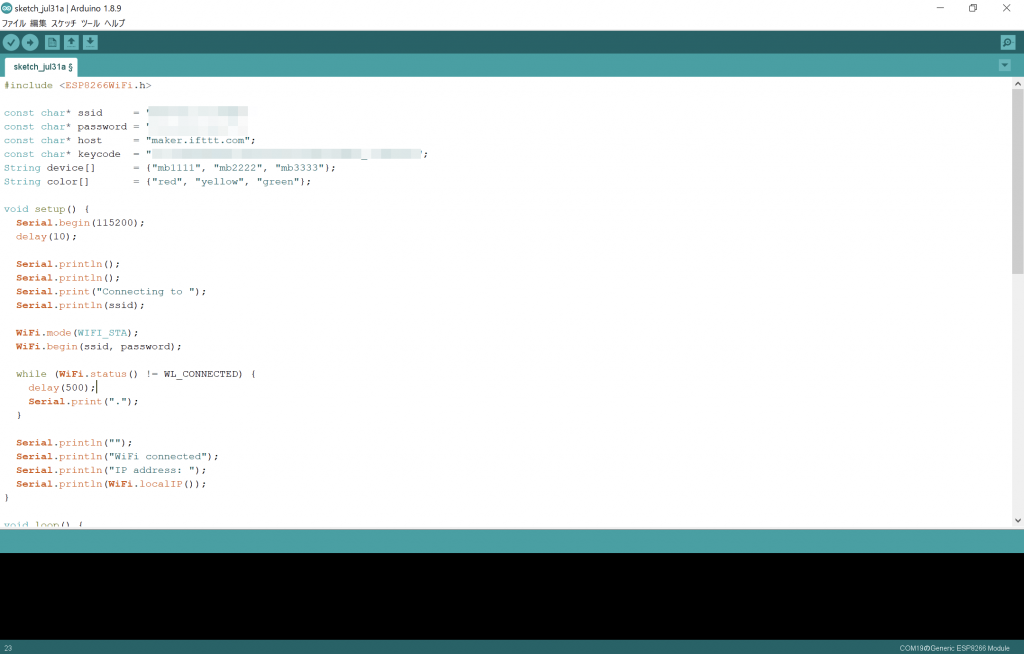
- 以下のとおり、スケッチを入力します。
#include <ESP8266WiFi.h>
const char* ssid = "XXXXXXXX"; // WiFiルータのID
const char* password = "XXXXXXXX"; // WiFiルータのパスワード
const char* host = "maker.ifttt.com";
const char* keycode = "XXXXXXXX"; // IFTTTのキー(「My services」>「Webhooks」>「Documentation」に記載されています)
String device[] = {"mb1111", "mb2222", "mb3333"}; // value1の値のリスト
String color[] = {"red", "yellow", "green"}; // value2の値のリスト
void setup() {
Serial.begin(115200);
delay(10);
Serial.println();
Serial.println();
Serial.print("Connecting to ");
Serial.println(ssid);
// WiFiルータへ接続
WiFi.mode(WIFI_STA);
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
delay(500);
Serial.print(".");
}
Serial.println("");
Serial.println("WiFi connected");
Serial.println("IP address: ");
Serial.println(WiFi.localIP());
}
void loop() {
String value1 = device[random(3)]; // value1の値をランダムに決める
String value2 = color[random(3)]; // value2の値をランダムに決める
// sendRequest関数を呼び出す
sendRequest("Send_to_Table", value1, value2);
if(value2 == "red") { sendRequest("Send_to_Mail", value1, value2); }
delay(10000); // 10秒待つ
}
// IFTTTにリクエストを送信する関数
void sendRequest(String action, String value1, String value2) {
Serial.print("connecting to ");
Serial.println(host);
WiFiClient client;
const int httpPort = 80;
if (!client.connect(host, httpPort)) {
Serial.println("connection failed");
return;
}
String url = "/trigger/" + action + "/with/key/" + String(keycode) + "?value1=" + value1 + "&value2=" + value2;
Serial.print("Requesting URL: ");
Serial.println(url);
client.print("GET " + url + " HTTP/1.1\r\n" + "Host: " + host + "\r\n" + "Connection: close\r\n\r\n");
unsigned long timeout = millis();
while (client.available() == 0) {
if (millis() - timeout > 5000) {
Serial.println(">>> Client Timeout !");
client.stop();
return;
}
}
while(client.available()){
String line = client.readStringUntil('\r');
Serial.print(line);
}
Serial.println();
Serial.println("closing connection");
}
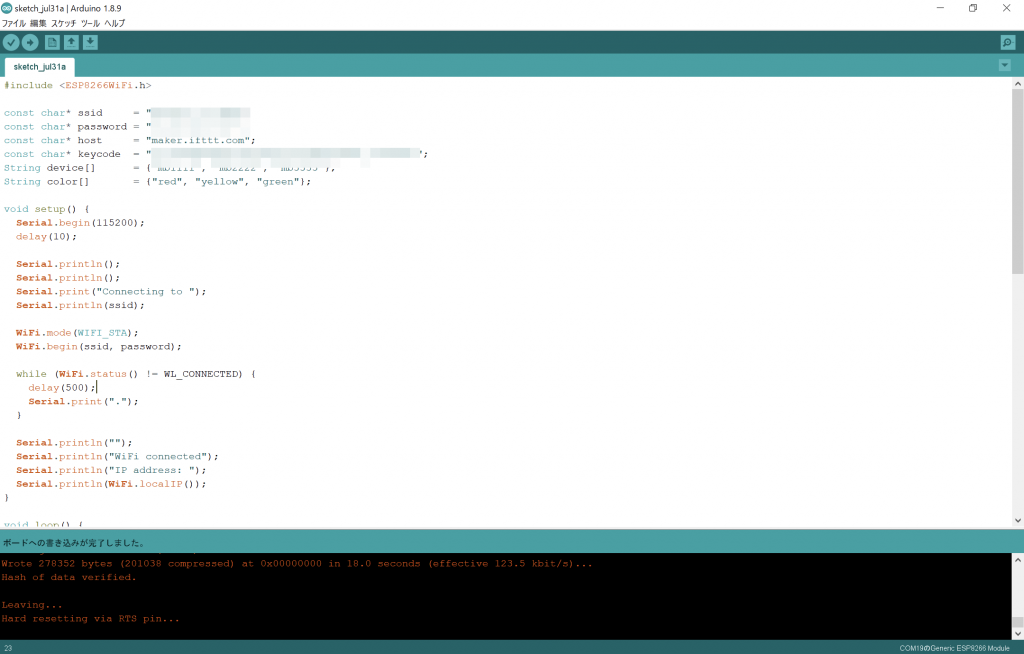
- パソコンとESPr DeveloperをUSBケーブルで接続し、「ツール」>「シリアルポート」を自分の環境のポートに変更した上で、画面左上の「→(マイコンボードに書き込む)」をクリックします。

- 画面下に「ボードへの書き込みが完了しました。」と表示されれば、正常にプログラムを書き込むことができています。

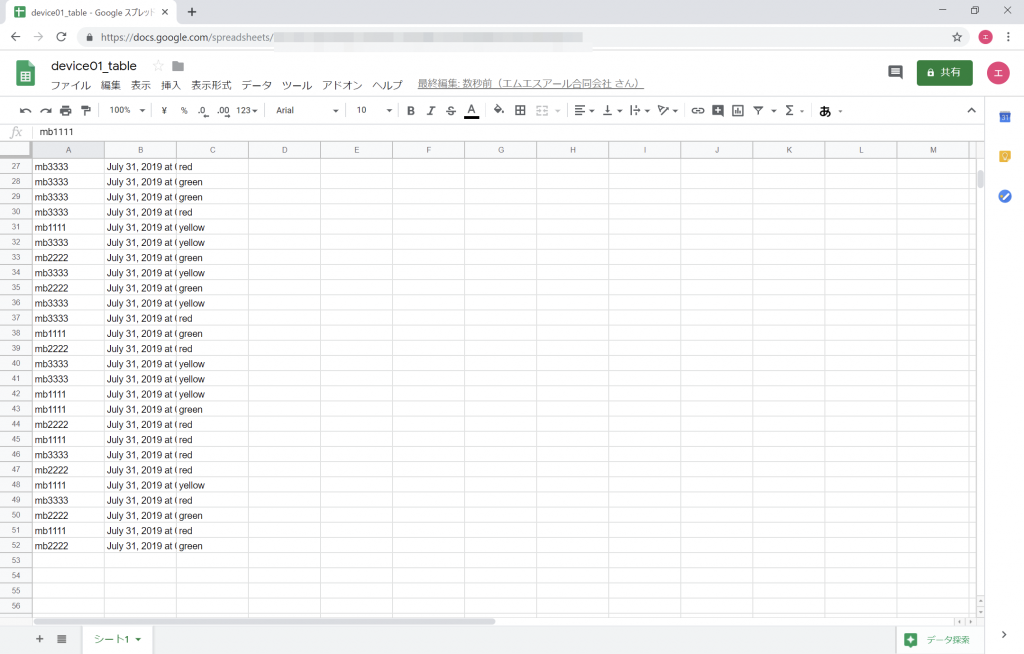
- 10秒に1行のペースで、Googleスプレッドシートにデータが書き込まれるので、しばらく待ってから、Googleスプレッドシートのトップページ(https://sheets.google.com)にアクセスします。Googleアカウントにログインしていれば、自分のスプレッドシートページが開きます。「device01_table」という名前のファイルができているので、それをクリックします。

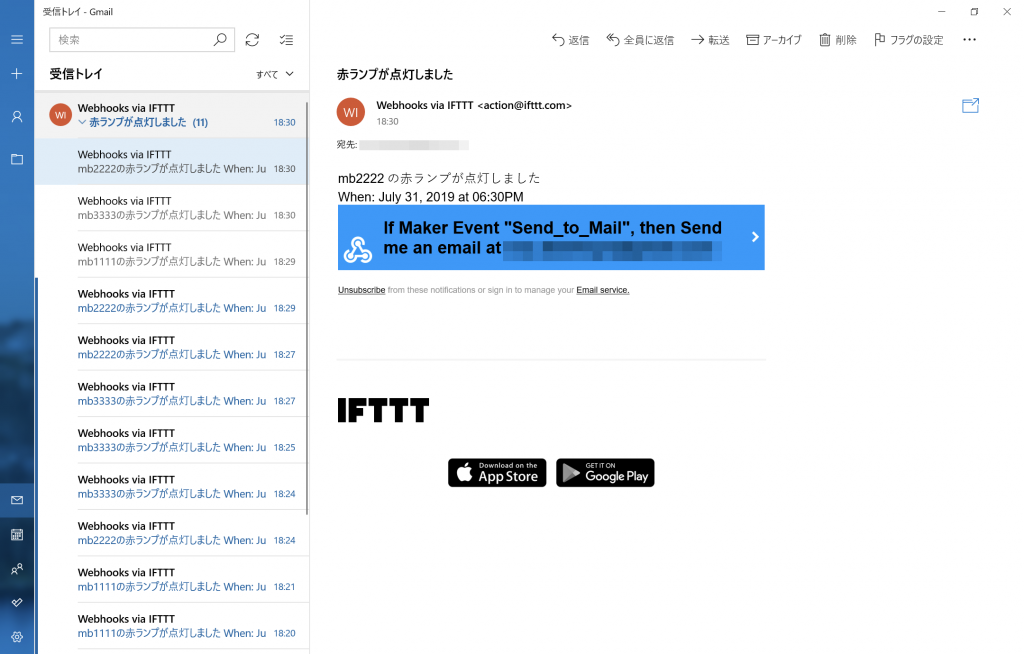
- データが正しく書き込まれていることが確認できます。また、メールをチェックすると、「赤ランプが点灯しました」というタイトルのEmailが、数件届いていることが確認できます。

リンク
このサイトで書いている、Googleスプレッドシート、IFTTTなどのWebサービスに関するブログ記事を、「さとやまノート」という別のブログページに、あらためて整理してまとめました。
Webサービスに関するその他の記事にも興味のある方は「さとやまノート」をご覧ください。
リンク