このホームページをWordPressで作成するにあたり、「Attitude」というテーマを使っています。

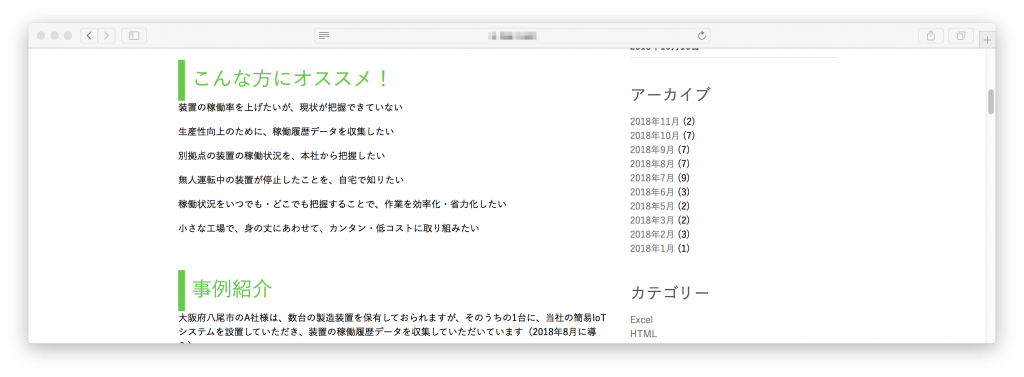
このテーマでは、記事中の見出しが、記事タイトルとほぼ同じ体裁になっているのですが、今回は、特定ページの見出しを、より目立たせたいと思い、対策をしました。
「外観」>「カスタマイズ」>「Design Options」>「Custom CSS」で、末尾に、
.title_intro{
color: #32cd32;
border-left: 10px solid #32cd32;
padding: 10px;
}
という記述を追加して「公開」します。
次に、該当ページの編集画面で「テキスト」モードにし、見出しの箇所を、
<h1 class="title_intro">こんな方にオススメ!</h1>
という記述に変更して「更新」します。
今回は見出しの文字色を変更し、見出しの左端にバーを追加しました。

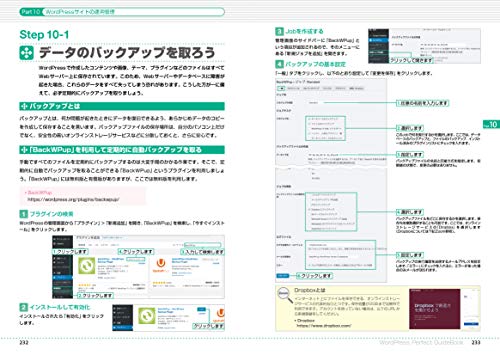
なお、私がWordPressの使い方を習得するのにあたっては、以下の書籍を参考にさせていただきました。
WordPressについては、Web上にもたくさんの情報がありますが、きちんと理解して使いたい場合には、一度書籍も読んでおいた方がいいかもしれません。