以前、マイクロビットとESPr Developerを使ってゲートウェイをつくりました(記事は こちら)。
複数のマイクロビット(IoT端末)から無線で送られてくるデータを受信し、そのデータをWebサーバに送信するものです。
マイクロビット(無線データ受信用)とESPr Developer(Wi-Fiデータ送信用)の2チップ構成となっており、両者の間はシリアル通信でデータ転送します。
とても簡単に実現できるのですが、マイクロビット − ESPr Developer間の接続にはブレッドボードなどを使っており、その部分の接続作業だけが若干煩雑になっていました。
そんな中「M5:Bit micro:bit用変換ボード」という製品を見つけました。
マイクロビット用の拡張ボードなのですが、シリアル通信用のGROVEポートを備えています。
ESPr Developerの代わりに、GROVEポートを備えた「M5Stack」などを使うことで、両者の接続が格段に容易になり、より簡単にゲートウェイがつくれそうです。
そんな訳で、早速試してみました。
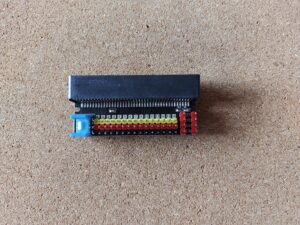
こちらが「M5:Bit micro:bit用変換ボード」です(税込660円)。

マイクロビットをセットすると、こんな感じになります。

GROVEケーブルでM5Stackと繋ぐと、こんな感じになります。

それではプログラムをつくっていきます。
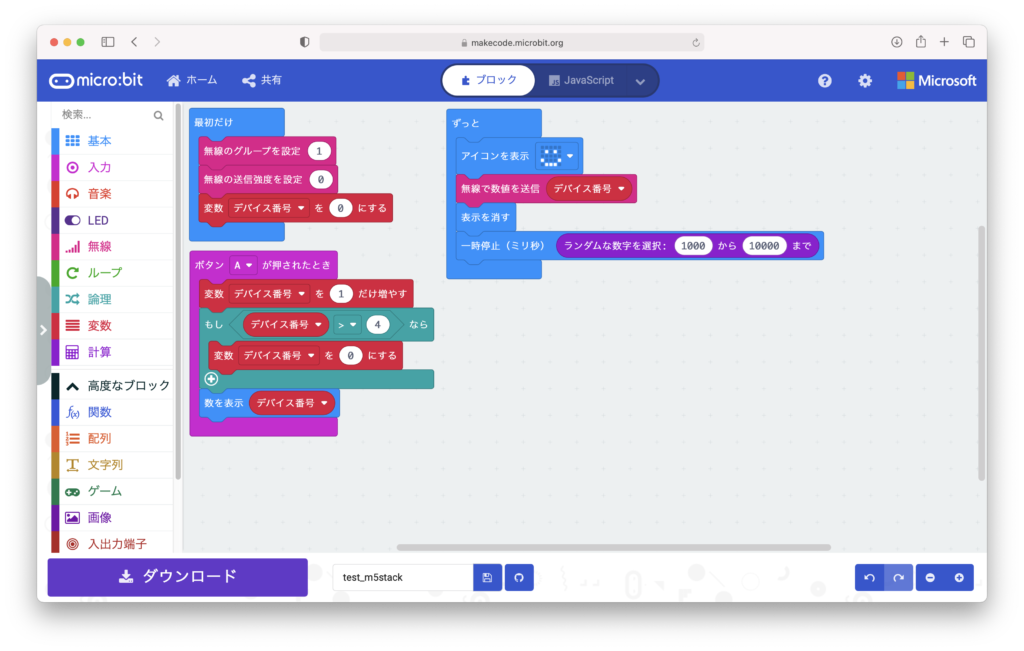
まずはIoT端末用マイクロビットのプログラムです。

適当なタイミングで「デバイス番号」を無線送信します。
ボタンAを押すことで、デバイス番号を変更できます。
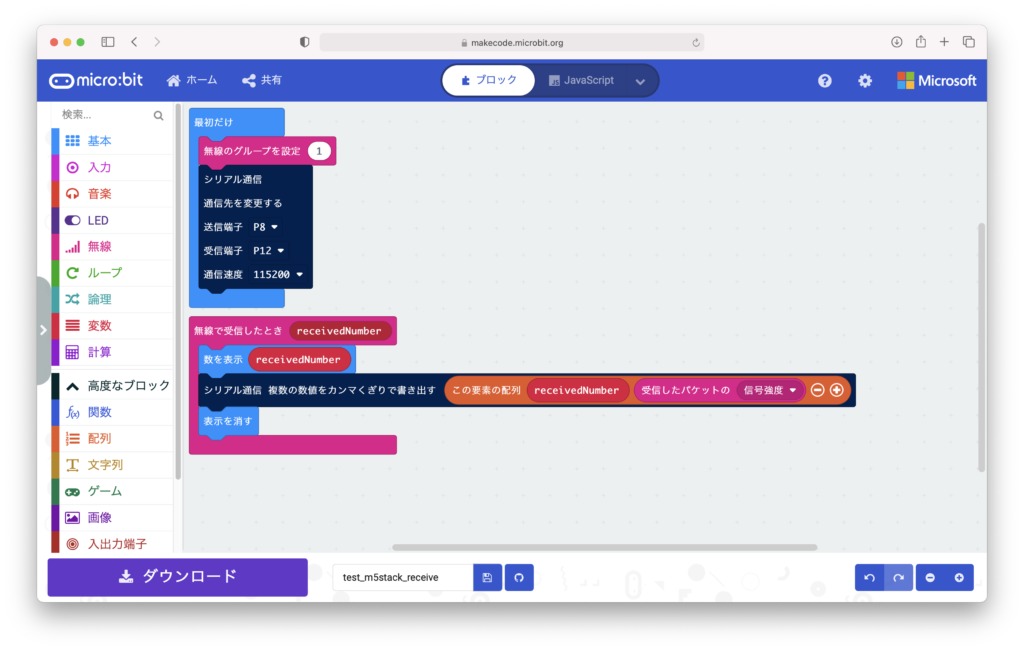
次はゲートウェイ用マイクロビットのプログラムです。

無線受信したら、受信した「デバイス番号」と受信したときの「信号強度」をカンマ区切りでつないで、それをシリアル通信で書き出します。
最後はM5Stack用のスケッチです。
#include <M5Stack.h>
int c = M5.Lcd.color565(255, 255, 255);
void setup() {
M5.begin();
Serial2.begin(115200, SERIAL_8N1, 22, 21);
}
void loop() {
if(Serial2.available()) {
String values = Serial2.readStringUntil('\n');
int pos1 = values.indexOf(',');
int pos2 = values.indexOf('\n');
String value0 = values.substring(0, pos1);
String value1 = values.substring(pos1+1, pos2-(pos1+1));
int device = value0.toInt();
int level = value1.toInt();
switch(device) {
case 0:
c = M5.Lcd.color565(255, 209, 209); // red
break;
case 1:
c = M5.Lcd.color565(255, 209, 255); // pink
break;
case 2:
c = M5.Lcd.color565(209, 209, 255); // purple
break;
case 3:
c = M5.Lcd.color565(209, 255, 255); // blue
break;
case 4:
c = M5.Lcd.color565(209, 255, 209); // green
break;
default:
c = M5.Lcd.color565(255, 255, 209); // yellow
}
int x = random(0, 320);
int y = random(0, 240);
int r = map(constrain(level, -90, -50), -90, -50, 5, 30);
M5.Lcd.fillCircle(x, y, r, c);
}
}
シリアル通信で1行読み込んだら、その文字列をカンマで分割し、「デバイス番号」と「信号強度」を取り出します。
それらの情報に基づいて「円」の色と大きさを決定し、LCD画面上の適当な場所に表示します。
結果は以下のとおりです。
とても簡単に、IoT端末用マイクロビットのデータをM5Stackまで受け渡すことができました。
M5Stack用のスケッチを、データをWebサーバに送信するように書き換えるだけで、お手軽にゲートウェイをつくることができます。