以前、M5Stackから「LINE」へ通知する方法を確認したことがあります(記事は こちら)。
「LINE Notify」というサービスを使うことで、M5StackなどのIoTデバイスで採取したデータの内容に応じて、LINEで通知を受け取ることができるようになります。
さて、先日のことですが、これと同様の処理を「Lark」というツールで実現できないか?という問い合わせがありました。
「Lark」というのはByteDance社製のビジネスツールで、「Slack」や「Microsoft Teams」などと同じような位置付けのツールのようです。
Larkには「チャットグループ」という機能があり、LINEと同様にグループのメンバー間でチャットができます。このLarkの「チャットグループ」に、M5Stackから通知を送ることができないか?という問い合わせです。
早速調べてみました。
Lark DeveloperのDocumentationに「Custom bot usage guide」という記事がありました(こちら)。
この記事によると、通知を送りたいチャットグループに「カスタムボット」を追加して「Webhookアドレス」を取得し、そのアドレス宛にPOSTリクエストを実施すれば良いようです。curlコマンドなら以下のようになります。
curl -X POST -H "Content-Type: application/json" \
-d '{"msg_type":"text","content":{"text":"request example"}}' \
https://open.larksuite.com/open-apis/bot/v2/hook/****この「https://open.larksuite.com/open-apis/bot/v2/hook/****」というのがカスタムボットの「Webhookアドレス」です。
この方法を使って、M5StackからLarkチャットグループに通知を送ってみたいと思います。
まず最初に、Larkでチャットグループをつくります。
- Larkデスクトップ版アプリの画面左上にある「+」アイコンをクリックして「グループを作成」を選択します。
- 「グループを作成」画面にて「タイプ」で「チャット」 を選択し 「名称」を入力します。
- 招待したいメンバーを選択して「作成」をクリックします。
次に、作成したチャットグループにカスタムボットを追加します。
- 作成したグループに入り、グループの右上隅にある「…(詳細)」>「設定」をクリックします。
- 「ボット」>「ボットを追加」をクリックします。
- 「ボットを追加」ダイアログボックスで「カスタムボット」をクリックします。
- カスタムボットの「名前」と「説明」を入力して「次へ」をクリックします。ここで設定した名前で通知が届きます。
- カスタムボットのWebhookアドレスをコピーして「完了」をクリックします。なお、このアドレスを部外者に知られてしまうと、部外者がチャットグループに通知を送り付けることができるようになってしまうため、取り扱いは要注意とのことです。
- 「Webhook URLを大切に保管してください。」ウィンドウが表示されたら「あとで」をクリックしてウィンドウを閉じます。
M5Stack用のスケッチはこちらです。
処理内容はM5StackからLINEへ通知を送信したときのもの(こちら)と同じで、送信先が「LINE」から「Lark」に変わっただけです。
このスケッチでは、M5StackのAボタンを押すたびに、乱数の値がLCD画面に表示されるとともに、Larkのチャットグループに通知が届きます。
#include <M5Stack.h>
#include <WiFi.h>
#include <HTTPClient.h>
const char* ssid = "XXXXXXXX";
const char* password = "XXXXXXXX";
const char* lark_url = "https://open.larksuite.com/XXXXXXXX";
unsigned long displayTime = 0;
boolean lark_notify(String msg) {
HTTPClient client;
if(!client.begin(lark_url)) {
Serial.println("connect error!");
return false;
}
client.addHeader("Content-Type", "application/json");
String payload = "{\"msg_type\":\"text\",\"content\":{\"text\":\"" + msg + "\"}}";
int httpCode = client.POST(payload);
if(httpCode > 0) {
Serial.printf("[HTTP] POST... code: %d\n", httpCode);
if(httpCode == HTTP_CODE_OK) {
String line = client.getString();
Serial.println(line);
}
} else {
Serial.printf("[HTTP] POST... failed, error: %s\n", client.errorToString(httpCode).c_str());
}
client.end();
return true;
}
void setup() {
M5.begin();
M5.Lcd.setTextSize(2);
M5.Lcd.fillScreen(BLACK);
M5.Lcd.printf("WIFI START:%s ", ssid);
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
delay(500);
M5.Lcd.print(".");
}
M5.Lcd.println(" - READY");
displayTime = millis();
}
void loop() {
M5.update();
if(M5.BtnA.wasPressed()) {
int val0 = random(100, 1000);
M5.Lcd.fillScreen(BLACK);
M5.Lcd.setTextSize(1); // size
M5.Lcd.setTextColor(WHITE); // color
M5.Lcd.setTextDatum(4); // origin
M5.Lcd.drawNumber(val0, 160, 120, 8); // value, x, y, font
String msg = "乱数の値は " + String(val0) + " です。";
lark_notify(msg);
M5.Lcd.setTextSize(2); // size
M5.Lcd.setTextColor(RED); // color
M5.Lcd.setCursor(0, 220); // x, y
M5.Lcd.print("LARK-NOTIFY FINISH");
displayTime = millis();
}
if(millis() - displayTime >= 2000) {
M5.Lcd.fillScreen(BLACK);
}
}今回は「HTTPClient.h」というライブラリを使ってPOSTリクエストしてみました。
最初の方に書かれている変数のうち、「ssid」と「password」には使用するWi-FiルータのSSIDとパスワードを、「lark_url」には先ほど取得したWebhookアドレスを記入します。
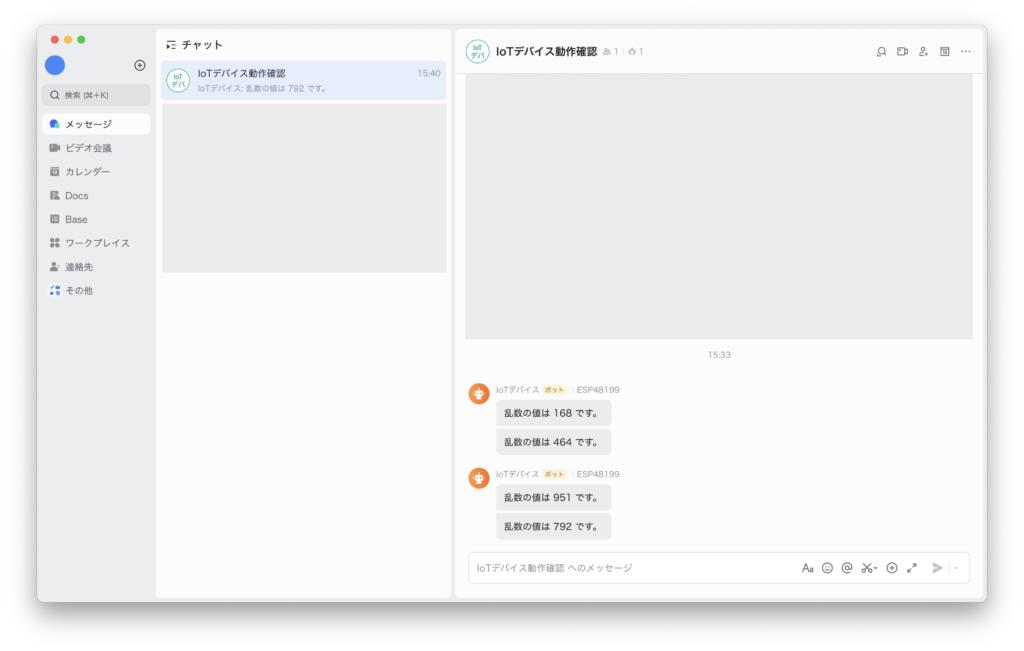
Aボタンを押すと、M5StackのLCD画面に乱数の値と「LARK-NOTIFY FINISH」というメッセージが2秒間表示され、Larkチャットグループに「乱数の値は XXX です。」という通知が届きます。
ここで、送信者として「IoTデバイス」「ESP48199」と表示されているのは、カスタムボットを追加したときに入力した「名前」と「説明」です。

比較的簡単に、Larkチャットグループに通知を送信することができました。
今回つくったのは、ボタンを押すたびに意味のない数値を送信するだけのデバイスですが、センサで採取したデータなどを元に、必要なときだけ通知するようにスケッチを改良すれば、十分に実使用可能なIoTデバイスになりそうです。