先日、M5StackからLINEにメッセージを通知する方法を確認しました(記事は こちら)。
今回は、より一般的なメッセージ通知手段として、M5Stackからメールを送信する方法を確認してみたいと思います。
メール送信のために「EMailSender by Renzo Mischianti」というライブラリを使用します。
このライブラリでは、GoogleのSMTPサーバ(smtp.google.com)を使ってメールを送信するようです。
まず最初に、Googleアカウントのアプリパスワードを生成します。
- WebブラウザでGmailにログインし、右上に表示されるGoogleアカウントのアイコンから「Googleアカウントを管理」のページにアクセスします。

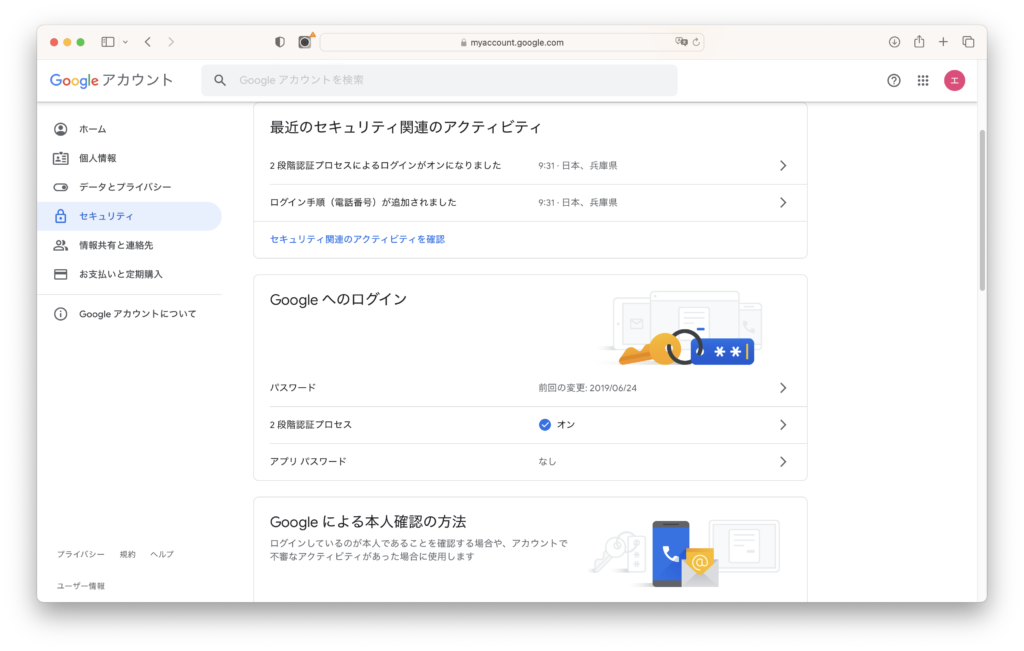
- 画面左のメニューから「セキュリティ」を選択し、「2段階認証プロセス」の項目を「オン」に変更します(画面の指示に従って2段階認証のプロセスを完了させます)。

- 「セキュリティ」のページに戻り、「アプリパスワード」を選択します。

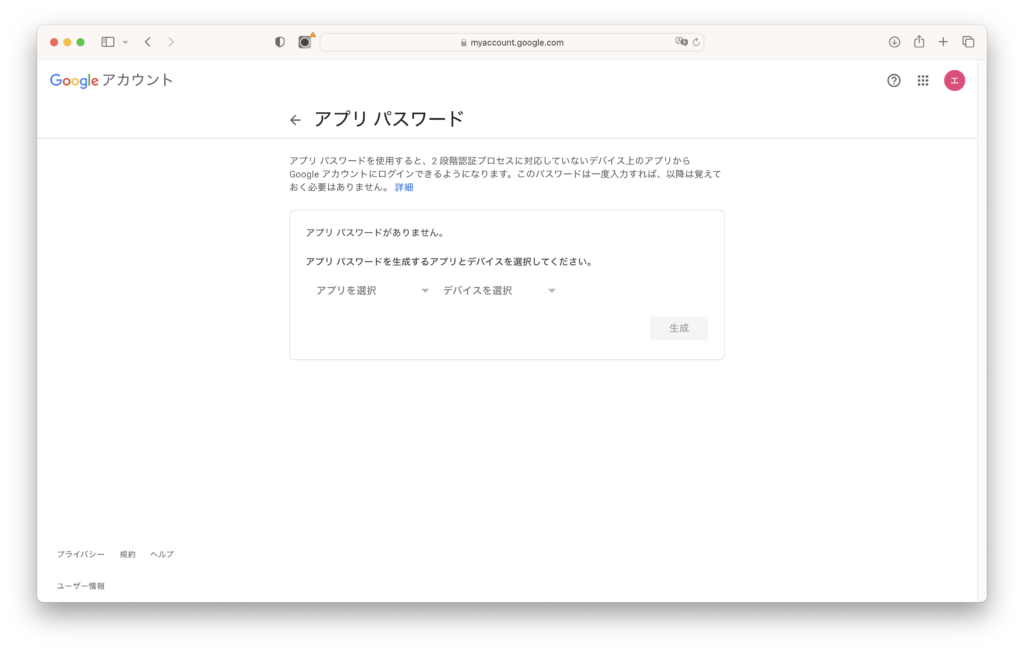
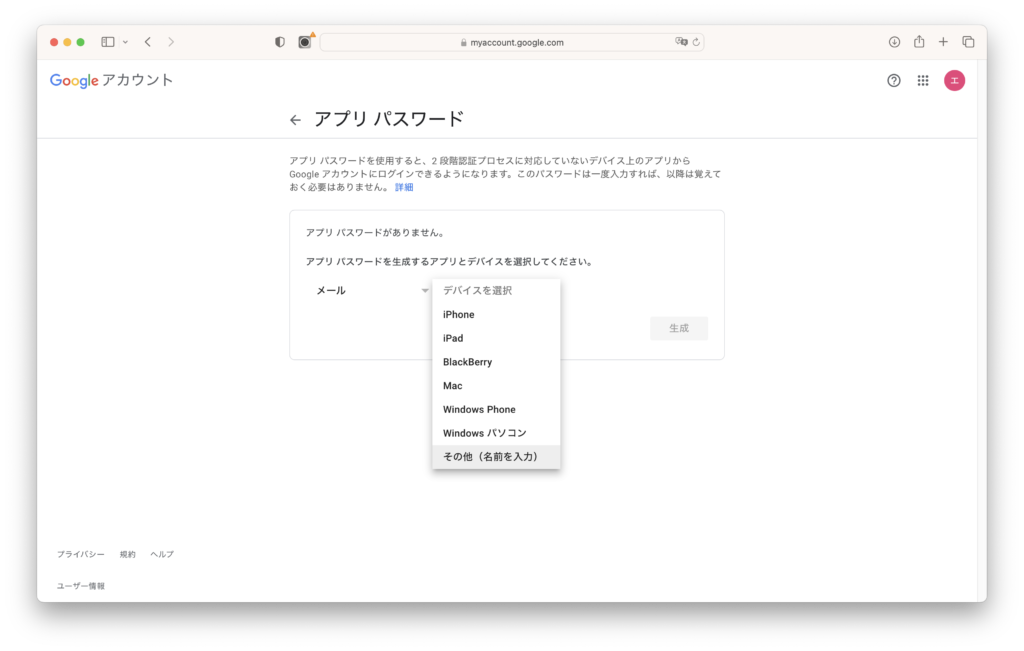
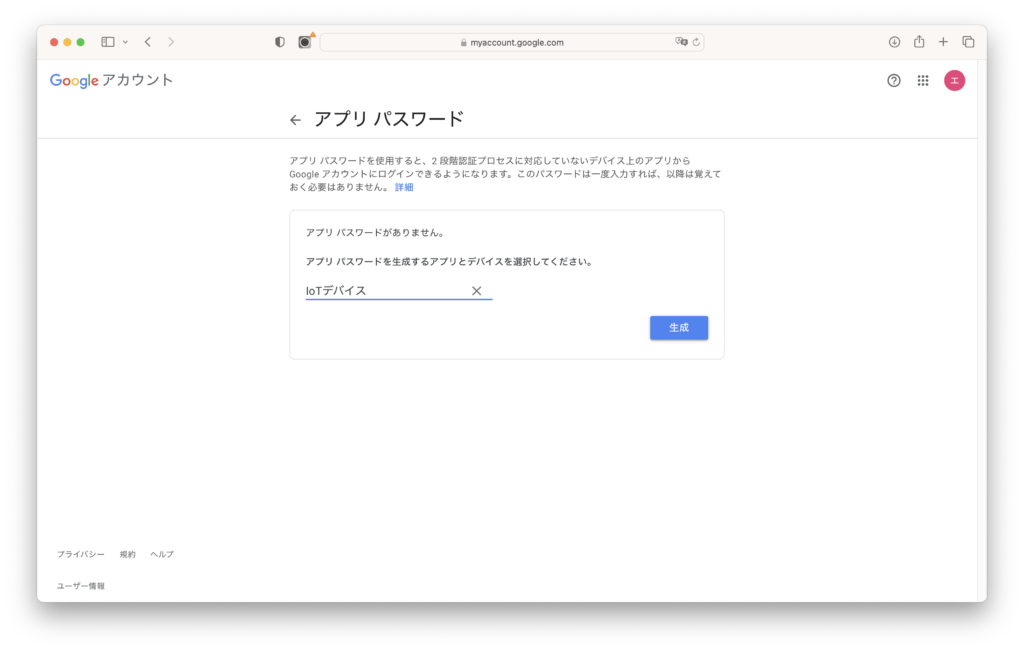
- アプリパスワードを生成するページへ移行するので、「アプリを選択」の項目で「メール」を、「デバイスを選択」の項目で「その他(名前を入力)」を選択し、デバイス名を入力して「生成」をクリックします。


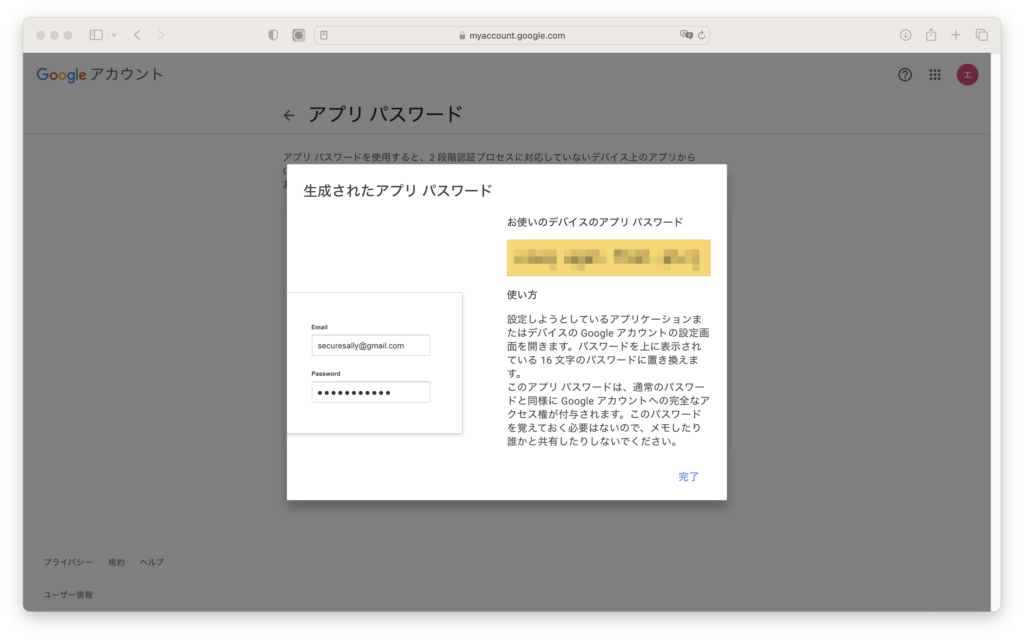
- 画面に16文字のアプリパスワードが表示されるので、それをメモして「完了」をクリックします。

2024年5月13日追記 上記の方法ではアプリパスワードの項目がなくなっており、アプリパスワードを生成することができなくなっているようです。 回避策として、あらかじめ上記の方法で「2段階認証プロセス」を「オン」にした上で、こちら のURLにアクセスすると、直接アプリパスワードの生成ページを開くことができます(こちら の記事を参考にさせていただきました)。
次に、「EMailSender by Renzo Mischianti」ライブラリをインストールします。
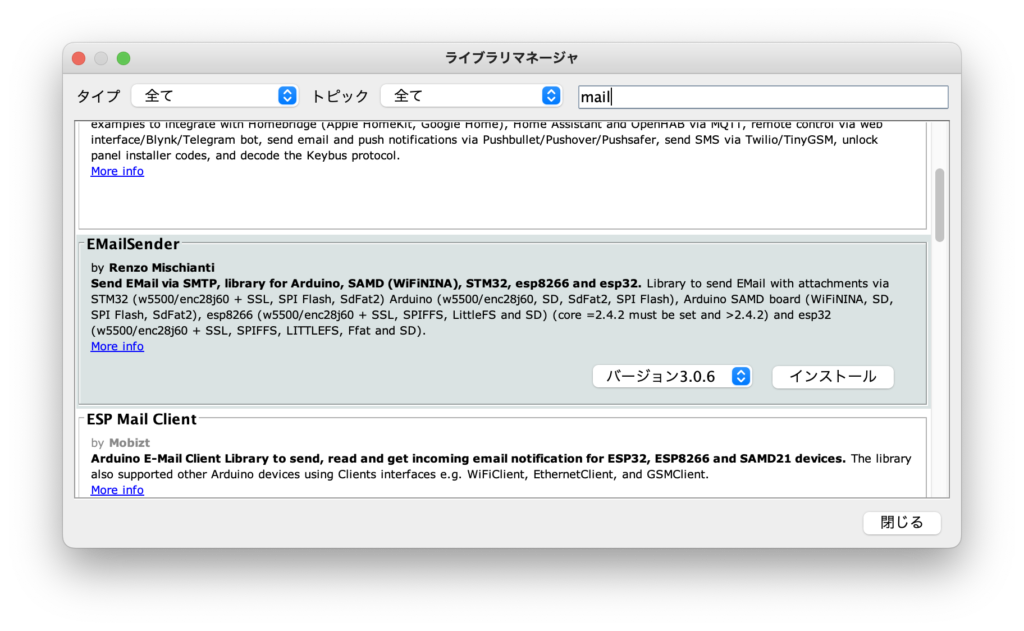
- Arduino IDEでライブラリマネージャを開き、検索窓に「mail」と入力します。検索された中の「EMailSender by Renzo Mischianti」について「インストール」をクリックします。

M5Stack用のスケッチはこちらです。
#include <M5Stack.h>
#include <EMailSender.h>
#include <WiFi.h>
char ssid[100] = "XXXXXXXX";
char password[100] = "XXXXXXXX";
char myMailAdr[100] = "XXXXXXXX@gmail.com";
char myMailPass[100] = "XXXXXXXXXXXXXXXX";
char toMailAdr[100] = "XXXXXXXX@mac.com";
EMailSender emailSend(myMailAdr, myMailPass);
unsigned long displayTime = 0;
boolean send_mail(String msg) {
EMailSender::EMailMessage message;
message.subject = "IoTデバイスからの通知";
message.message = msg;
EMailSender::Response resp = emailSend.send(toMailAdr, message);
}
void setup() {
M5.begin();
M5.Lcd.setTextSize(2);
M5.Lcd.fillScreen(BLACK);
M5.Lcd.printf("WIFI START:%s ", ssid);
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
delay(500);
M5.Lcd.print(".");
}
M5.Lcd.println(" - READY");
displayTime = millis();
}
void loop() {
M5.update();
if(M5.BtnA.wasPressed()) {
int val0 = random(100, 1000);
M5.Lcd.fillScreen(BLACK);
M5.Lcd.setTextSize(1); // size
M5.Lcd.setTextColor(WHITE); // color
M5.Lcd.setTextDatum(4); // origin
M5.Lcd.drawNumber(val0, 160, 120, 8); // value, x, y, font
String msg = "乱数の値は " + String(val0) + " です。";
send_mail(msg);
M5.Lcd.setTextSize(2); // size
M5.Lcd.setTextColor(RED); // color
M5.Lcd.setCursor(0, 220); // x, y
M5.Lcd.print("SEND-EMAIL FINISH");
displayTime = millis();
}
if(millis() - displayTime >= 2000) {
M5.Lcd.fillScreen(BLACK);
}
}最初の方に書かれている変数のうち、「ssid」と「password」には使用するWi-FiルータのSSIDとパスワードを記入します。
また「myMailAdr」には先ほどのアプリパスワード生成時に使用したGoogleアカウントを、「myMailPass」には先ほど生成したアプリパスワードを記入し、「toMailAdr」にはメール送信先のメールアドレスを記入します。
今回はM5Stackにセンサなどはつながず、Aボタンを押すたびに乱数の値をメール送信するようにしてみました。
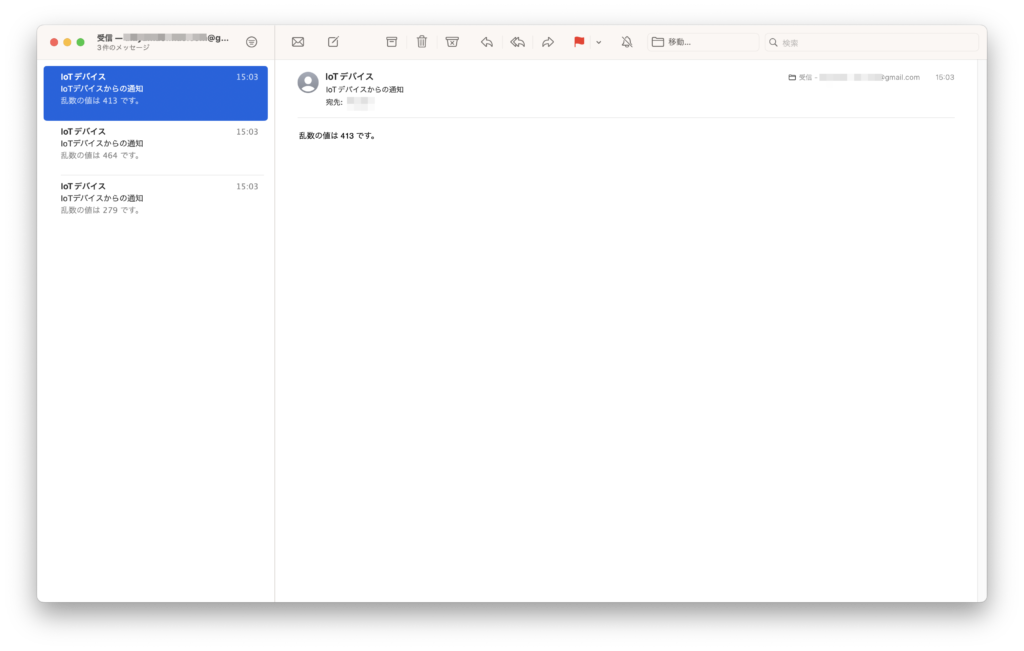
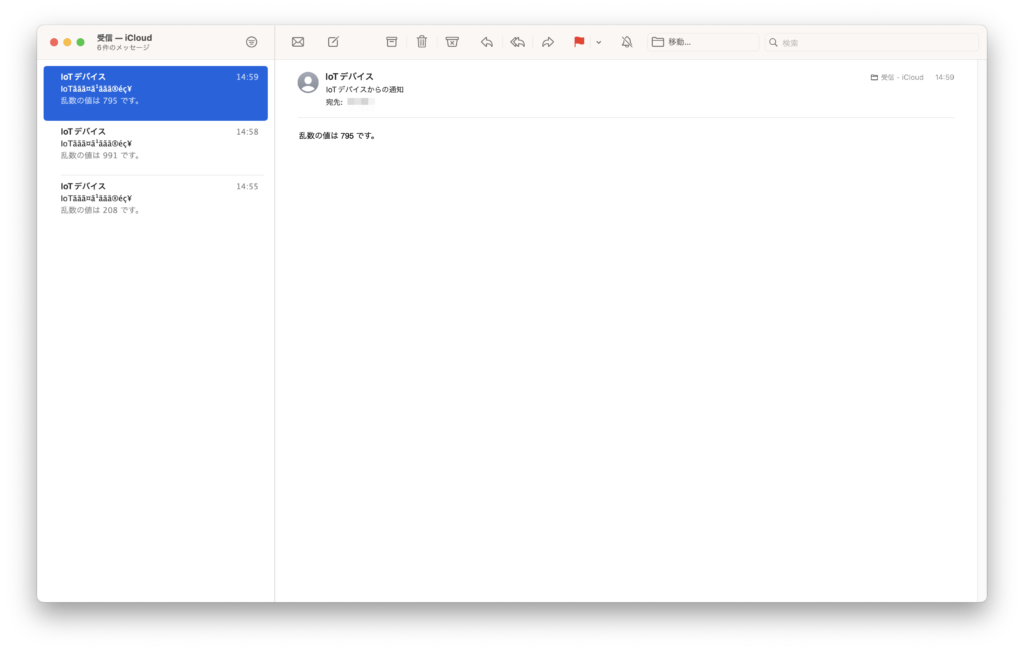
Aボタンを押すと、M5StackのLCD画面に乱数の値と「SEND-EMAIL FINISH」というメッセージが2秒間表示され、送信先メールアドレスに「乱数の値は XXX です。」という内容のメールが届きます。
とても簡単に、M5Stackからメール送信することができました。
今回つくったのは、ボタンを押すたびに意味のない数値を送信するだけのデバイスですが、センサで採取した数値などを使い、必要なときだけメール送信するようにスケッチを改良すれば、十分に実使用可能なIoTデバイスになりそうです。
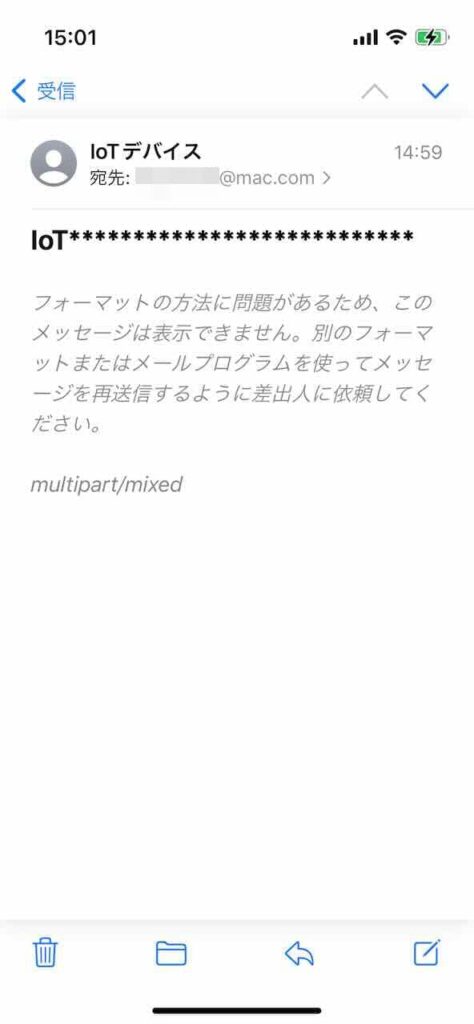
ただし、送信先メールアドレスにiCloudメールアドレス(@mac.com)を指定したところ、全角文字で書いたメール件名やメッセージが文字化けしてしまいました。
件名やメッセージは半角文字で書いておく方がいいかもしれません。


ちなみに、送信先メールアドレスをGMailアドレスや、私が利用しているインターネットプロバイダ(eo)のメールアドレスに変更すると正常に表示されました。