当社のホームページを自分たち自身で作るために、2018年6月に「さくらのレンタルサーバ(スタンダード)」を契約しました。
それ以降、WordPressをインストールしてホームページを作ったり、ブログの記事(これ)をいくつか投稿したりして、ホームページ公開の準備を進めてきました。
サーバの使用も、ホームページの作成も、何もかもが初めてのことなので、ひとつひとつの作業が手探り状態でしたが、なんとか、ひととおりの準備ができてきました。
さて、そろそろホームページを公開しようかと思っていたところ、ネットサーフィン中に「SSL(Secure Sockets Layer)」という用語に遭遇しました。
SSLとは、インターネット通信を暗号化(https化)する仕組みのようで、SSL化をしていないと、
- ブラウザによっては、画面に「保護されていません」と表示される。
- Googleの検索ランキングに悪影響を与える。
などの影響があるようです。
既に運用しているサイトでは、SSL化によるデメリットも色々あるようですが、当社のように、新規にホームページを作る場合には、あらかじめ対応しておいた方がよいような気がします。
そんな訳で、公開前の今のタイミングで、SSL化することにしました。
さくらのレンタルサーバで、独自ドメインの場合は、以下の手順で簡単に設定できます。
- サーバコントロールパネルへログインする。
- 「ドメイン/SSL設定」をクリックする。
- SSL設定するドメインの「証明書」欄の「登録」をクリックする。
- 「無料SSL設定へ進む」をクリックする。
- 「無料SSLを設定する」をクリックする。
数分後に「SSLサーバ証明書発行のお知らせ」というメールが届きます。これだけで、SSL化は完了です。
自分のホームページにhttpsでアクセスできるか?、ブラウザで「保護された通信」と表示されるか?などを確認します。
当社はWordPressでホームページを作っているので、引き続き「常時SSL化プラグイン」の設定をします。
- 「SAKURA RS WP SSL」プラグインを有効化する。
- 「設定」→「SAKURA RS SSL」をクリックする。
- SSL設定が完了しているかどうかの確認にチェックを入れる。
- 利用しているSSL証明書の種類で「SNI SSL/共有SSL」を選択する。
- httpsではじまるURLで、サイトのトップページとサイトの管理画面にアクセスできることを確認した上で、「SSLを利用してサイトと管理画面へアクセスできる」にチェックを入れる。
- 「SSL化を実行する」をクリックする。
これで、
- サイト内リンクのリンク先を「https://~」に変更
- SSL化前に投稿した画像ファイルなどのURLを「https://~」に変更
- 「http://~」でのアクセスを、「https://~」にリダイレクト
ができるようです。
一連の作業は、特につまづくこともなく、うまくできたようです。
レンタルサーバを契約してからちょうど2ヶ月で、ようやくホームページを公開できる状態になりました。
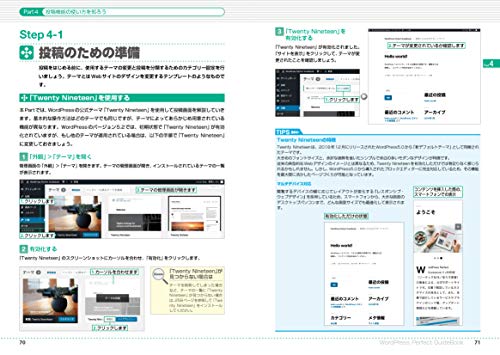
なお、私がWordPressの使い方を習得するのにあたっては、以下の書籍を参考にさせていただきました。
WordPressについては、Web上にもたくさんの情報がありますが、きちんと理解して使いたい場合には、一度書籍も読んでおいた方がいいかもしれません。